Explore tweets tagged as #FakeStoreAPI
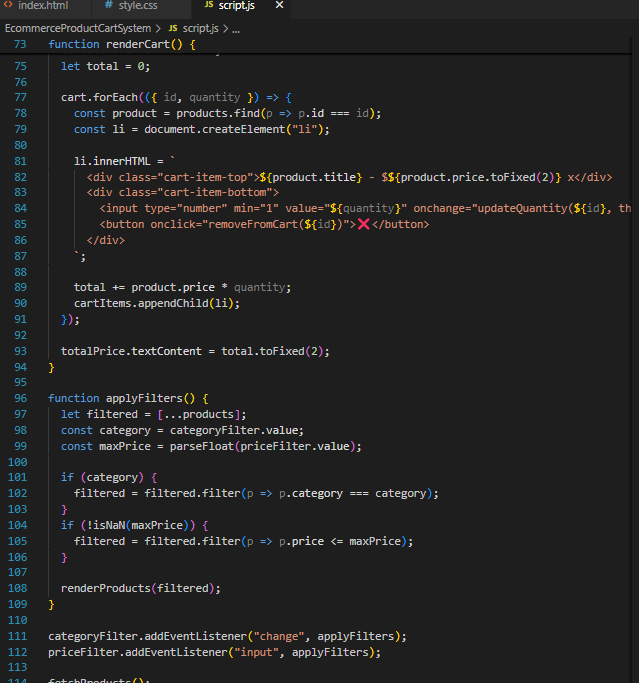
#LSPPDay45.Built an E-Commerce Store with:.✅ Product catalog (FakeStoreAPI).✅ Shopping cart (add/remove/quantity).✅ Filters & localStorage."From API to cart - full shopping experience!" 🛍️.@lftechnology.#60DaysOfLearning2025 #LearningWithLeapfrog
0
0
1
#LSPPDay9 of #60DaysOfLearning2025 with #LearningWithLeapfrog! 🛒.✅ Built React e-commerce page.✅ Fetched live data from FakeStoreAPI.✅ Dynamic cards with price/title truncation.✅ Responsive grid layout
0
0
2
Today I built a simple “conversational store” on Whatsapp:. 🔌 pulls product data from FakeStoreAPI . 💾 saves order in Airtable. 🚨 sends order alert to Slack. 🧠 saves user’s order history on Yalo Studio (where I built most of this). #day6 #buildinpublic #ODNC3
0
2
7
#LSPPDay40.Built login page, home layout, and product listingUsed FakeStoreAPI to fetch and display products for testing.Loving the process of connecting frontend to backend!.@lftechnology.#60DaysOfLearning2025 #ReactJS #Ecommerce #FrontendDev #LearningWithLeapfrog
0
0
0
#LSPPDay43 was a productive day in my e-commerce project.I finally fixed the "Add to Cart" issue that was blocking my cart updates.After that,I replaced the manually written product data with dynamic rendering using the FakeStoreAPI. #LearningWithLeapfrog @lftechnology
1
0
1
DAY 15:. I learnt about JavaScript API. Using bootstrap card to generate @fakestoreapi data . #100DaysOfCode .#webdevelopment
0
1
5
Tried Consuming an api on fakestoreapi and created an ecommerce page. #coding journey .#CodingChallenge
0
0
2
Day 59: #100DaysOfCode . Continued working with #NextJS and #TailwindCSS. ✔️Broke card and cardlist into separate components.✔️Fetched placeholder product information from fakestoreapi.✔️ Mapped products to cards. #CodeNewbie #reactjs
0
6
8
🚀 Just built REDUXSTORE with #ReduxToolkit.#FakeStoreAPI. 🔹 configureStore for setup .🔹 Slices for state logic .🔹 Async thunks for API calls.👉 Level up your Redux skills with these modern techniques!.#react #webdevelopment #github @ReactTraining
0
1
1
Frontend Students Learning React and how to consume API from fakestoreapi to build an E commerce site. #alidaschool #react #FrontEndDeveloper
0
1
4
Day 58: #100DaysOfCode . Working on prototyping a website in #NextJS using #TailwindCSS. ✔️Built card component then styled with tailwind. ✔️Fetched placeholder product information from . fakestoreapi which was used to populate card. #CodeNewbie #ReactJS
0
4
8
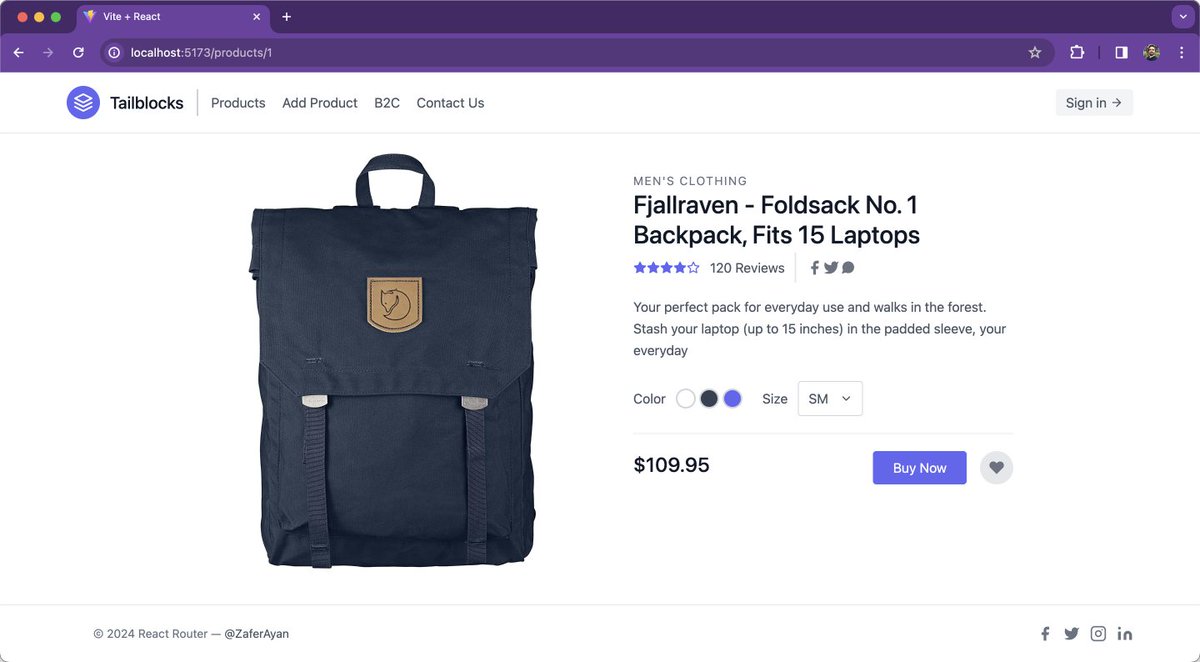
Here is the Home screen.credit.- Logo edited from #canva .- Images from FakeStoreAPI. #reactnative #javascript #UI #uidesign
Nguo Store. I am going to do this project using @reactnative and @expo, a Mobile App from the design shared in @figma. Here is the link to the design. #uidesign #uiuxpucon24 #uiux #uiuxdesign #reactnative #frontenddevelopment.
0
0
2
🔴 Day 33 #100DaysOfCode . Made small progress in the Amazon-clone app 👨💻. ProductFeed component ✅.Product component ✅. Fetching data from the FakestoreAPI 📄
0
1
12
Excited to share my latest project: a dummy e-commerce site built with React! 🚀 Features include fetching products from FakeStoreAPI, a smooth UI, detailed product views, and a custom loading spinner. Explore and enjoy a seamless browsing experience! 🛍️✨ #buildinpublic #webdev
0
1
2