Explore tweets tagged as #30daysCodeChallenge
Day 9 of #30DaysCodeChallenge.1️⃣ Tried POTD (failed), solved LC 594 ✅.2️⃣ Studied password generator in React & JS closures.3️⃣ Revised Flexbox in CSS.🤒 Not feeling well, need to rewatch React lecture.⚡ Productivity: Low. #ReactJS #JavaScript #LeetCode #CSS #100DaysOfCode
0
0
3
Day 13–14 of #30DaysCodeChallenge ✅.Explored backend basics & tools:. > Intro to HTTP, Express, request/response cycle, status codes.> Built a small in-memory hospital API (GET, POST, PUT, DELETE) & tested with Postman.> Learned about Bun, Node.js project setup, npm, packages.
0
0
2
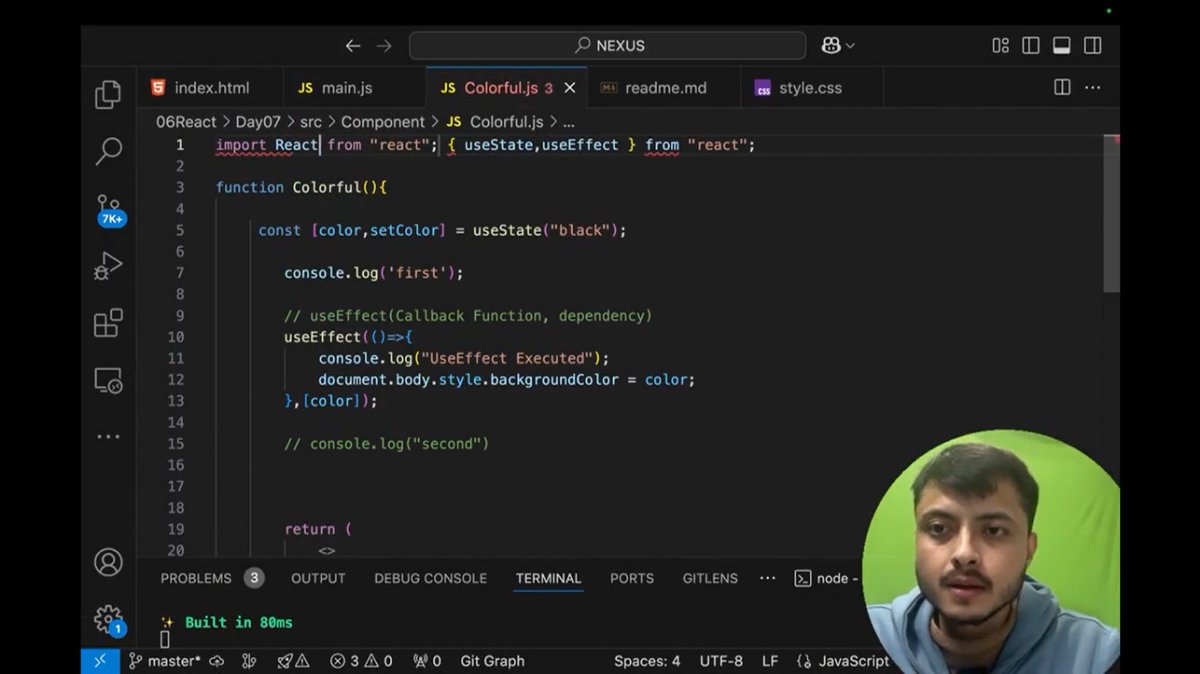
Day 7 of #30DaysCodeChallenge.1️⃣ Solved today’s LeetCode POTD.2️⃣ Covered React Lecture 5 – Components & code readability.3️⃣ Covered Lecture 6 – Hooks & useState for re-rendering.⚡ Productivity: Medium. #ReactJS #LeetCode #WebDev #100DaysOfCode #CodingJourney
0
0
4
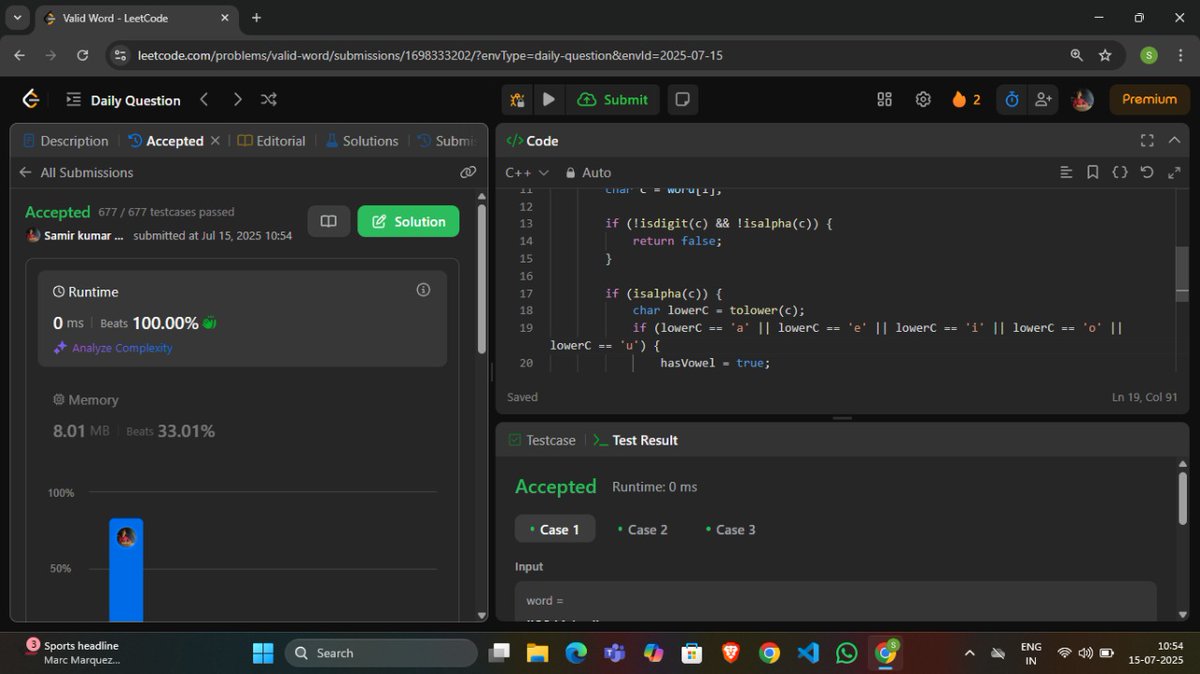
Day 8 of #30DaysCodeChallenge.1️⃣ Revised React Lecture 6 — understood useState better 🔄.2️⃣ Studied useEffect hook in React ⚛️.3️⃣ Solved today’s LeetCode POTD (easy) ✅.⚡ Productivity: Medium. #ReactJS #LeetCode #WebDev #100DaysOfCode #CodingJourney
1
0
19
Day 5 of 30days code challenge.problem : longest substring .tc = o(n).#Leetcode #gfg #30dayscodechallenge #DSAwithKunal #kunalkushwaha
0
0
1
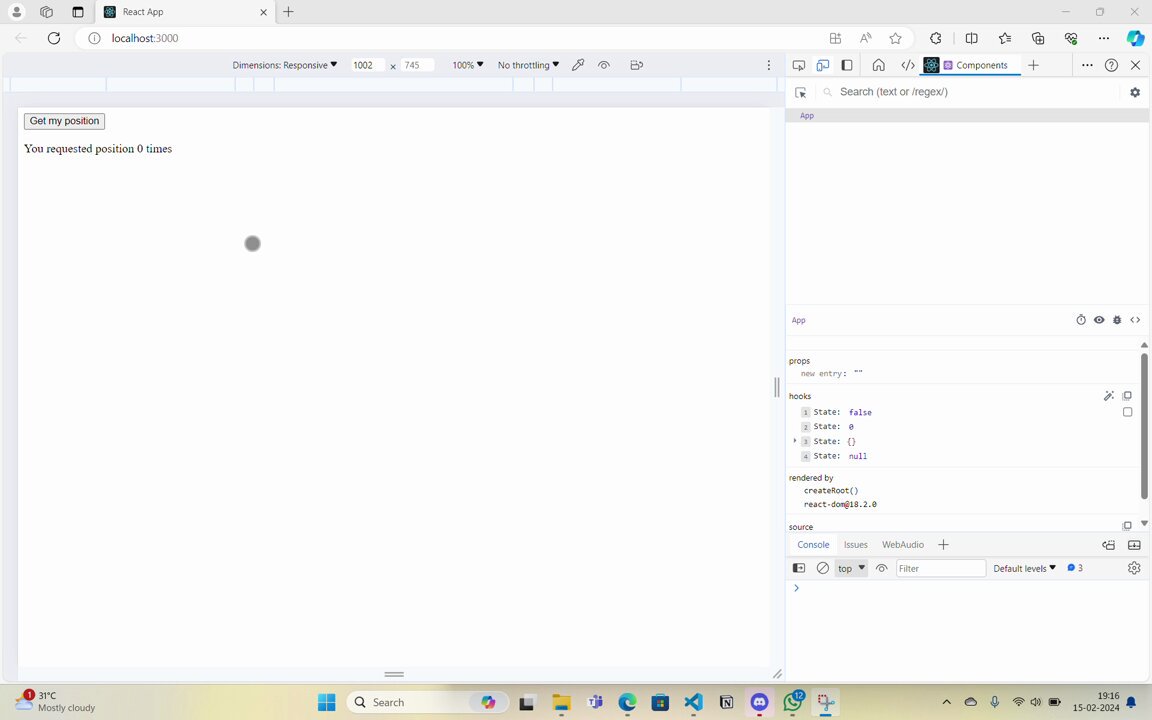
#Day7 #30DaysOfCodeToday Today i worked on How to "interact React Components by using Event handlers and useEffects". #React .happy learning . #reactjs #softwaredevelopment #30DaysCodeChallenge #learning #letsCode
0
0
4
Day 10 of #30DaysCodeChallenge . Back after a month break - end sems, errands, and getting ready to move to another state kept me busy. Today I’m back at it: built a small VS Code clone to brush up on HTML & CSS. Not much though. will try to be more consistent.🤠
0
0
1
Day 5 of #30DaysCodeChallenge.1️⃣ Completed React Lecture 3 — learned about deployment & JSX 🚀.2️⃣ Watched intro to Gen AI — finally explored how it works.🤒 Was a bit feverish today, so productivity dipped.⚡Productivity: Low-medium. #ReactJS #GenAI #WebDev #frontenddevelopment
1
0
2
#Day10 #30DaysOfCodeToday. Today i worked on How "Custom Hooks,refs and more state works".#React happy learning 🙌. #reactjs #softwaredevelopment #30DaysCodeChallenge #learning #letsCode
0
1
2
Day 6 of #30DaysCodeChallenge.1️⃣ Solved LC #1394.2️⃣ Started Myntra project using React — learned about functions in React ⚛️.🩹 Post-surgery pain made it hard to focus.⚡ Productivity: Medium. #ReactJS #LeetCode #WebDev #CodingJourney #100DaysOfCode
0
0
15
Day 2 of back-to-JEE mode 💻.1️⃣ Solved “Pair with Given Difference” (Two-pointer).2️⃣ Tried “Product Pair” — couldn’t crack it.3️⃣ Completed Part 2 of Day 1 React (CDN intro).4️⃣ Continued CSS revision.⚡ Productivity: Medium. #30DaysCodeChallenge #LeetCode #ReactJS #100DaysOfCode
0
0
6
Back to my normal coding environment!.April 23 to May 23 God willing I’ll be posting my progress!.Day 1 java #30DaysCodeChallenge
4
1
23
Day 4 of #30DaysCodeChallenge.1️⃣ React: Studied about bundlers 🛠️.2️⃣ Continued CSS revision 🎨.3️⃣ Revised DSA concept – Divide array into subarrays with equal sum 🔄.⚡ Productivity: Medium. #WebDev #ReactJS #CSS #DSA #100DaysOfCode #FrontendDevelopment #CodingJourney
0
0
4
It's time for growth. #KodeCamp #uiuxdesigner .#iamready.#30daysDesignChallenge.#30daysCodeChallenge
0
0
3
Day 3 of #30DaysCodeChallenge.1️⃣ CSS revision — basics getting stronger 💪.2️⃣ React bundlers — still a bit confusing 🤯.⏱️ ~2.5 hrs of work.⚡ Productivity: Low, but steady progress!. #WebDev #ReactJS #LeetCode #100DaysOfCode #FrontendDevelopment #CodingJourney
0
0
5