Aditya Chandel
@iamaditya_3
Followers
1K
Following
26K
Media
445
Statuses
5K
20 • BCA • Daily coding • Music • Meditation • Workout • Books • Travelling • Movies • Shayri • Humor
Ghaziabad, India
Joined June 2023
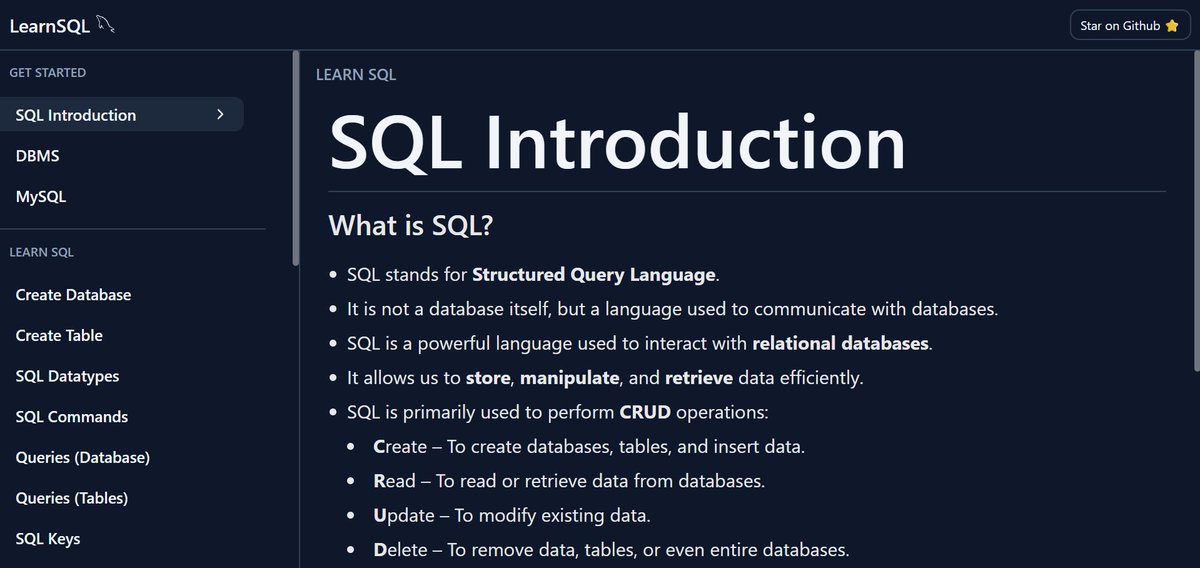
Just launched my Learn SQL website - (React JS + Tailwind CSS). Fully responsive .It covers SQL commands, datatypes, joins & more. Learned from Apna College. Live: GitHub: Would love your feedback!. #ReactJS #SQL #TailwindCSS
12
0
46
Day 89 of #100DaysOfCode. Improved my older project:. Improved CSS & responsiveness of my Coffee Website!.Also fixed layout + menu toggle. Started my Figma journey via CodeWithHarry to sharpen my UI/UX skills!.Excited to dive into design. #Figma #WebDev #Frontend #UIUX
1
0
18
Day 88 of #100DaysOfCode. Finished my Notes App!.Final UI tweaks.Deployed: Frontend via Vercel and Backend on Render. Link in comments (may load slowly due to Render). Also exploring React Hooks, today covered: useState, useEffect!. #ReactJS #NodeJS #TailwindCSS
3
0
47
Day 87 of #100DaysOfCode. Worked on my Notes App – improved UI, added responsiveness & menu toggle!. Project is almost done, final UI tweaks tomorrow. Also learned Postman, how to test API on it & successfully tested my Quotes API on it!. #ReactJS #TailwindCSS #Postman
1
0
40
Day 86 of #100DaysOfCode. Worked on my Notes App. Improved the UI. Learned and added the delete note feature via the backend and integrated it into the frontend!. More UI work tomorrow!. Couldn’t do much today as I was occupied with some work!. #ReactJS #NodeJS #TailwindCSS
2
0
36
Day 85 of #100DaysOfCode . Worked on my Notes App:. Setup layout + styled UI w/ Tailwind.Implemented backend logic.Connected frontend & backend. More UI work tomorrow!. Also solved 2 SQL Qs on LeetCode . #ReactJS #NodeJS #SQL #TailwindCSS
4
0
50
RT @Adityapandeydev: No offense,.but if your name isn’t Aditya, .you’re ngmi. Tagging every Aditya I know who’s destined for greatness . @….
0
6
0
Day 84 of #100DaysOfCode. Started my new backend project: a Notes App.Set up frontend with Vite + React + Tailwind.Built basic UI components. Fixed a broken link in my HTML-CSS-JS site. Tried SQL but couldn’t solve any problem today. #ReactJS #TailwindCSS #JavaScript
2
0
32
Day 83 of #100DaysOfCode. Built my first Node.js project — a Quote App.React + Tailwind for UI.Express backend + API.Deployed: Vercel (frontend) + Render (backend).Added GitHub README. Learned a lot from it!. Solved 1 SQL Q on LeetCode too!. #NodeJS #ReactJS #TailwindCSS #SQL
5
0
43
Day 82 of #100DaysOfCode. Solved 1 SQL Q on LeetCode. Updated my Learn SQL project page with repo link. Explored Node.js docs but felt stuck — realized I learn best by building!. So, I will be building a quote app!.Frontend set up done and created repo!. #SQL #NodeJS #ReactJS
0
0
43
Day 81 of #100DaysOfCode. Solved 1 SQL problem on LeetCode. Improved responsiveness in my portfolio website!. Resumed DSA via Apna College.Solved "Largest BST in Binary Tree" problem & pushed it to GitHub!. #DSA #SQL #LeetCode
2
0
44
Day 80 of #100DaysOfCode. Solved 2 SQL problems on LeetCode. Improved my portfolio site (CSS + responsiveness improvements, changed some images). Continued Node.js from docs & explored TypeScript intro. #SQL #NodeJS #TypeScript
3
0
49
Day 79 of #100DaysOfCode. Solved 3 SQL problems on LeetCode. Explored SQL docs for better clarity. Continued Node.js journey via official docs. Honestly not my most productive day, but consistency matters!. #SQL #NodeJS #LeetCode
1
1
58
Unreal numbers on my recent tweet about my GitHub progress!! .I'm so happy and grateful for this journey so far. Consistency = more consistency .Thank you so much everyone ❤️
Another month of consistency and improvements :).Half of the 2025 year is done, and I'm more committed and excited for the next 6 months!.Let's stay consistent and keep building!
1
0
25
Day 78 of #100DaysOfCode . Solved 3 SQL problems on LeetCode. Explored Node.js docs: built a basic HTTP server and explored some more concepts about Node.js. Fixed a minor bug in a friend’s project . #NodeJS #SQL #BuildInPublic
2
2
46