Explore tweets tagged as #reactdom
🚀 In This weekend Cohort !.> Learnt React fundamental's.> ReactDOM ,VirtualDOM.> ESLint, vite ,CDN.> Components and props.> hooks & many more react concepts. Thanks @Hiteshdotcom & @piyushgarg_dev Sir. #ChaiAurCode #WebDev #React
1
1
19
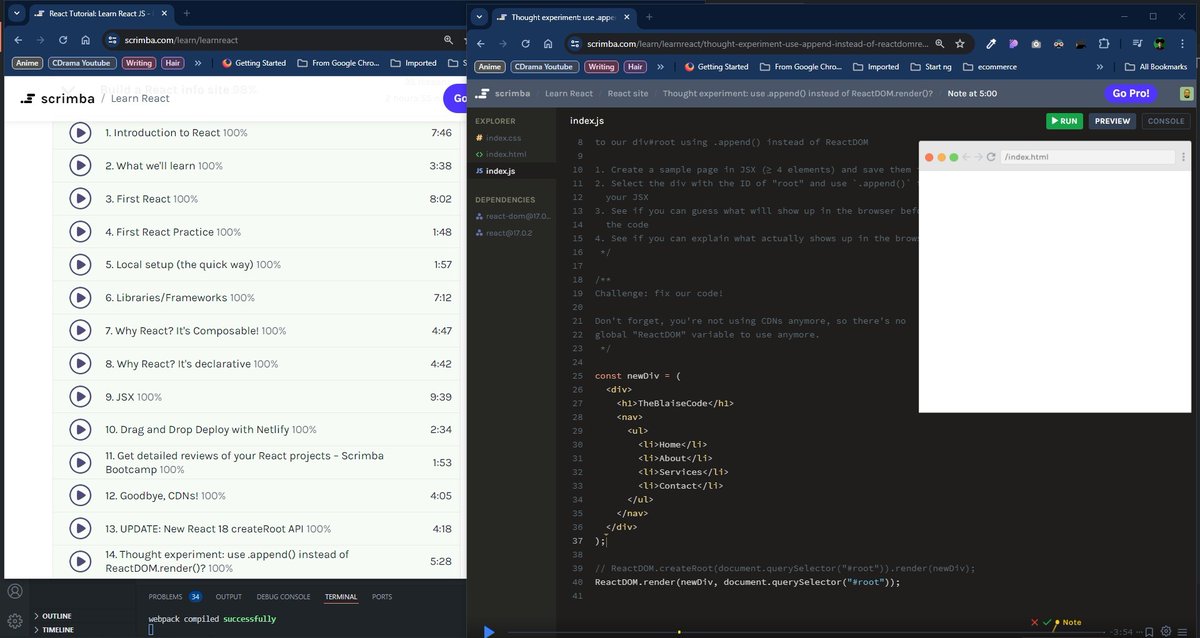
Day 1 of #100DaysofCode - #React.- First React.- Composable, declarative React.- JSX.- Goodbye, CDNs.- .append() instead of ReactDOM.render()
1
6
49
Day 1 #100DaysOfCodingChallenge #ReactJS. What I Learned Today:. ✔ Setting Up React with Vite. ✔ Root Component.- The main file of an application. - Uses `ReactDOM` to render components to the virtual DOM. - Explored how components work within the root file. Thread 🧵🧵
7
6
24
Day-5/100.Web Dev | Harkirat Singh’s Cohort.✅ Institution behind React.js.✅ Learned about States & Server Rendering.✅ React vs ReactDOM:.React = UI logic | ReactDOM = renders to DOM.Big thanks @kirat_tw @100xdevs.#buildinpublic #100DaysOfCode #MERN #WebDev
0
0
5
Day 38 of #100daysofcodechallenge . Topic 🎯 React Js. • Today, i figured out How React Work in which I've studied about react and reactDOM .,Root Elements ,Strict mode components and had also Platform independence . that's all I have done today ✌🏻. #100daysofcodechallenge
0
0
11
How React Uses Virtual DOM and Why It's Awesome 🚀. #ReactDOM #ReactLibrary #DOMLibrary #DOMManipulation #JavaScriptFramework #ReactJSFramework #FrontendDevelopment
1
0
4
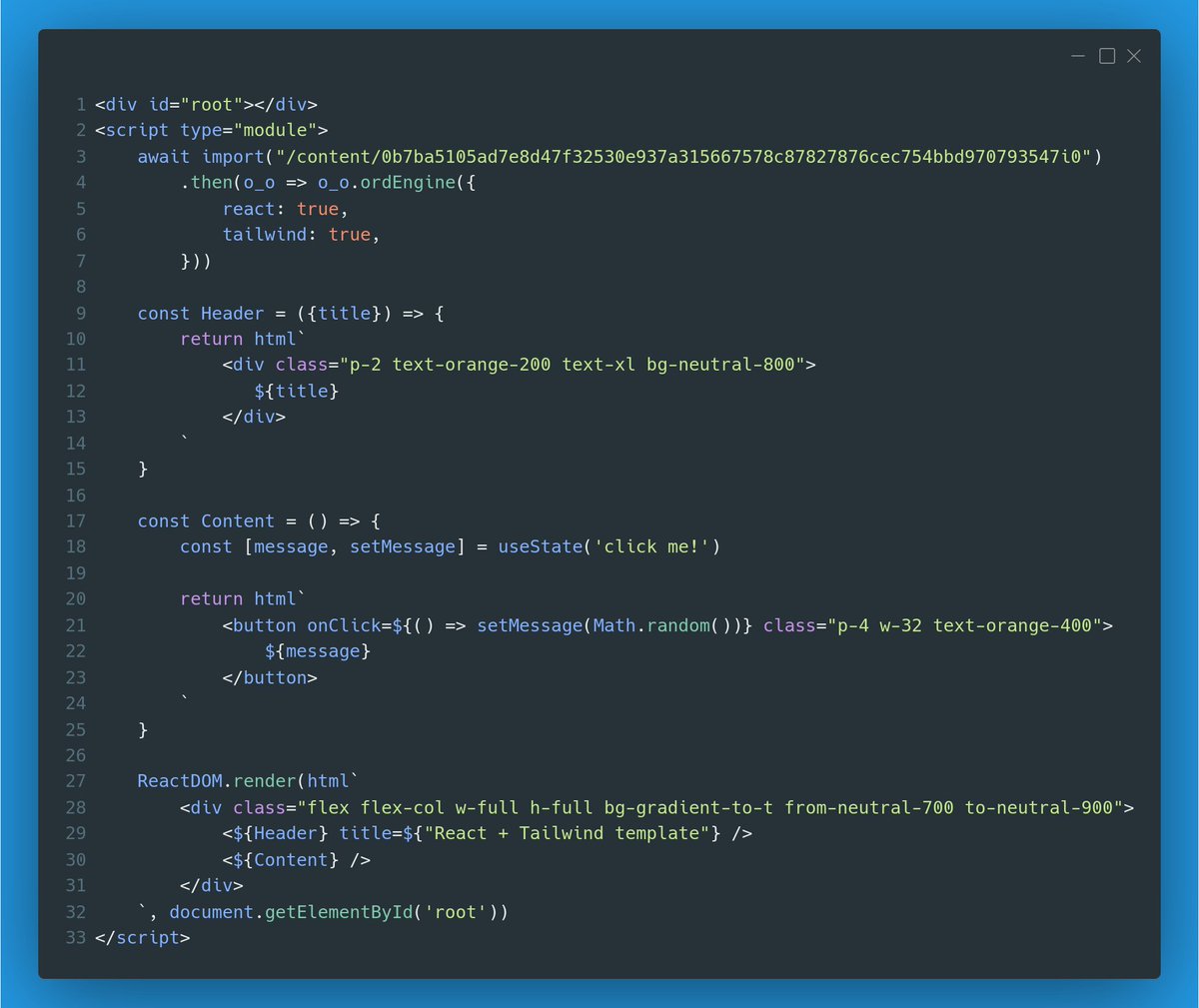
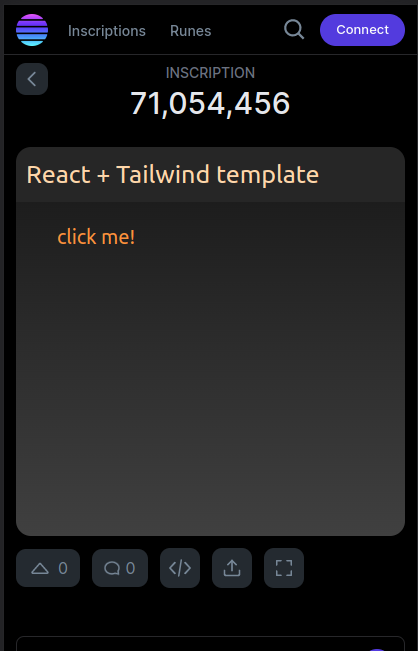
React is now fully on-chain on Bitcoin!. To use React, ReactDOM, and React Hooks all you have to do is import: . /content/faa7b9b0b7884360f6c2b34693855a0d60df5f344727c72e3691a80f84ec6a81i0. Check out the first ever React app on Bitcoin by @boppleton:. →
31
38
144
Day 9 of #100DaysOfCode Taking a break from backend work to brush up on React and cover the essentials I missed the first time around. Today I explored how dynamic websites can be built without React, focusing on how the ReactDOM library transforms JSX into JS. #React #ReactDOM
1
0
2