Explore tweets tagged as #CodePenChallenge
It's the final week of the August #CodePenChallenge!.Let's play with light & shadow ❍. . Thanks @pluralsight for sponsoring
0
0
6
Win three @CodePen Pro Starter accounts for 12 months each in #js13k 2025!. #gamedev #gamedevjs #CSS #CodePen #Pro #Starter #CodePenChallenge #playground #sandbox @chriscoyier
0
4
8
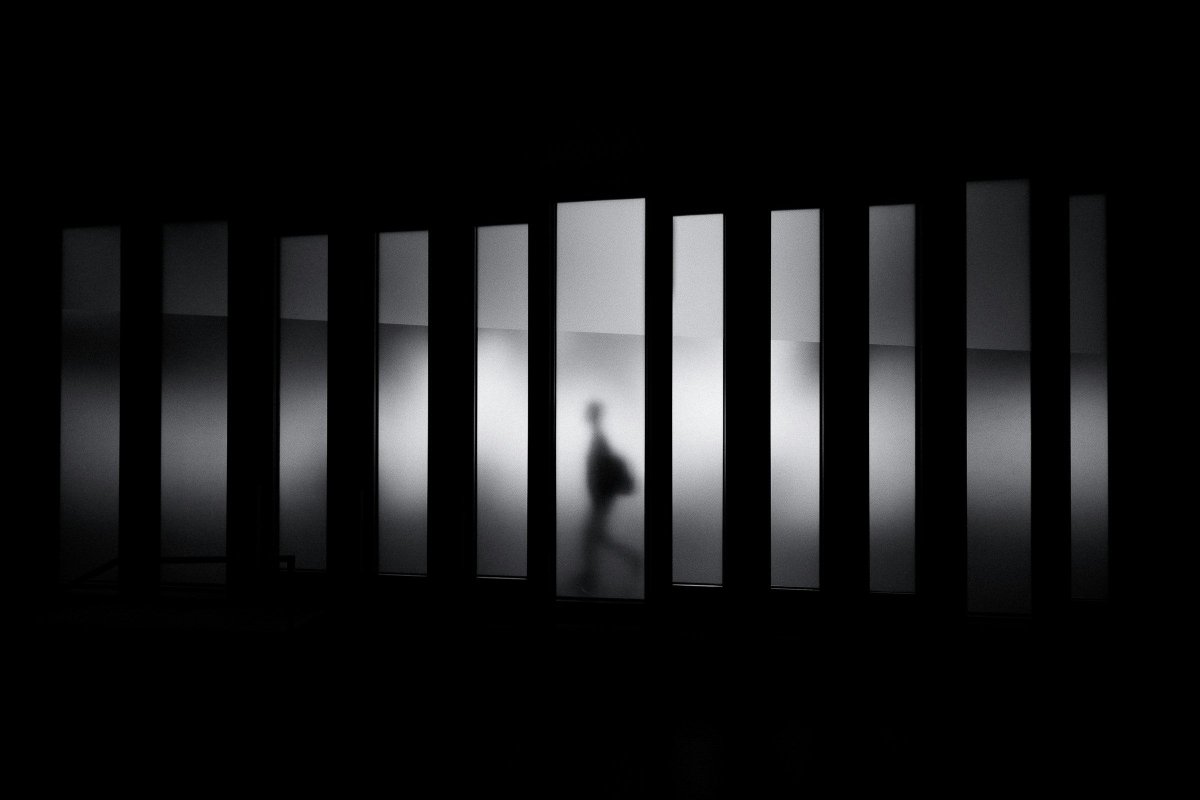
The August #CodePenChallenge is on!.This month is all about light & shadow.It time to shine 💡.
1
1
9
It's week 3 of the August #CodePenChallenge!.This week is all about reflection🪞. . Thanks @Pluralsight for sponsoring:
0
0
12
The August #CodePenChallenge continues!.This week, we move into the shadows ❍. . Thanks @pluralsight for sponsoring!
1
0
9
Everyone is talking about scroll-driven animations, but what about scroll-driven games?!. So in honor of this week's #CodePenChallenge, which is all about mazes, I decided to build a maze (in pure #CSS of course) that is controlled by scrolling. 😀. You can move the two bars
4
16
111
Here's a cool 3D multilayer text effect I made on @CodePen Contenteditable. No text duplication, no text-shadow, no images save for CSS gradients, no JS. Just SVG filter magic. 🪄✨. An entry for this week's #CodePenChallenge.
2
4
34
The "Shapes & Lines" #CodePenChallenge continues!.This week, we're making spheres 🔮..Thanks @mondaydotcom for sponsoring:
2
0
9
Well hold on, that's not a firework!.More like a cluster bomb with those old school @WormsTeam17 vibes. #CodePenChallenge WIP
1
2
7
SVG filters are quite powerful. This image is 2.1 MB in JPG format, while in SVG it's only 480 bytes 🤯. Sand Grooves 🏖️ (480 bytes) #PetitePatterns on @CodePen #CodePenChallenge.
3
9
42
This week's #CodePenChallenge is all about Fireworks. So I did some, with #CSS, and don't let anybody tell you that you can't do particle animations in CSS. 🤣. Live demo on @CodePen:
3
11
74
An expanding gallery for this week #CodePenChallenge. 🌟 A CSS-only version with minimal code. Demo: via @CodePen . #CSS
2
10
50
That's what I did for this week's #CodePenChallenge - a 3D dial graph slash round progress bar (you can use it however), completely dynamic, everything is set and calculated with tons of custom properties and lots and lots of calc() functions (well, that was the challenge 😎).
0
3
31
“The Omega 10”. Before the Omega 13, some distant travellers found the Omega 10. This week’s #CodePenChallenge on the theme of particle shapes. Made with #threejs #gsap #javascript. View it live on #CodePen at.
1
3
17
This week's #CodePenChallenge is about Particle Shapes, so I thought it's a good time to redo this Ball of Balls. #CSS only, 360 balls, 1 animation. 😊. Live demo on @CodePen:
4
5
47