Explore tweets tagged as #GithubPages
𝐁𝐮𝐢𝐥𝐭 𝐦𝐲 𝐟𝐢𝐫𝐬𝐭 𝐓𝐨-𝐃𝐨 𝐋𝐢𝐬𝐭 𝐖𝐞𝐛 𝐀𝐩𝐩 . ✅ Add tasks.✅ Mark them done.✅ Delete like a boss. Check it out 👉 Built with HTML, CSS & JavaScript.Proudly hosted on GitHub Pages . #100DaysOfCode #WebDev #JavaScript #GitHubPages #Axia
1
0
2
Time to make a #portfolio for all my #programming work. I'll see if #Wordpress looks good but somehow I think I may end up on #GithubPages. I guess the old advice of "they'll never look at it" has changed. And I'm so on board for it, resumes are so limited.
0
0
2
💻 Want a stunning website without coding?.🛠️ Learn how to build & host your site for free using #Publii + GitHub Pages!.📸 Get tips on free imagery, #SEO, #AI tools & more. Perfect for beginners! 📚 #WebDesign #NoCode #GitHubPages #BloggingTips. 🔗
0
0
2
GithubPages版の私のウェブサイトはたった今非公開になりました. 2021/11/07日以来、3年間にわたって私の大切なホームページだった #Github に.心からの感謝をこめて. さようなら、#GithubPages
0
0
8
👀 Get a sneak peek at the upcoming version of the website, powered by the brand-new Toucan static site generator. 🦜✨. #WebDevelopment #StaticSiteGenerator #GitHubPages #buildingpublic #SwiftLang #GitHub #ToucanSites
1
6
22
Want to run GitHub Pages locally but don't want to install Ruby on your machine?. Sadukie has you covered in this blog post and video!. #GitHubPages #devContainers
0
1
3
Well, this is awesome 👀📘.The first-ever book about using Publii + GitHub Pages is out on Amazon! .Big shoutout to Brad Moore for putting this together 👏.📚 link: #Publii #StaticSites #GitHubPages #WebDev #WebDevelopment #book.
0
2
11
Interactive Python dashboards—no servers, no hosting fees. • Author in @marimo_io . • Export as HTML (runs entirely in your browser). • Push to GitHub—auto-deploys via GitHub Pages and Actions.#Python #DataVisualization #Serverless #GitHubPages.
0
0
2
Me demore un chingo en terminarlo pero por fin termine el juego gracias @fjuandc @Platzi! dejo tambien el deploy en githubpages :3. #NuncaParesDeAprender
1
1
13
Metagri研究所(@MetagriLabo)のDiscordクイズランキングサイトをAIで制作!.もちろん「Vibe Coding」で未来的な世界観で動的に表示しています🌾. コミュニティの熱量もAIで可視化できることに驚きです!.#VibeCoding #制作事例 #Web制作 #GAS #GitHubPages. ▼完成したサイトはこちら
1
0
1
return(GiS); | Desplegar un sitio con Jekyll en GitHub Pages usando GitHub Actions | #github #githubactions #githubpages #jekyll
0
1
6
Recently, I had to use #GitHubPages to publish my @ApacheAPISIX workshop. @travisci is no longer free. #GitHubActions are a thing. I used the now nominal path and faced a few hurdles; here are my findings.
0
3
9
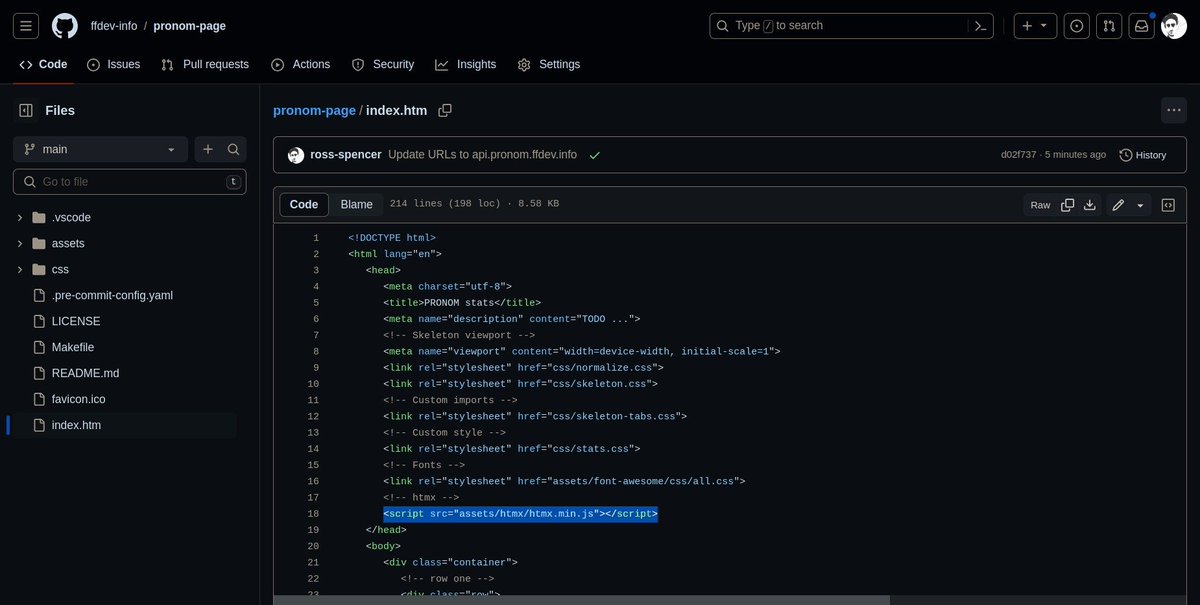
As a backend dev @htmx_org was always an exciting prospect to get a few more ideas off the ground. Calling a remote API from #GithubPages is a very very satisfying outcome!
0
0
2