Explore tweets tagged as #CSSbreakpoints
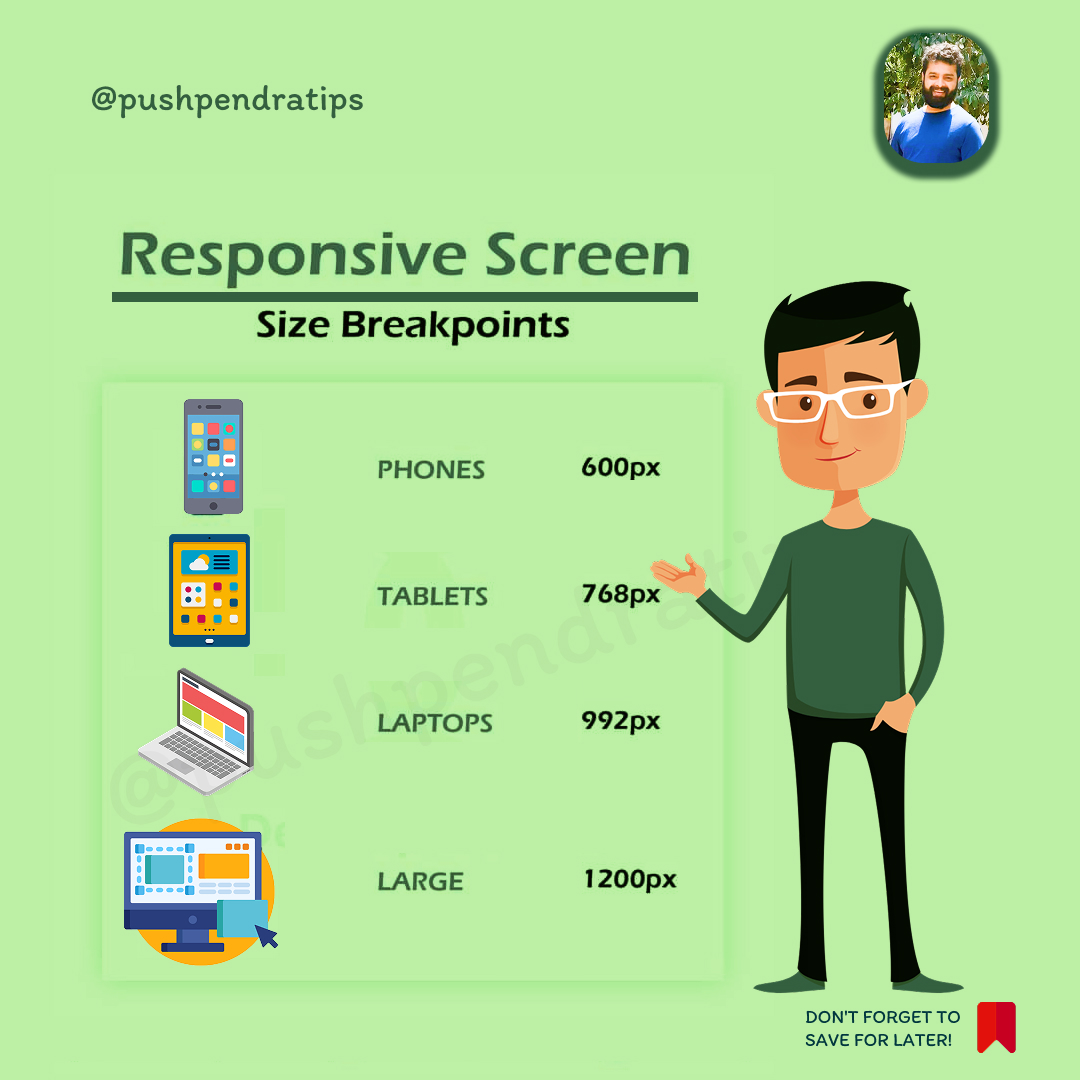
📱 Responsive Design & Breakpoints:.#ResponsiveDesign #MediaQueries #coder #CSSBreakpoints #WebDesign #FrontendDev #MobileFirst #ResponsiveWebDesign #TailwindCSS #WebDevelopment #coding #UIDesign #ReactJS
30
18
94
We already wrote about responsive design; today, we go a little deeper into how we achieve it without falling into technical things!. Check it out!. #css #cascatingStyleSheets #dev #development #web #webDevelopment #cssBreakpoints #breakpoints.
0
0
0
Oops! Looks like someone misaligned our #cssbreakpoints. I guess nobody here has a monster display that could have noticed the issue.
0
0
0
#CSSbreakpoints are quite useful for creating a responsive #webdesign that offers a top-notch user experience on different screen sizes. Learn more:.
0
0
1
@Media 📏 Common Breakpoints for Responsive Design.Commonly used breakpoints:.- 320px - Mobile Portrait.- 480px - Mobile Landscape.- 768px - Tablet.- 1024px - Desktop.Adjust your styles at these sizes for consistent design across devices!.#ResponsiveDesign #CSSBreakpoints.
1
0
1