
CodePen.IO
@CodePen
Followers
204K
Following
7K
Media
2K
Statuses
20K
Build, test, and discover front-end code 💻 Support: https://t.co/VsjoQWHgIr
All remote team!
Joined March 2012
It's the final week of the August #CodePenChallenge!.Let's play with light & shadow ❍. . Thanks @pluralsight for sponsoring
0
0
6
It's week 3 of the August #CodePenChallenge!.This week is all about reflection🪞. . Thanks @Pluralsight for sponsoring:
0
0
12
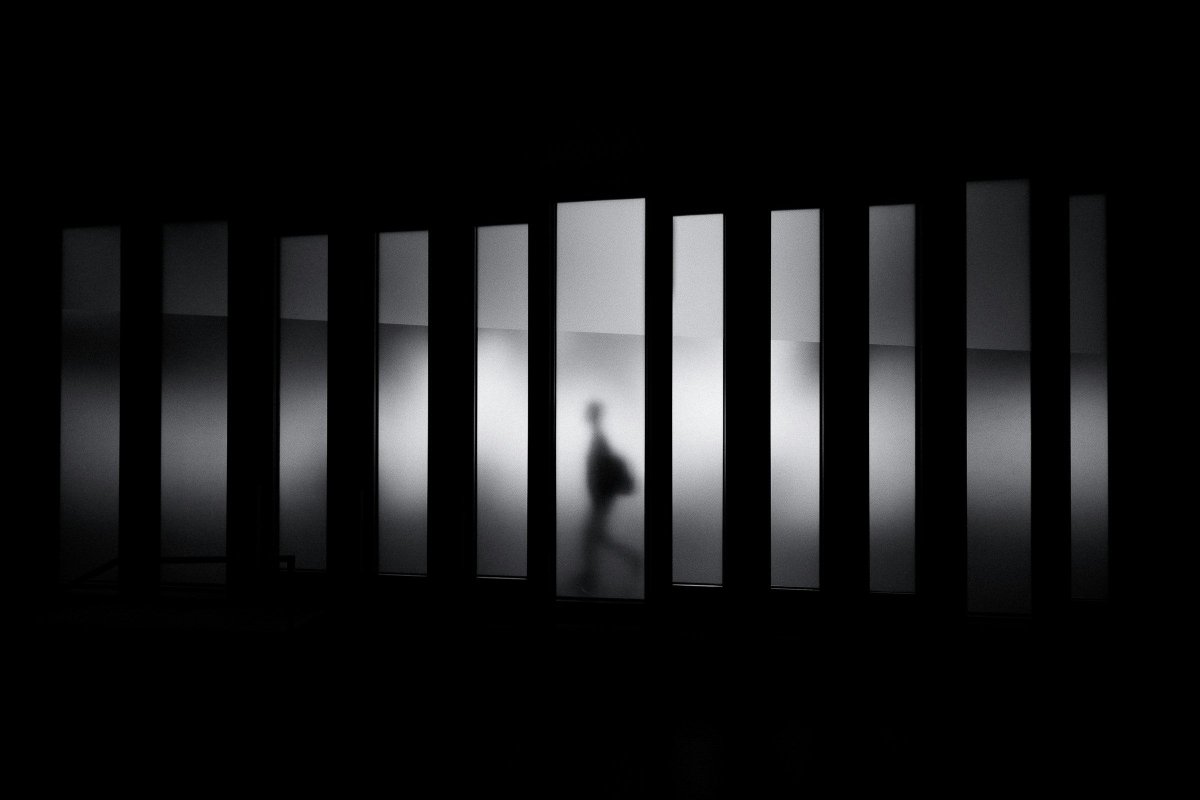
The August #CodePenChallenge continues!.This week, we move into the shadows ❍. . Thanks @pluralsight for sponsoring!
1
0
9
CodePen Radio is back! . This is a nice little page for adding it to your podcatcher of choice:
plnk.to
Podcast App smart link to listen, download, and subscribe to CodePen Radio. Click to listen! CodePen Radio by CodePen Blog has 100 episodes. The CodePen team talk about the ins and outs of running a...
0
0
6
The August #CodePenChallenge is on!.This month is all about light & shadow.It time to shine 💡.
1
1
9
It's the final week of the July #CodePenChallenge!.This week, it's time to freestyle 🛹. . Thanks @MongoDB for sponsoring:
1
0
6