Explore tweets tagged as #everydaycode
🚀 Day 2: Update styles and add #highlightjs for code highlighting. #EveryDayCode #coding #tailwindcss #reactjs #Nextjs. #EveryDayCode #coding #reactjs #Nextjs
1
0
1
#EverydayCode #100DaysOfCode.Changed the UI of my lookUp search engine and I also pushed to GitHub 2 projects,.One for a client and the other for myself. #github #coding
0
0
3
#coding #everydaycode #competitiveprogramming #Innovation #100DaysOfCode.With great humbleness and honour I like to announce I am selected as an Ambassador for @Topcoder . Here is a glimpse of the congratulatory mail:
2
0
1
I'm going to create a cooking recipes sharing application. Can someone tell me if this application diagram is good?. #application #developer #EveryDayCode #Cooking
0
0
0
1/3/25 @LeetCode POTD.Simulate what the question asks as we can do it in O(n). #DSA #CodingJourney #leetcode #DCC #everydaycode #Consistency
0
0
5
🚀 Day 1: Create a fully functional Markdown previewer application with #reactjs and #Nextjs . - Learned to use the "marked" library. Techs used:.- Client & Server components.- React hooks.- TailwindCSS.- marked. #EveryDayCode #coding #tailwindcss
1
0
1
Today I have solved Edward_and_Maths_Competition using #java #Day3 of #30Daysofcode #community #coding #programming #everydaycode #competitiveprogramming #codingchallenge #DSA #bubbleupcommunity
0
0
3
🚀Day 9: Deepened understanding of React file structures.#EveryDayCode.- Practiced concepts through a project.- Ongoing search for GSoC organizations.- Exciting journey ahead in web development! 💻🌐 #WebDev #React #GSoC #100xdev 🚀
0
0
5
🚀 Day 15: Mastered JavaScript's setTimeout(), setInterval(), clearInterval. Built a real-time clock! 🕒💻 Excited for the coding journey ahead! #EveryDayCode #JavaScript #WebDev 🚀
0
0
0
Day 8 of #EveryDayCode, Highlights:.- Explored React's files and magic. - JSX syntax: HTML + JavaScript. - React components = easy building. - Root ID in HTML: React's door. - GSoC 2024 hunt begins!.- GSoC 2024: Beyond code. - Learn-As-You-Go. #WebDev #ReactJS #GSoC2024
0
0
0
🚀 Day 11 of my journey! #EveryDayCode📷 Explored React props, and mastered various ways to write React props. Just pushed my e-commerce comic book site's code to GitHub. Exciting times ahead! 📷#ReactJS #WebDev #GitHub #FullStack📷 🚀
0
0
3
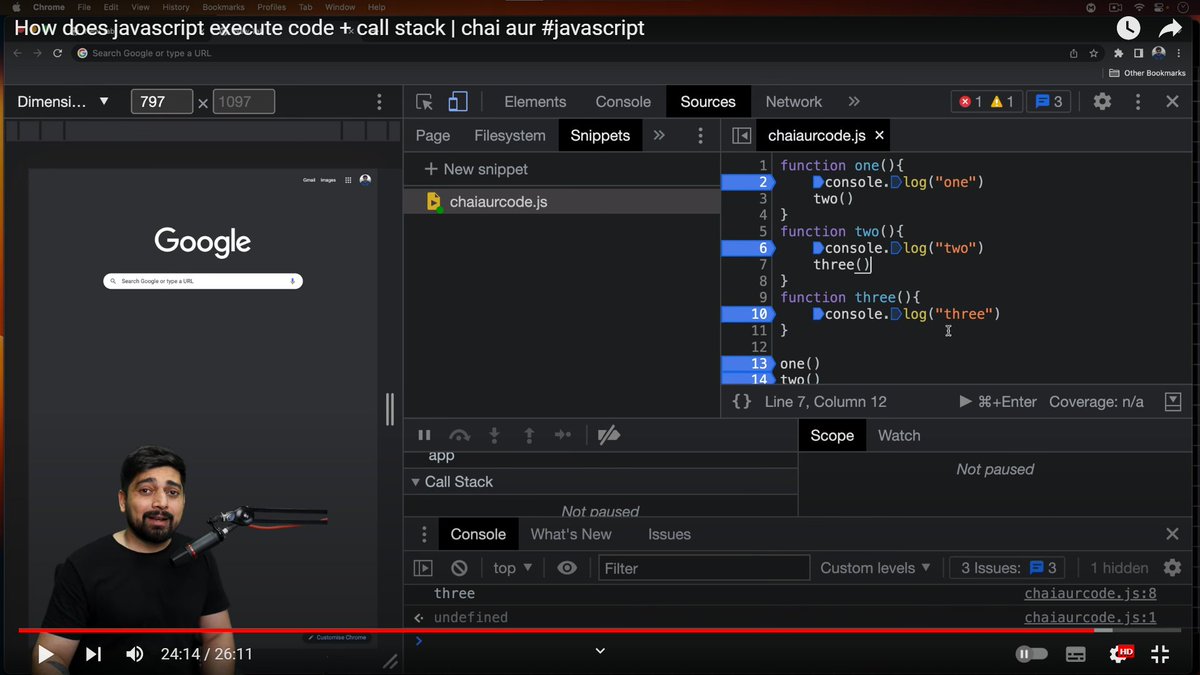
Day 13 of #FullStackWebDev:.- Dived into the single & multi-threaded nature of JavaScript 🧵💻.- Fascinating insights into task handling!.- Shoutout to #TeamIndia for the epic win in the semifinals against New Zealand! 🇮🇳🏏 #CodingJourney #JavaScript #CricketFever.#EveryDayCode
0
0
3
17/2/25 @LeetCode POTD.Build freq array, and we try to build all possibilities. If we are able to put one char then increment the cnt as it is a valid subsequence. TC-O(n!).#dsa #everydaycode #Coding #CodingChallenge #LeetCode #DCC
0
0
19
26/2/25 @LeetCode POTD.We keep track of maxPreSum and minPreSum. If our preSum is positive subtract the most negative number to yield the largest result. Similarly preSum is negative, subtract largest preSum to yield the most positive val.TC-O(n).#DSA #LeetCode #everydaycode
0
0
4
Day 3: DSA with @rohit_negi9. Practiced 3 Bubble Sort twists:.🔹 Descending sort of ints.🔹 Ascending sort from end to start.🔹 Char array sort using ASCII. Same algo, 3 angles. Sorting logic = 💪 control over flow!. #DSA #BubbleSort #EverydayCode #DayWithCoding
0
0
2
Day 365(All Milestone Completed 🥳🥳).Solved Detect Capital problem.@scaler_official @interview_bit.#scalerdiscord #everydaycode .@gfg @LeetCode #codestudio
0
0
3