Explore tweets tagged as #tailwindCSS
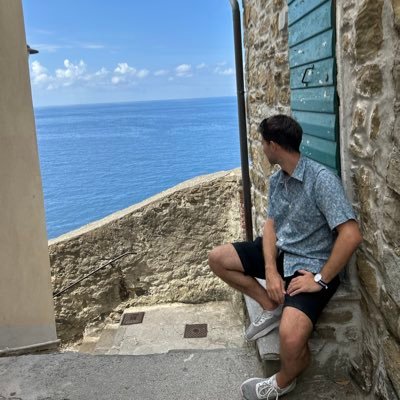
I built the landing page for Tastely, a food delivery app, using Next.js, TypeScript, TailwindCSS, and AOS for smooth animations. It features light and dark modes and is fully responsive across all devices—mobile, tablet, desktop, and large screens. Let me bring your vision to
0
2
3
MODERN FULL-STACK AI TECH STACK Frontend: React Next.js TailwindCSS TypeScript Backend: Node.js Express FastAPI Python (for AI microservices) Database: MongoDB PostgreSQL Redis (for caching) AI & ML Layer: OpenAI API LangChain Vector Databases (Pinecone / Weaviate) Hugging
33
190
1K
Squircles have finally landed in CSS. With our new @toolwind/corner-shape package, you can add squircles in your @tailwindcss projects as simply as `corner-squircle`. Fully compatible with Tailwind CSS v3 and v4.
REAL squircles are *finally* here 🔶🔵✨ Just CSS. No fuss. No hacks. No-config. It just works™ Start using @toolwind/corner-shape in your Tailwind app today to try it out. 1. Install via `npm i @toolwind/corner-shape`. 2. Add it to your tailwind config. 3. Use immediately.
1
3
31
The fact that @tailwindcss gets over 31 million downloads a week and only has 40 open github issues is insane tbh
0
0
0
The full-stack-fastapi-template now uses @shadcn / ui (with @tailwindcss) for the frontend 🚀🎉 There's still dark mode too, and all the nice things 🦇 Thanks @alejsdev ! 🙌 https://t.co/o20d40hCPD
9
80
727
I got tired of repeating the same prompt to ChatGPT, so I built my own AI code explainer, Stillroom. Built with Node/Express, NextJS, TailwindCSS, Motion and Groq. 🔗 https://t.co/EgXemltmVy
14
22
236
Built this clean UI with Expo Router + TailwindCSS. How is it?
17
6
259
Currently Building a business website for IT training Using tailwindcss Started this morning Hoping to finish next week Wish me luck 😉
1
0
0
goose + the Chrome DevTools MCP server is a cheat code. It fixes all my Docusaurus and TailwindCSS issues, then checks desktop, tablet, and mobile to confirm the fix actually worked. The future is now 😂
13
24
132
Fitness Coach Dashboard 🔥🧑🍳 #WebDev #JavaScript #Frontend #HTML #CSS #UIDesign #ResponsiveDesign #PortfolioProject #TechTwitter #CodingJourney #Developer #BuildInPublic #TailwindCSS #React
1
0
3
Tagging in Django with Htmx 👉 https://t.co/CLRIAHUmuw 📷 TikTok Clone Tutorial #tagging #tiktok #django #htmx #tailwindcss #webapp #selftaughtdeveloper #webdevelopment #webdesigner #programmingbasics #coding #solopreneur #djangounchained
0
1
1
My stack for shipping in 2026: React ⚛️ @tan_stack Start 🏖️ Styling 🎨 - TailwindCSS - @shadcn/ui State 🧠 - Zustand Database🗄️ - Drizzle Auth 🔐 - Better Auth Subscriptions 💳 - Polar Emails ✉️ - Resend - React Email AI 🤖 - AI SDK (or.. TanStack AI if the prophecy is
3
0
5
Day 1 cloning X UI with @reactjs + @tailwindcss 🔥⚡️ Electricity tried me but I still: Vite + React setup, Tailwind configured, Project ready Tomorrow = header time 😮💨 Who’s building through blackouts? 🙋♂️ #ReactJS #FrontEnd #WebDev #TailwindCSS #100DaysOfCode #BuildInPublic
Prepping to clone the ENTIRE X UI with just React and tailwind starting TOMORROW! 🔥 Who’s hyped? Drop a 🔥if you’ll follow the journey! DMs open for collabs & small biz gigs 🫡
0
0
4
Learn For Free 👇🏻 HTML → w3schools CSS → FreeCodeCamp Git / GitHub→ LearnGitBranching.js .org Javascript → Javascript .info UI/UX → Hackdesign React → React-tutorial .app SQL → Sqlzap API → RapidAPI Tailwind → Tailwindcss .com Node → Youtube All → ChatGPT
14
153
736
1/ Built a full Real Estate Admin Dashboard 🚀 Tech stack: React, TypeScript, Node.js (Express), TailwindCSS. The platform is designed for internal management with 3 user roles: - Admin - Customer Agent - Field Agent
1
1
5
The Ultimate Full-Stack Roadmap for 2025 🚀 Become a job-ready developer — from frontend to backend. 1. https://t.co/pyC4uDkCqE — modern UI development. 2. https://t.co/MFiiv45wvV — production-ready full-stack framework. 3. https://t.co/kY5d3v5XFH — utility-first styling.
12
3
10
开源的 shadcn 后台管理系统,作者很厉害。 用 shadcn 写过后台就知道,要啥没啥跟 antd 比,就像个毛坯房一样。 - nextjs 14 / tailwindcss / react query / shadcn - 支持移动端,功能完善 可能访问的人有点多,目前有一点卡 https://t.co/lPtML2k9Ig
6
33
183