Explore tweets tagged as #frontendperformance
I wish more people knew that understanding how React Server Components and partial rendering in Next.js 14 work is more important than just copying examples from tutorials about building modern frontend apps. #Nextjs #ReactServerComponents #FrontendPerformance #TailwindCSS
1
0
0
السـلام عليكـــــم. دي الحلقة العاشرة من سلسلة #frontendperformance بالعربي. فالحلقة دي بنتكلم علي واحدة من أكتر الحاجات الي الناس بتشوفها complex في التعامل معاها وفهمها بتفاصيل وهي الـ performance panel في devtools. الحلقة دي بالنسبالي من أمتع الحلقات الي اتبسطت بيها سوا في
2
11
134
السلام عليكــــــــــــم.دي الحلقة الـ11 من سلسلة #frontendperformance بالعربي. بدأيا من الحلقة دي هنبدأ نشوف optimization techniques تساعدنا نحسن الـ performance والـ loading time للـ apps بتاعتنا. فالحلقة دي هنتكلم علي الـ bundle splitting, هنعرف ايه هو وليه محتاجينه, و هنعرف
1
17
107
السلام عليكــــــــــــم.دي الحلقة الـ12 من سلسلة #frontendperformance بالعربي. في الحلقة دي هنتكلم علي technique قوي جدا وهو الـ Actions On Visibility, هنعرف ايه هو وازاي هو بسيط ولكن مفيد جدا وبنقدر نستخدمه في optimizations كتيره. هنشوف كمان مع بعض الـ Intersection Observer
0
7
58
السـلام عليكـــــم. دي تامن حلقة من سلسلة #frontendperformance بالعربي. فالحلقة الي فاتت اتكلمنا علي الـ Performance monitoring وشوفنا ليه بنحتاجة وايه انواعه, وعرفنا مع بعض ايه هو الـ RUM (Real User Monitoring) وايه الي بيفرقه عن الـ Synthetic Monitoring ومميزات وعيوب كل واحد
0
3
54
السـلام عليكـــــم.دي سابع حلقة من سلسلة #frontendperformance بالعربي. بعد ما شوفنا مع بعض في الحلقات الي فاتت الـ Core web vitals كلهم وشوفنا ازاي نتعامل مع كل واحد فيهم من ناحية الـ optimizations وازاي بيتحسب, فالحلقة دي هنتكلم علي Performance Monitoring هنشوف ليه بنحتاجة وايه
2
9
62
Frontend: Your app loads in 5s?.Users bounce in 3. Every extra second = +32% bounce rate. 🎯 Targets:.< 2.5s load.< 3.4s TTI.< 20% bounce. 📊 Real wins:.Ecom: 8s → 2.1s.SaaS: 45% → 18% bounce. 💬 Comment "AUDIT" for a free perf review. #FrontendPerformance #CoreWebVitals
2
0
4
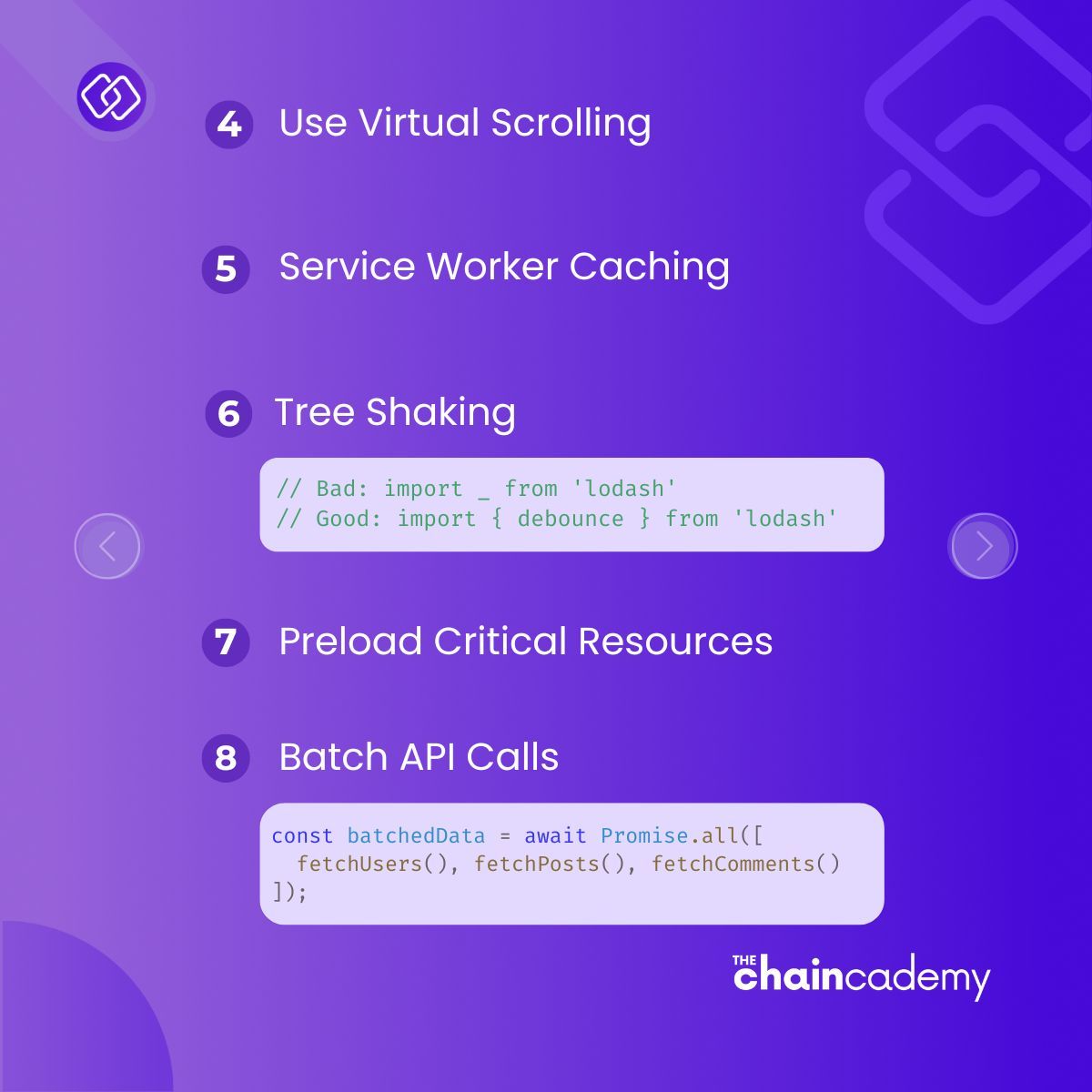
السلام عليكــــــــــــم.دي الحلقة الـ16 من سلسلة #frontendperformance بالعربي. فالحلقة دي هنتكلم علي technique جديد لتحسين الـ bundle size في الـ app بتاعك وهو الـ Tree Shaking. هنعرف مع بعض ايه هو الـ Tree Shaking, وبيحاول يحسن ايه وعلاقتة بالـ ES Modules و CommonJS وعلاقتة
2
12
134
السلام عليكــــــــــــم.دي الحلقة الـ15 من سلسلة #frontendperformance بالعربي. فالحلقة دي بنكمل كلامنا علي Resource hints وهنتكلم علي أخر واحد فيهم وهو الـ Prefetch والي بعتبره بالنسبالي أهمهم وأمتعهم في الشغل بيه وفيه تفاصيل كتيره في استخدامه. هنتكلم أكتر ايه هو وبيعمل ايه,
3
10
77
السلام عليكــــــــــــم. دي الحلقة الـ19 من سلسلة #frontendperformance بالعربي. فالحلقة دي هنتكلم علي performance technique جديد وهو بالنسبالي واحد من أمتع الـ optimizations في التعامل معاه وفهم الـ implementation details بتاعته, فالحلقة دي هنتكلم علي الـ Virtual Scrolling او
1
9
84
السلام عليكــــــــــــم.دي الحلقة الـ14 من سلسلة #frontendperformance بالعربي. فالحلقة دي بنكمل كلامنا علي Resource hints وهنتكلم علي أكتر عن الـ Preload. هنعرف ايه هو وبيستخدم ازاي وattributes مهمة تاخد بالك وانت بتعمل الـ preload علشان استخدمها بشكل غلط ممكن يأدي ان الـ
2
9
96
السلام عليكــــــــــــم.دي الحلقة الـ13 من سلسلة #frontendperformance بالعربي. فالحلقة دي بنتكلم علي topic قوي جدا ولكن في نفس الوقت تطبيقه بسيط في الـ apps بتاعتنا, بنتكلم في الحلقة دي عن Resource hints. هنعرف ايه هي وبتستخدم في ايه وازاي نستخدمها, وهنتكلم بالتفصيل علي أول
0
9
59
⏱️ “Don’t blame the browser!” — Akshay Sharma is breaking down flame & waterfall charts so you can fix performance like a pro 🔥💡. Get ready to level up your debugging game!. #ReactDelhi #WebPerf #DevTools #ReactJS #FrontendPerformance
0
3
3
السـلام عليكـــــم. دي تاسع حلقة من #frontendperformance بالعربي. فالحلقة الي فاتت, عملنا مع بعض Integration لواحدة من الـ RUM tools وهي @newrelic وشوفنا الـ different metrics الي كنا بنتكلم عليها واتكلمنا ازاي نستخدم New Relic dashboard علشان نقدر نحدد بالظبط ايه المشكلة الي
0
6
34
السلام عليكــــــــــــم.دي الحلقة الـ17 من سلسلة #frontendperformance بالعربي. فالحلقة دي هنتكلم علي واحدة من الأدوات المهمة والي هتساعدنا نفسهم ونشوف بشكل أحسن الـ bundles بتاعنا وازاي بتشتغل وهي الـ Bundle Analyzer. هنتكلم هي عبارة عن ايه, وازاي بتساعدنا نجاوب علي اسئلة كتير
1
14
89
السلام عليكــــــــــــم. دي الحلقة الـ18 من سلسلة #frontendperformance بالعربي. فالحلقة دي هنتكلم علي جزء مختلف من الـ performance enhancements وهو اختيار الـ 3rd party packages بشكل صح يخلينا عارفين الـ cost الي هندفعها من اننا نضيف الـ new package دي في الـproject من ناحية
1
7
56
FrontEnd Performance: React Code Splitting✂️. #frontend #performance #react #javascript #reactjs #frontendperformance #millisecondsmatter
0
5
9
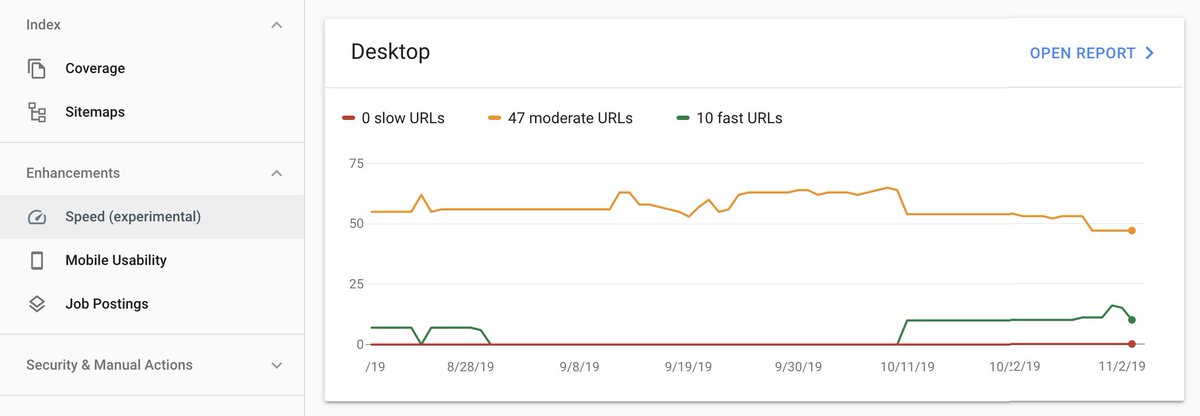
Google Introduces Speed Monitoring in Search Console 🥳. #react #ecommerce #seo #javascript #react #frontendperformance #Performance
0
5
12
Boost performance across any JS framework (React, Vue, Svelte) using code-splitting + dynamic imports for critical-path optimization. #JavaScript #JSFrameworks #ReactJS #VueJS #Svelte #WebDev #CodeSplitting #DevTips #SEOhacks #FrontendPerformance
0
0
0