Explore tweets tagged as #reactlearning
This is Components introduction in React and in this one I am preparing a Movie App🎥just like @netflix 🍿 @amazonprimenow 🎞️I am implementing things on this and side by side learning new Things. #ReactLearning #ReactComponents. #ReactJS #WebDevelopment #ReactFrontendDev
1
0
7
REACT Day🌌:- 01.React is a JavaScript library for building user interfaces (UIs)🏬. It was developed by Facebook (now Meta) and is widely used for creating dynamic and interactive web apps🕸️. #ReactDevTips #ReactLearning #ReactComponentDev #ReactFrontendDev #ReactStateMgmt
0
0
3
Day 8 of #Last30daysofALXCode:. React was not reacting so I turned to Udemy for a quick lesson on routing multiple pages and NavLinks. We go again tomorrow. 💪🌐 #ReactLearning #CantStopWontStop
0
2
12
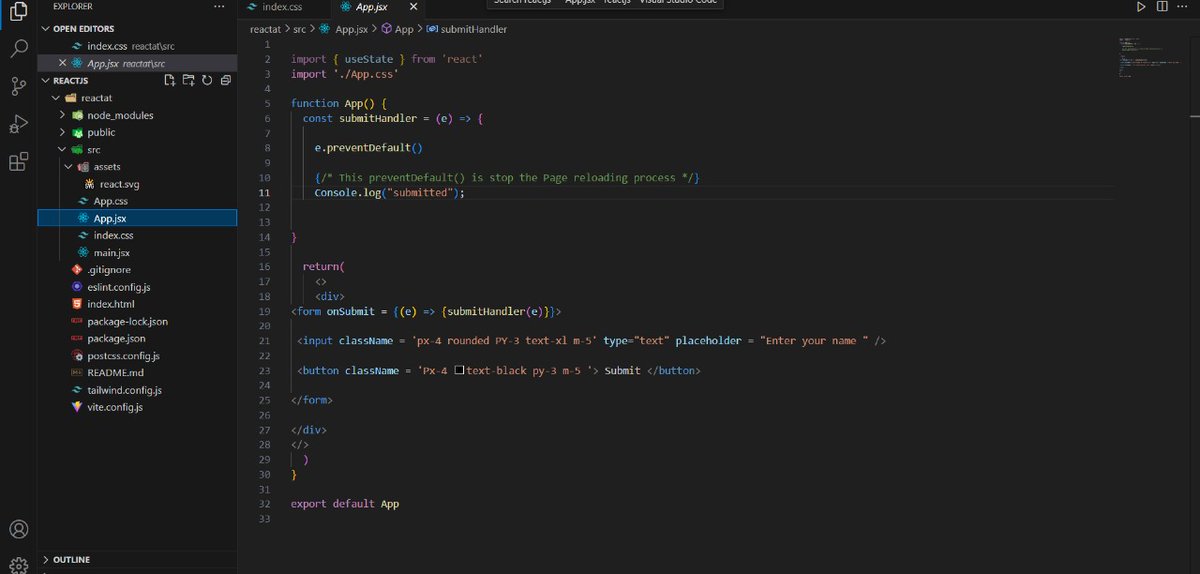
Day 54 of #100DaysOfCode .Today, I learned how to write event handlers in different ways, pass event handling logic from parent components, and control event propagation and default browser behavior. Also solved 2 #challenges!.#ReactLearning #SelfTaught #GrowthMindset #UI
0
0
5
React.createRoot(document.getElementById('root')).is a utility function that takes a root element as an input. This is what I came up with the understanding of how elements in react app get structured. #tech #webdeveloper #reactLearning #React #webdev
0
0
2
"Working on React JS' component-based approach! It's so cool how you can break down a complex UI into reusable pieces. Any tips for mastering this? ". #ReactJS #ReactLearning
0
0
2
React Learning. Much awaited course has arrived.Jonas Schmedtmann is one of the best instructors at Udemy from I Learned web technologies. If you want to learn the concept of React then stay tuned. #reactjs #reactlearning
0
0
0
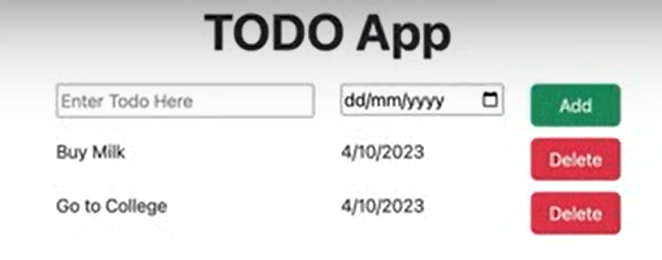
"Today was an exciting day in my React learning journey! 🚀 I delved into creating components and crafting a simple UI for a TODO list. Understanding props was a game-changer. Stay tuned on my YouTube channel as I share more about my React adventures! #ReactLearning #TODOList
0
0
0
Here's a small demo of how to import Anything in REACT make sure you add Default in export other wise you will need to use {} while importing which is known as "KNOWN IMPORTING". #ReactLearningJourney #ReactMicroTutorials #ReactMiniProjects #ReactFrontendDev #ReactLearning
0
0
5
Important javascript concepts you should know before learning react. #Javascript, #JS, #JSBasics, #JSConcepts, #ReactJS, #ReactLearning, #ReactRocks, #ReactComponents, #ReactDevelopment, #ReactProgramming
0
0
0
Felt like I was wrestling with props this morning, but finally got the hang of it! 💪 Passing arrays & objects? Check. Rendering lists? Double check! React's coming together nicely. What's your favorite props trick? #ReactLearning #CodingJourney #Frontend
0
0
1
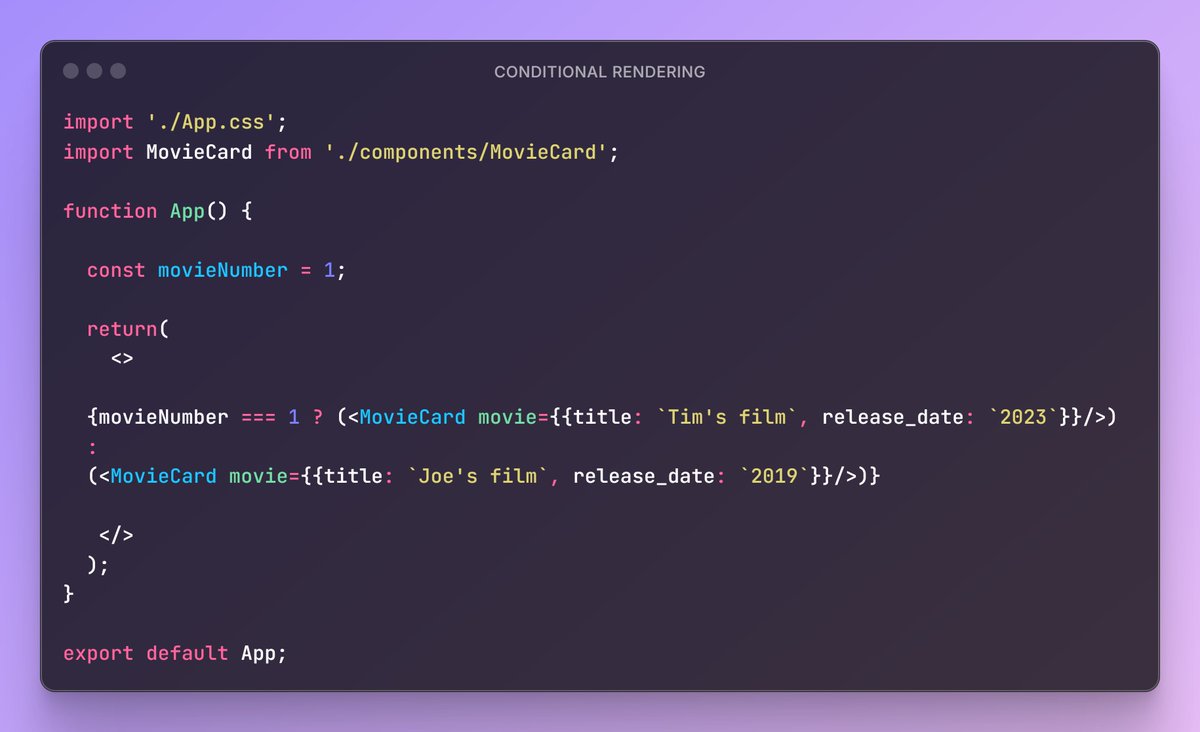
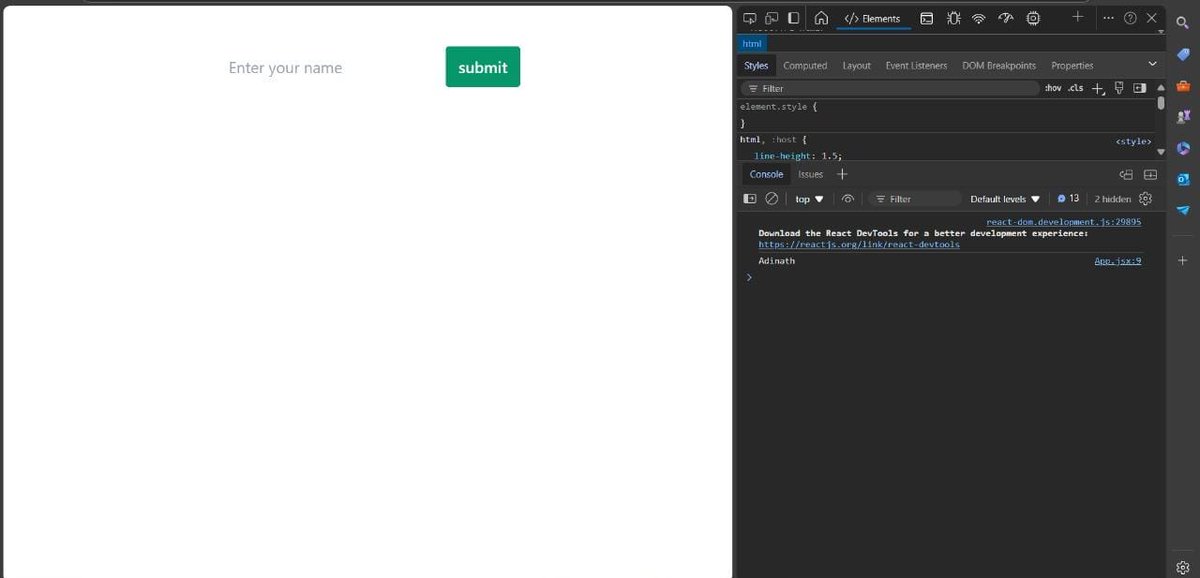
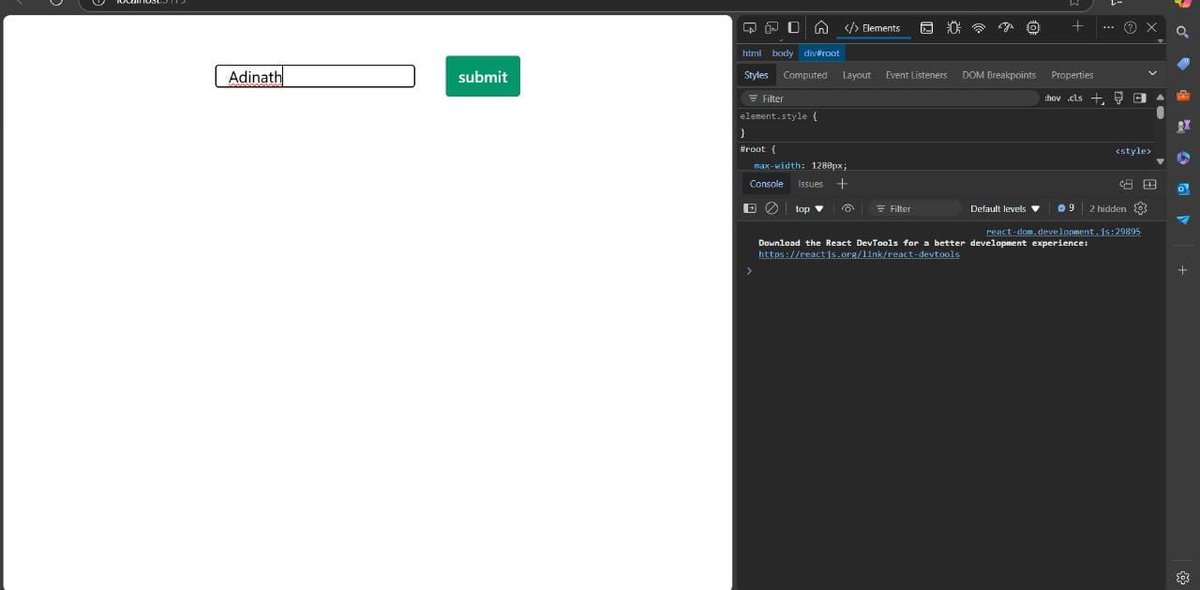
Hello Fellas👋so, Conditional rendering in React means showing or hiding parts of the UI based on a condition — like user actions, state, or props. #ReactLearning #ReactComponents #ReactJS #WebDevelopment #ReactDevTips #ReactHooksTips #ReactComponentDev #ReactFrontendDev
1
0
8
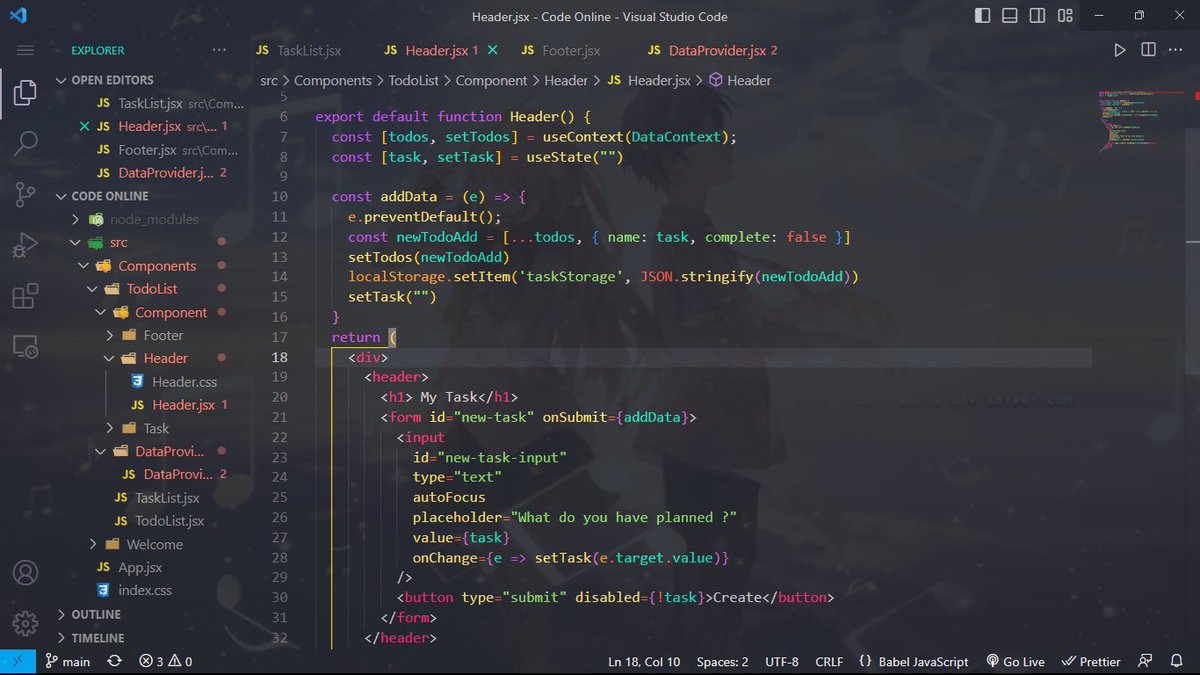
🚀 Excited to share my @reactjs learning journey! 🎉 Today, I successfully built a "Task Management App" and encountered an interesting issue that I managed to fix. 🛠️. #ReactLearning #StateManagement @ReactPlayIO .#React
1
0
2
Our monthly training session brought together our incredible team for an immersive learning experience in one of the best technologies in web development. #ReactJS #TrainingSession #ReactTraining #ReactWorkshop .#ReactLearning #ReactDevelopment #ReactSkills #ReactEducation
4
0
0
📚 #Day28 : Exploring Recoil! 🚀🔍 Learning more about this React state management library, and discovering new ways to handle data.💻💡 #Recoil #StateManagement #ReactLearning 🌟#100DaysOfCode #157DaysOfCode
1
0
7
MASTER MODERN REACT WITH REDUX COMPLETE COURSE. Visit Website: #ReactReduxMastery #ModernReactWithRedux #ReduxMastery #ReactSkills #WebDevelopment #ReactReduxPro #TechEducation #ReactDevelopment #ReduxForReact #AdvancedReact #ReactLearning
0
0
1
📚 #Day17 : Today, explored usememo in React! Learned how to make things faster and more efficient in my coding journey! 💻💡 #157DaysOfCode #CustomHooks #ReactLearning 🌟#100DaysOfCode
0
0
3
Today I explored React fundamentals more deeply!Learned about two-way binding, how to build reusable components, and tackled the challenges of prop drilling. #ReactJS #ReactLearning #FrontendDev #WebDev #100DaysOfCode
0
0
1
📚 #Day32: Exploring atoms and selectors in Recoil for React! 🚀🔍 Understanding how to manage and select state in a more efficient way. 💻💡 #Recoil #StateManagement #ReactLearning 🌟 #100DaysOfCode #157DaysOfCode
0
0
0