Explore tweets tagged as #CodeNotes
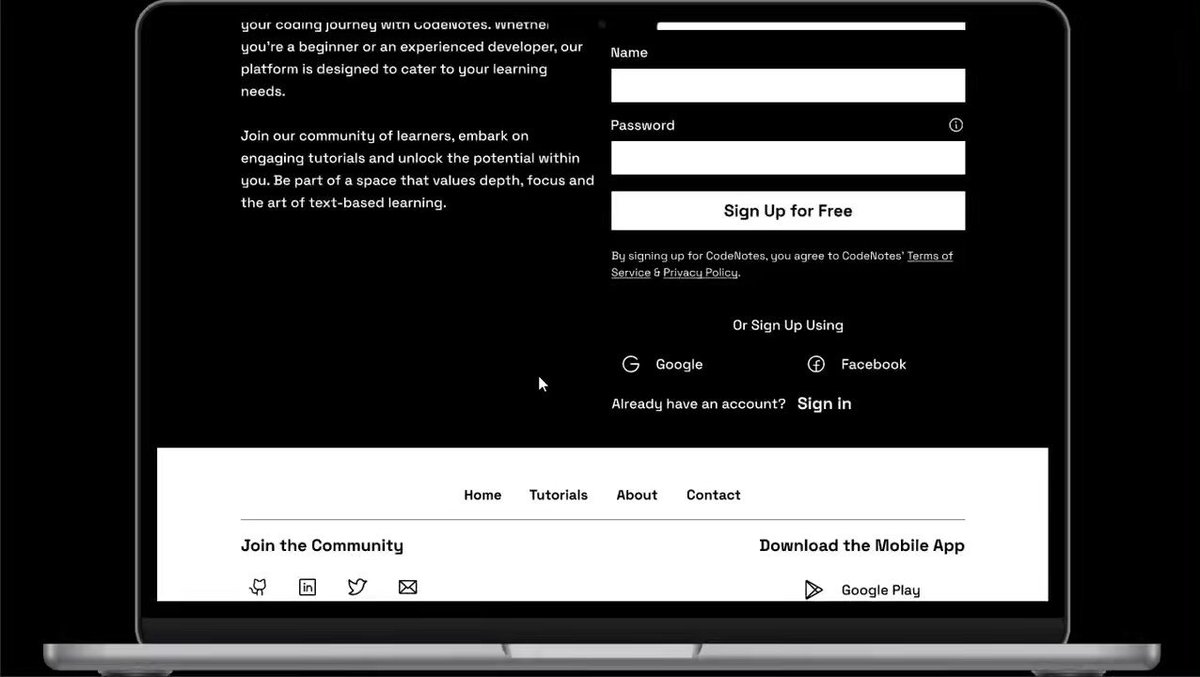
Got an idea to design a site for text-based coding tutorials "CodeNotes", swipe for the full view and also a prototype of the entire page. I created alot of animations & micro-interactions to balance out the restrictions from the guidelines, what do you think? @shugarDadddy
Okay, I've decided to create a challenge. Create a UI design of anything you like. But it must follow these restrictions. 1⃣ Use only black and white colours. 2⃣ No shadows .3⃣ No gradients .4⃣ No curves .5⃣ Only one typeface .6⃣ Only mono-width icons. Quote this tweet with
10
26
72
Confession time🤭: .I can't resist the urge to write code notes! 📝💻 It's my way of preserving knowledge & documenting my discoveries. Call me old-fashioned, but there's something special about putting pen to paper and letting the code wisdom flow. Who's with me? 😂🙌#CodeNotes
0
0
2
Power of Picture Books! Connecting Baseball Saved Us to Promises to Keep in book clubs! Students have begged me to read past their goals to see what happens next in the book! Thank you @PattersonPack for the #codenotes template! #bookpusher
0
1
5
"Code speaks louder than words. Sharing your programming notes pic – one tweet at a time. #CodeCrafting #DevLife #Trending.#SoftwareEngineering #JavaScriptmas #CodeNotes #ProgrammingJourney".#Connect
0
0
0
Los comentarios en #SQL te permiten añadir notas a tu código. Usa -- para una línea o /* */ para múltiples líneas. #SQLComments #CodeNotes 📝
0
0
0
Day82 of #100DaysOfCode.✅ Finished 5 subchapter of course: FEM Course => Deep JavaScript Foundations.✅ Next.js Blog => add new sections and stylings, used new parallax and gradient techniques.✅Use JS quirks as a chance to educate or learn.codeLog:
0
1
3
Day74 of #100DaysOfCode ☀️🌞🌻.✅ Finished 7 subchapters about Prototypes in from FEM Course => JavaScript: The Hard Parts.✅ Created video about execution context and javascript series.✅ Worked on next.js blog with the nav bar.✅ codeLog:
0
4
4
Day83 of #100DaysOfCode.✅ Finished 4 subchapter of course: FEM Course => Deep JavaScript Foundations.✅ Next.js Blog => Fix api call with getInitialProps, attempted to deploy to Zeit Now.✅ Phone interview with Health Tech company.✅ codeLog:
0
4
5
Day93 of #100DaysOfCode.✅ Finished 2 subchapter of course: FEM Course => Deep JavaScript Foundations.✅ Learned about lexical and dynamic scope.✅ codeLog:
0
1
2
Day81 of #100DaysOfCode.✅ Work on blog page and added styles to form and footer.✅ Tired today from tech meetup group, prioritizing rest.✅ codeLog:
0
2
3
#Day14 of #100DaysOfLearningPython.Just finished another awesome lecture of #CS50Python! 🎉✨ Took thorough notes to solidify my understanding and boost my coding skills. Feeling empowered and ready to tackle new challenges! 💪🔍 #CodeNotes #PythonProgramming #CS50 @cs50 @Harvard
0
0
2
Day91 of #100DaysOfCode.✅ Finished 3 subchapter of course: FEM Course => Deep JavaScript Foundations.✅ Prepared for an onsite interview by researching company, answering common questions, and evaluating previous works.✅ codeLog:
0
2
4
Day79 of #100DaysOfCode.✅ Finished Types chapter of course: FEM Course => Deep JavaScript Foundations.✅ Work on blog site for adding youtube video feed.✅ Met with Loquela group for landing page flow.✅ codeLog:
0
5
2
Day77 of #100DaysOfCode.✅ Finished 6 subchapters of course: FEM Course => Deep JavaScript Foundations.✅ Reviewed code concepts for interview.✅ Learned about `isNan()` vs `Number.isNan()`.✅ codeLog:
0
3
2
Day80 of #100DaysOfCode.✅ Finished 4 subchapter of course: FEM Course => Deep JavaScript Foundations.✅ Loquela => start coding landing page.✅ Blog page => made environmental variables work, add youtube uploads, footer, hook contact form.✅ codeLog:
0
3
3