Explore tweets tagged as #reactdomserver
Does ReactDOMServer.renderToString(<ReactComponent />) parse React Components with <img src = "./someimage.png> references? #reactjs #javascript #express #reactdomserver #nodejs
0
6
1
React v16, ReactDOMServer can render asynchronous, it doesn’t block event loop any more. Use renderNodeStream #jsdc2017
0
1
3
I would use react ssr instead of 'getInitialProps' of 'next.js' but I don't know how to use 'ReactDOMServer.renderToNodeStream' #reactjs #nextjs #reactdomserver #reactdom
0
0
0
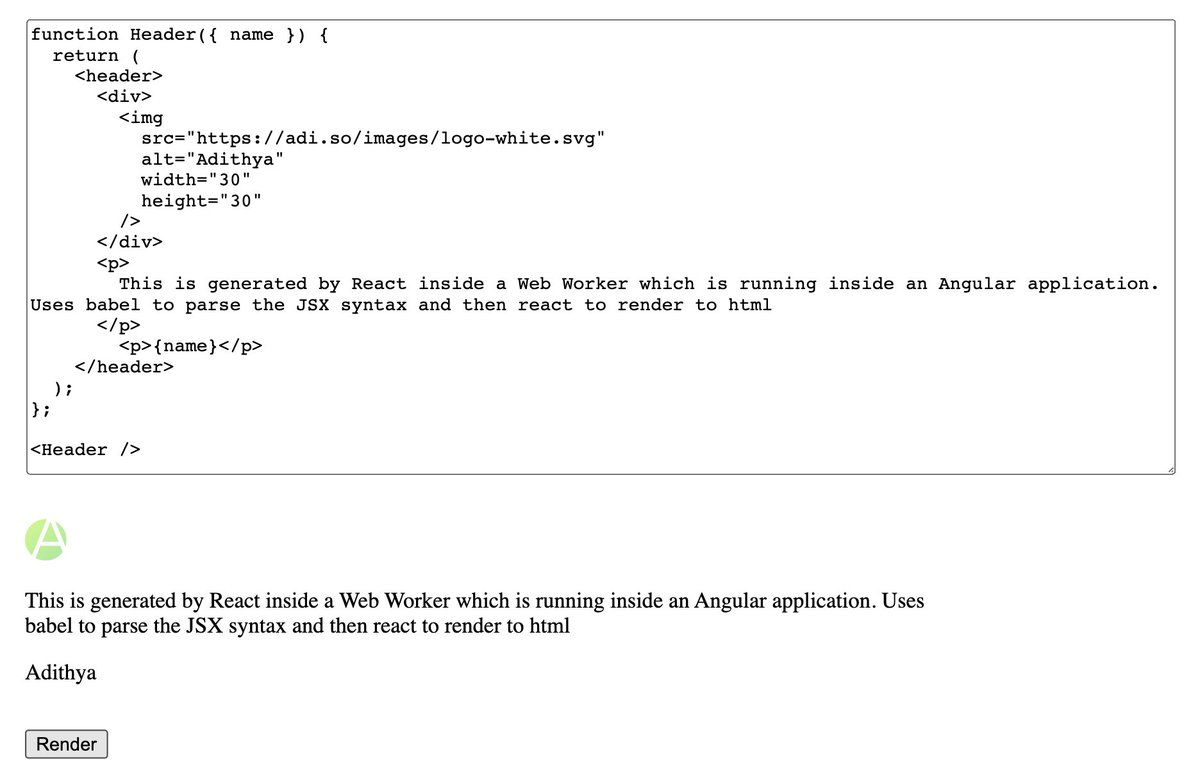
🧵 Server-side rendering React in OCaml - @davesnx . The Ahrefs team reimplemented ReactDOMServer.renderToString in OCaml 🤯. They now run SSR natively, much faster than Node or Bun 🔥.
2
9
52
Import { StyleSheetServer } from 'aphrodite';const { html, css } = StyleSheetServer.renderStatic(() => { return ReactDOMServer.renderToString();});. Read more 👉 #JavaScript #Programming
0
2
0
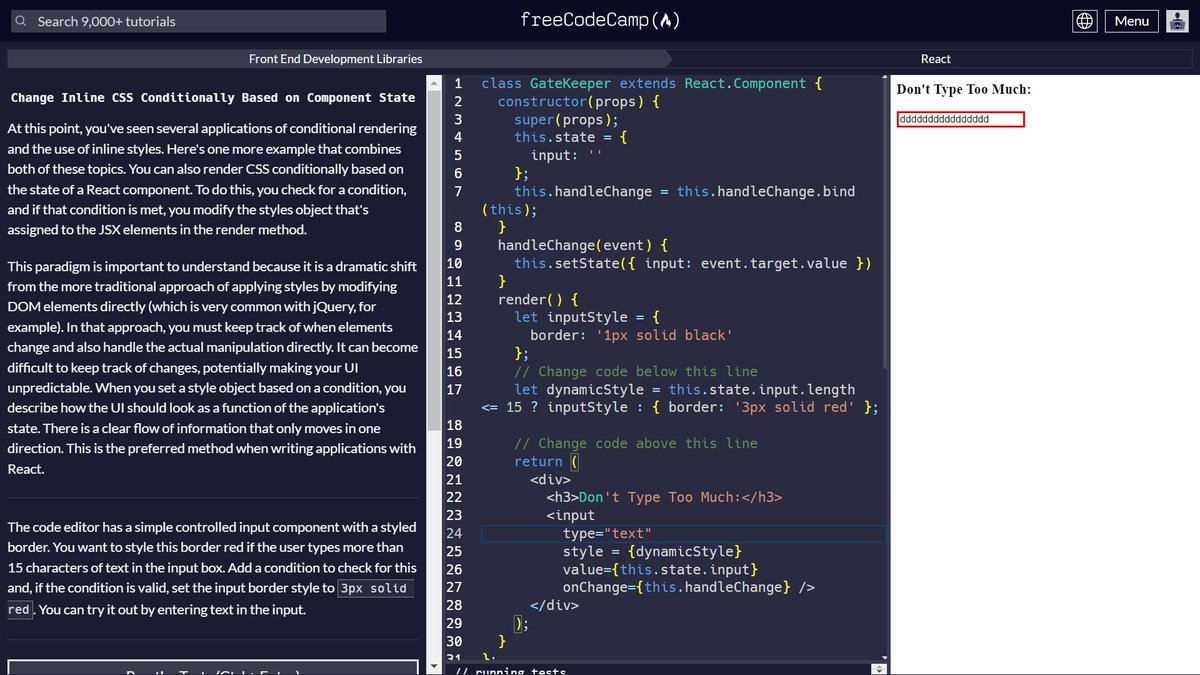
Day 43 #100DaysOfCode .✅Completed #reactjs on @freeCodeCamp 🥳.✅Giving siblings elements a unique id - key.✅Array.filter(), ).✅ReactDOMServer.renderToString() - Render #React to the server. 🔁Redux🚀. Let's build many real world project😎.#javascript
Day 42 #100DaysOfCode .Completed 94% of #reactjs on @freeCodeCamp .✅Game of Chance - rendering conditionally from props.✅Change Inline #CSS Conditionally Based on Component State.✅ToDo List App - Use ) to Dynamically Render Elements. ✅'key' attribute
0
1
9