Explore tweets tagged as #learnjs
🎨 Add interactivity with this simple JavaScript trick — change background colors on click!.Great for beginners to learn DOM manipulation. Clean, responsive & fun!.#JavaScriptTips #DOMTricks #FrontendDev #ColorChanger #LearnJS #InteractiveUI #CodeReels #decotechs
0
0
0
Day 33 of #JavaScript.Built a To-Do List App with:.Task add/remove/complete.DOM manipulation.LocalStorage saving.✔️Responsive UI.Try it here ⬇️.🔗 Live Demo:📌 GitHub: #100DaysOfCode #WebDev #FrontendDev #LearnJS #BuildInPublic
1
0
4
Day 27 of #JavaScript.Learned all about: .class & constructor .Inheritance with extends & super() .static methods .Cleaner, OOP-style JS .GitHub: GitHub: #100DaysOfCode #WebDev #FrontendDev #LearnJS #GitHub #OOP
0
0
2
What happens when you use a getter in a JS class?.Let’s compute area. #javascript #webdev #js #frontenddev #learnjs
0
0
0
Live user feedback, testing the username value against my RegEx pattern. #javascript #learnjs #learnjavascript #learningjavascript
0
0
1
Day 20 of #JavaScript .Learned all about Events today:.✔️ addEventListener().✔️ Click, keypress, mouse events.✔️ The event object.✔️ DOM interaction magic .📌 GitHub log: #100DaysOfCode #WebDev #FrontendDev #LearnJS #CodeNewbie #GitHub
1
0
3
#Day14 of #JS30Challenge #JSBasics #learnJS Just finished JavaScript 30 Day14 For Day14 working with JS reference vs coy methos #JavaScript #CodingNewbie,#WebDevJourney.#JSBasics@wesbos
0
0
3
Made a basic app with NodeJS and ExpressJS that outputs a different message depending if it is either a weekday or a weekend. Also using Embedded JavaScript templating. #expressjs #nodejs #learningjs #learningjavascript #learnjs
0
0
1
#Day25 of #JS30Challenge #JSBasics #learnJS Just finished JavaScript 30 Day25 For Day25 Learned about Event Capture, Propagation, Bubbling and Once ………………… #JavaScript #CodingNewbie,#WebDevJourney.#JSBasics@wesbos
0
0
2
Difference between Slice and Splice. See This👇. 1) Slice - .Creates a new array from the original array without modifying the original one. 2)Splice - .Modifies original array by removing, adding, or replacing elements and returns the removed elements. #javascript #js #learnjs
0
2
5
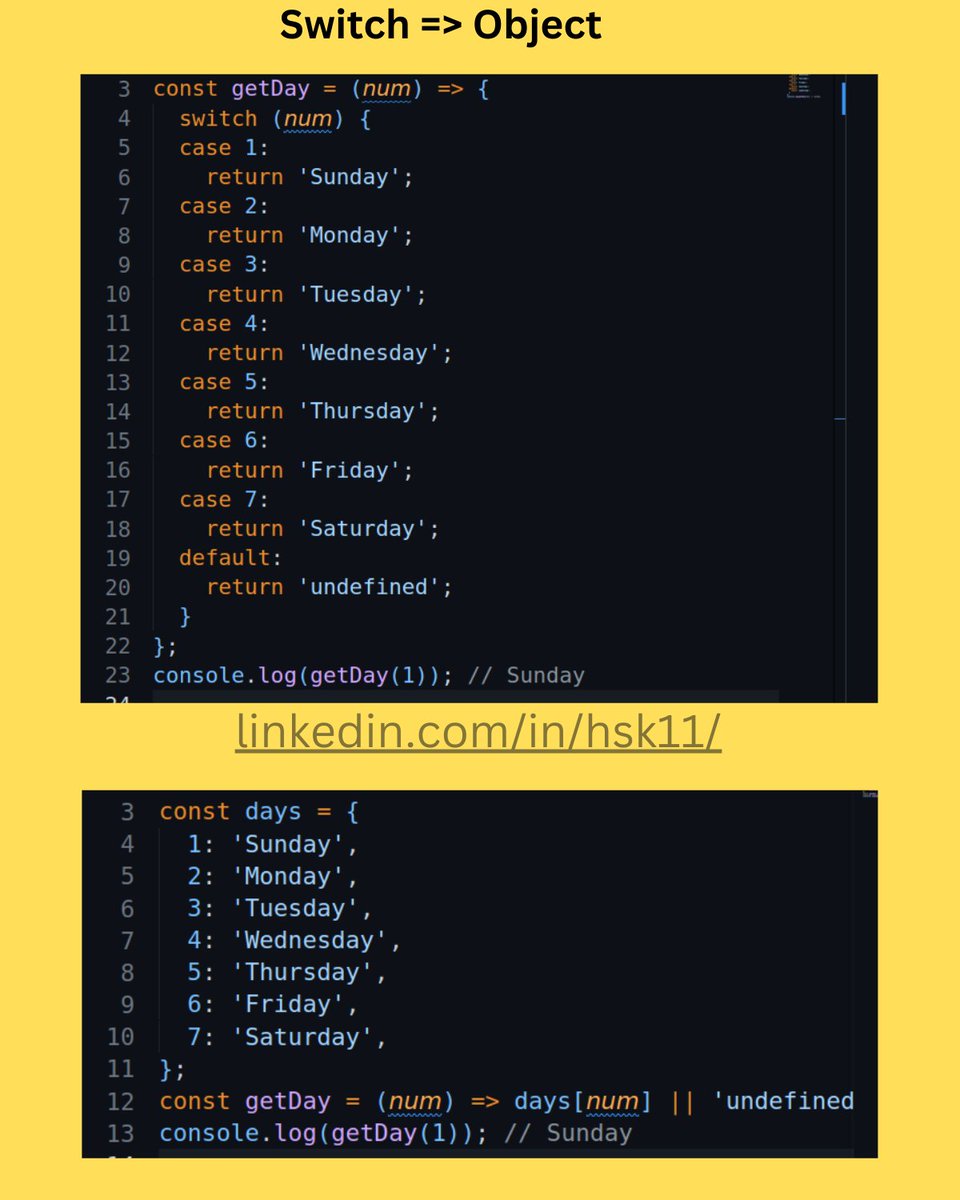
Switch => Objectin javascript Better Replacement of Switch with Object. Lesser and cleaner code in Javascript. #js #javascript #object #js #Objects #coding #codinghacks #bettercode #switch #ifelse #learnjs #learnjavascript #100DaysOfCode
0
1
3
Single VS Multiple Arguments in Javascript. #learnjs #javascript #functions #objects #parameters #objects #bettercode #jscode #programming #learnjavascript #100DaysOfCode #hsk11. In Multiple Arguments, you have to remember the Order/sequence, unlike single object argument.
0
0
1
Day 3 of JS grind 💻.Finally cracked the mystery of === vs == (my brain is healing).Danced with if, else, and that snobby ternary operator 😌.Then entered detective mode with &&, ||, and ! — logic unlocked 🧠.JavaScript’s wild, but I’m riding the wave 🌊.#LearnJS
0
0
1
📚 JS Masterclass - Part 2 🎓. "let," "var," and "const" in JS! 🔍. 🔹 "let" - block-scoped, reassignable vars. 🔹 "var" - hoisted, function/globally scoped vars. 🔹 "const" - block-scoped constants, immutability. Join the journey! 🚀 #js #javascript #learnjs #100DaysOfCode
0
0
2
Single VS Multiple Arguments in Javascript. In Multiple Arguments, you have to remember the Order/sequence, unlike single object argument. #learnjs #javascript #functions #objects #parameters #objects #bettercode #jscode #programming #learnjavascript #100DaysOfCode #hsk11
0
1
0
🚀 Day 14: Prototypes in JavaScript. 1️⃣ Prototype: Enables object inheritance. 2️⃣ Prototype Chain: Shares properties/methods across objects. 📝 Key Methods: Object.create(), Object.getPrototypeOf(), hasOwnProperty(). 🌟 Inheritance: Extend object behavior efficiently. #LearnJS
0
0
1