Explore tweets tagged as #csshacks
🚀 CSS Tip: Need structured layouts without <table>? Use display: table, table-row, & table-cell for clean, tabular-style designs — perfect for emails or older browsers!. #CSSLayout #FrontendTips #WebDev #LearnCSS #UIDesign #ResponsiveDesign #CSSHacks
0
0
0
📊 CSS Grid Cheatsheet 🚀. #CSSGrid #WebDevelopment #FrontendTips #CSSCheatsheet #GridLayout #ResponsiveDesign #LearnCSS #WebDesign #CSSHacks #WebDev
27
8
35
Annoying mobile scrollbars in VR? 😤📱.Fix it with 100lvh, svh, and dvh — not 100vh. Go fullscreen the right way! 🚀. #MobileVR #CSSHacks #100lvh #svh #dvh #FixMobileVR #WebDevTips #FrontendFix #ResponsiveVR #VRDevelopm
0
0
0
Best of Luck CSS 2023 Aspirants .#CSS #css2023 #csswrittenexam #cssaspirants #examination #Govt #govtjobs #csscurrentaffairs #csshacks
0
0
5
A simple way to avoid class name clashes when using Bootstrap and Tailwind CSS in a project. #webdesign #frontendev #csshacks #reactjs #TailwindCSS #Boostrap #BoostrapAndTailwind #CSSFrameworks #AvoidClassNameClashes
0
0
1
Mystic Tools #32: Useful Programming Tools 🧙♂️🪄. #programming #htmlcss #coding #codinghacks #viral #fyp #csstutorial #csstools #csstooltip #codingtools #programmingtools #cssanimation #animations #uiuxdesign #csshacks
0
0
7
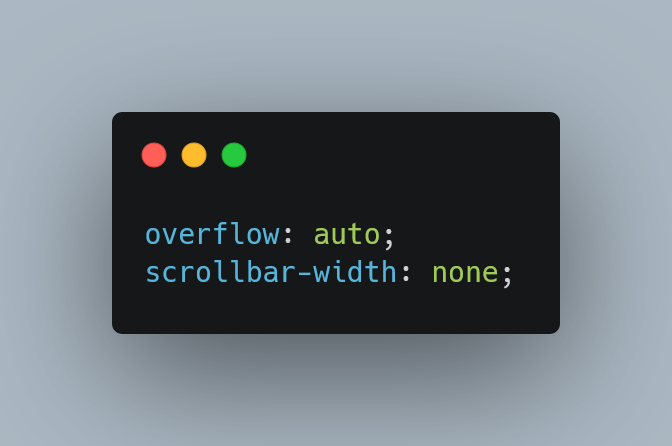
Mystic Tips #26: CSS Effortless Tips 🪄🧙♂️ . #html #htmlcss #programming #coding #htmlhack #csshacks #codinghacks #viral #fyp #logo #logodesign #smooth #smoothscroll #3d
0
1
7
Mystic Tips #34: CSS Pro Tips🧙♂️🪄. #html #htmlcss #programming #coding #htmlhack #csshacks #codinghacks #viral #fyp #csstips #protips #programmingtips
0
0
3
Mystic Tips #25: #CSS Effortless Tips 🧙♂️🪄. #html #htmlcss #programming #coding #htmlhack #csshacks #codinghacks #viral #fyp #logo #logodesign #dropshadow #boxshadow
0
0
5
Mystic Tools #34: Useful Programming Tools .🧙♂️🪄.#programming #coding #programmingtips #html #htmlcss #csshacks #csstips #csstools #csstooltip #fyp #viral #programmingtools #tools #cssanimation
0
0
7
Mystic Tools #46: Useful Programming Tools 🧙♂️🪄. #html #htmltricks #programming #programmingtips #coding #codinghacks #fyp #viral #csshacks #useful_tips #csstips #csstools #programmingtools #uiux #uiuxdesign
0
0
5
Here’s how you can create a 0 to auto height animation in react or any other lib of your choice. You can use this hack to create accordions. #react #typescript #csshacks #frontend #webdevelopment #developercommunity #a7alabs #frontendhacks #webdeveloper #uiux #ui #uidesign
0
3
6