Explore tweets tagged as #reactJs
Just started learning React . With only the basics, I decided to push myself to try building something small. It felt great seeing it come to life and I’m already loving the journey .#reactjs #WebDevelopment #buildinpublic
20
10
110
you're to build the frontend of a project, which are you using Nextjs or Reactjs ?
273
49
908
What's happening?.I'm giving out a web developer portfolio template for FREE !. If you're interested in it, comment "Interested". Note: it's written in ReactJs
1
1
3
Day 34 of #100DaysOfCode .Built React mini-projects with ChatGPT and understood the code:.Todo & Notes App .Stopwatch , Expense Tracker & Shopping Cart.Feeling confident with React hooks! .This is good. 😀.#ReactJS #100DaysOfCode
0
0
15
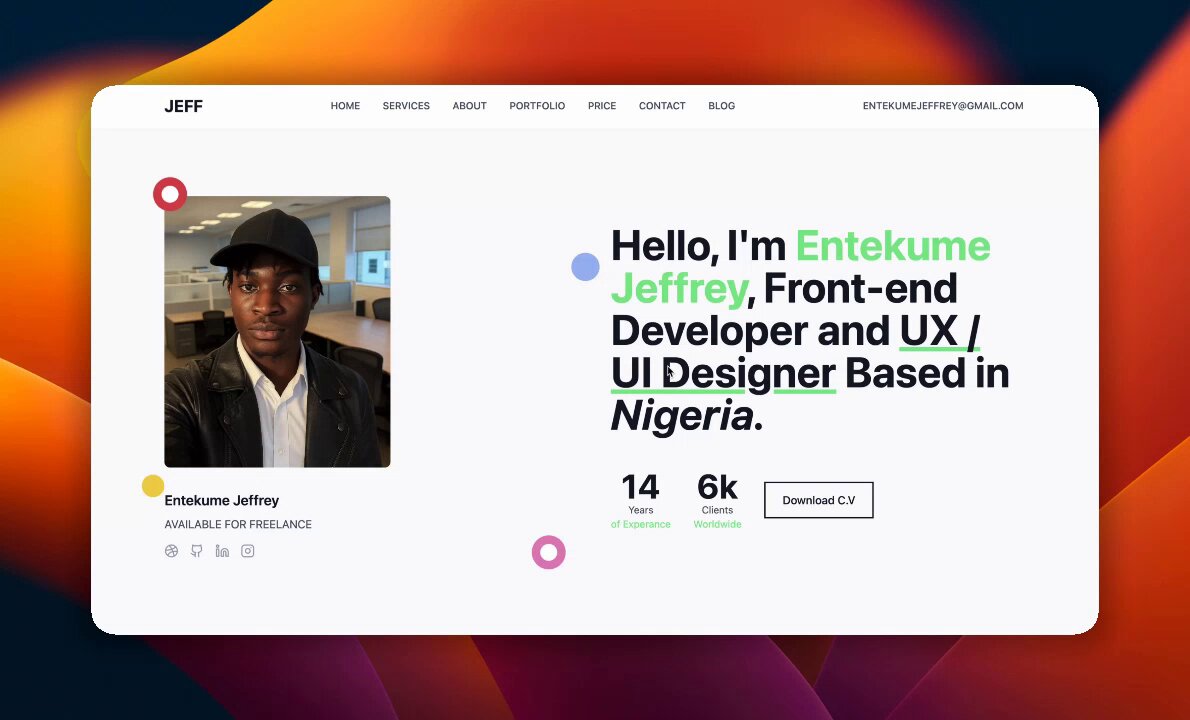
🎉 I just launched my new developer portfolio!.🚀 Built with React.js + Tailwind CSS.💻 Showcasing my projects, skills & journey in web development.👉 #WebDeveloper #ReactJS #Portfolio #FrontendDev #100Devs #DevCommunity #fypviraltwitter #tech #hiring #web
1
0
3
🚀 Started my #ReactJS journey today ⚛️ . Excited to dive deeper into web development and share my progress & projects here! .Any must-try resources or beginner-friendly project ideas? Drop them ⬇️ . #WebDev #JavaScript #CodingJourney #100DaysOfCode#reactjs
2
0
2
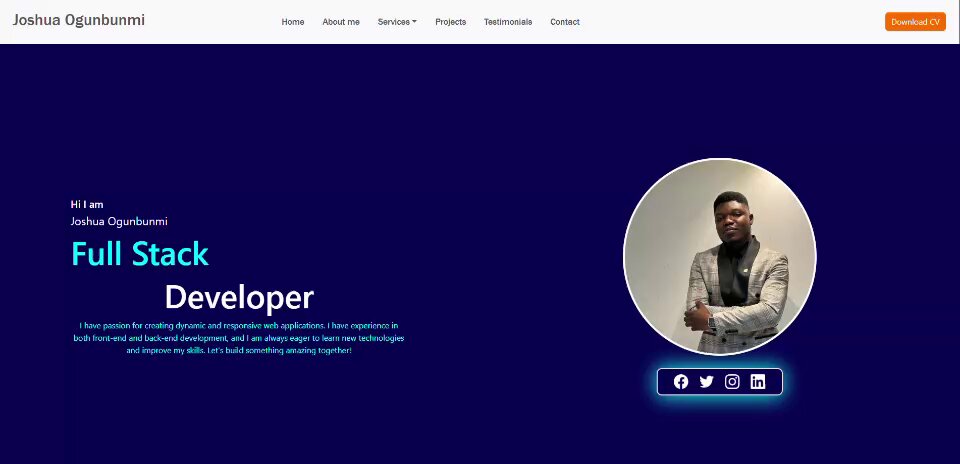
I've been working on a major update to my personal portfolio to showcase my skills in more detail, including dedicated areas for About Me, Services, and Projects. It's great to see it taking shape. Check it out and let me know what you think! #WebDevelopment #ReactJS #FullStack
0
0
2
The Best Books to Learn Data Science. #BigData #Analytics #DataScience #IoT #IIoT #PyTorch #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #GoLang #CloudComputing #Serverless #DataScientist #Linux #Books #Programming #Coding #100DaysofCode .
2
7
10
Finally completed the react router topics .Now time for a multi-pages project 😆. While watching these lectures i stared at wall more than lectures😅.#ReactJs
0
0
5
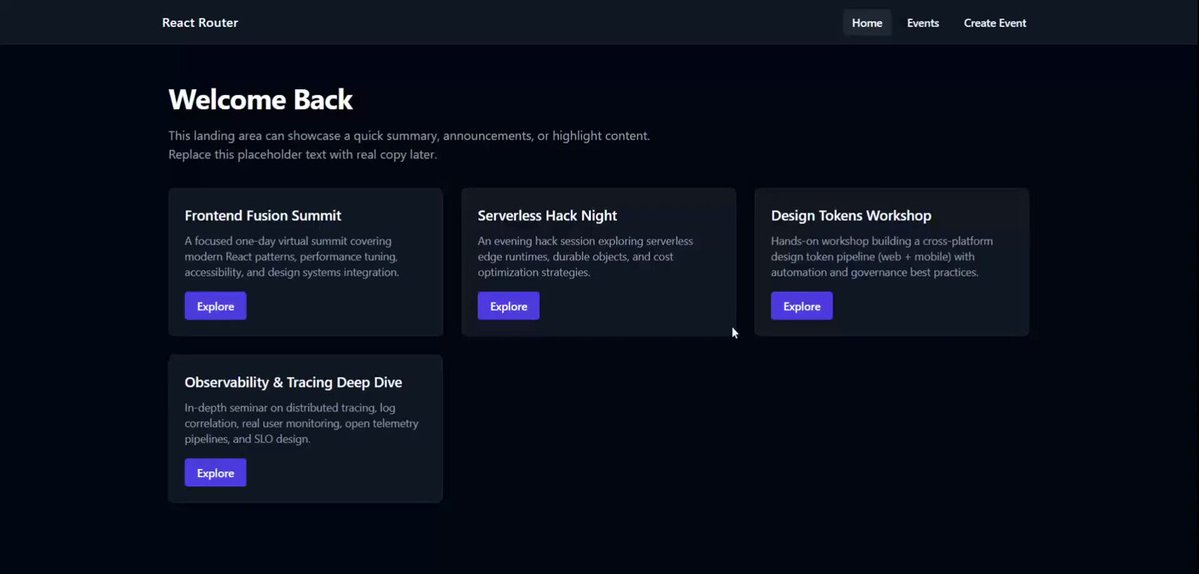
Day 46 - #100DaysCode. Today, I learned about React Router and its features. Built this for practice. UI by Copilot. I think react router is easy after learning it today 😅.#ReactJS #DevJourney
1
1
5
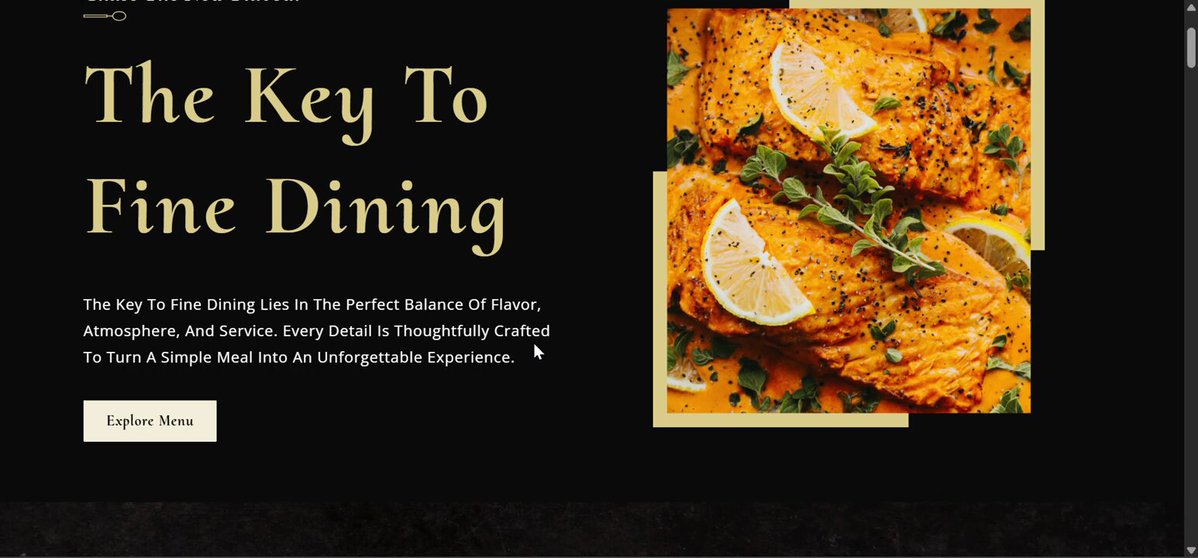
Just wrapped up my latest project .Built a modern Chef/Restaurant website with React, responsive design, and smooth UI. Learned a ton along the way & excited for more!.did i cook ?.live demo: #ReactJS #WebDevelopment #Frontend
0
0
4
You're to build the frontend of a project, which are you using Nextjs or Reactjs ?
9
1
12
Restarting my React Js journey today! 🚀. I began in Jan 2025, paused in Feb—but now I’m committing to do a 100 Days of Code Challenge. I’ll learn, build, and share updates daily. Time to stay consistent! 💻🔥. #100daysofcode #reactjs #javascript.
0
0
4
you're to build the frontend of a project, which are you using Nextjs or Reactjs ?
0
0
9
Best Artificial Intelligence #Books to Read! #BigData #Analytics #DataScience #AI #MachineLearning #IoT #IIoT #Python #RStats #TensorFlow #JavaScript #ReactJS #Serverless #Linux #Books #Programming #Coding #100DaysofCode .
2
19
61