Primer
@githubprimer
Followers
2K
Following
170
Media
8
Statuses
120
@GitHub's open-source design system.
San Francisco, CA
Joined March 2015
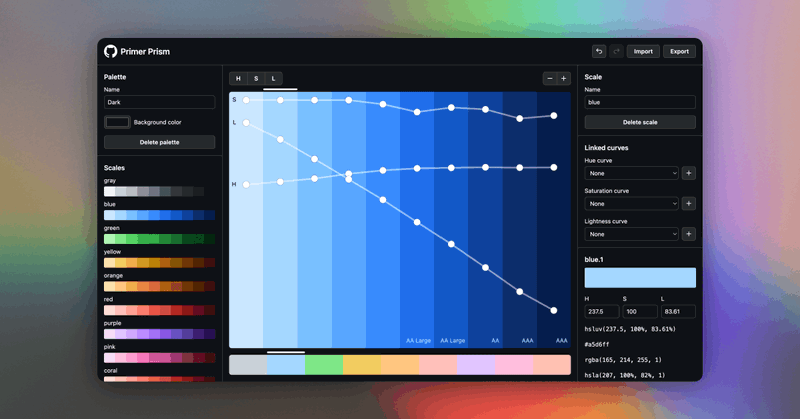
To celebrate Primer's 10th birthday, here's a blog post blog post from @colebemis about a color tool we built to work on dark mode and other themes, which we've open-sourced so you can check it out for yourselves 🤩
github.blog
Learn why the GitHub Design Infrastructure team built a dedicated color tool and how they use it to create new color palettes for GitHub.
1
16
76
10 years ago today a ruby gem named Primer was created, which later became a CSS framework, and continued to expand into Primer design system including Rails and React components. Design Systems are never done right? Happy Birthday Primer!🥳
1
2
36
Hey folks, we're looking for a Senior Manager to lead the Primer engineering team at GitHub! If you have a passion for design systems and want to lead the team that builds an important part of GitHub's front-end infrastructure, consider applying:
0
0
10
"If it's not documented, you're not going on vacation!" - check out @auareyou's #config2021 talk on being replaceable ✨
2
2
13
Primer started as a gem file of useful CSS & assets, later became a CSS framework, a React component library, and over the last year or so, components for Rails. Full circle, you now install Primer as a gem again! Interested in working on this? Apply here
0
2
12
See one of our systems designers @auareyou, who worked on dark mode and our visual redesign last year, speak at #config2021 very soon! 👀 https://t.co/MFH3EZc7vB
0
1
17
We're hiring engineers on our team! If you want to work on building design systems at scale, and build great internal developer experiences so hubbers can build great customer experiences, consider applying: https://t.co/FqZKzpb4FD More roles & locations:
github.careers
GitHub Careers
1
2
13
This week dark & dimmed mode were made generally available 🚀 https://t.co/oV4leb3fwX We're working on more themes, such as high contrast and color blind friendly themes. Here's a sneak peak of a tool the team is building to make developing and testing new color themes easier 👀
0
10
111
You won't have to go it alone, we're building a team of experts specializing in accessibility, and you'll work alongside designers and engineers working on UI engineering and design systems. More roles here:
github.careers
GitHub Careers
0
0
2
Hey folks, we're looking for a designer to join our team to focus on accessibility - we believe building and maintaining accessible user experiences will be more successful if delivered through our design system. Job description & application:
1
6
9
Hey folks we're hiring for designers on our team! Check out the careers page for more listings. We'll be opening up more roles in accessibility, eng, & management soon too. Designer, Design Systems: https://t.co/Ew7E5vjYkE Careers page:
github.careers
GitHub Careers
0
9
18
What are the best documentation sites you've interacted with and what made them great? 📚
9
6
30
We’re experimenting with introducing CSS encapsulation to Rails (with View Components). What parts of CSS Modules, and Styled Components or Emotion etc. would you want to take with you to another framework?
4
4
34
Did you know we have components in Rails? Check out this post from @joelhawksley who has been developing ViewComponent and bringing encapsulation to our views
github.blog
Learn more about how we are bringing encapsulation to our views as we scale to over 4,500 templates in our Ruby on Rails monolith.
0
0
1
We're so happy to be able to give you a dark theme finally! We'll share more on the how soon, and will be shipping this to all parts of Primer (CSS, React, ViewComponents, design guidelines) in the near future!
1
1
18
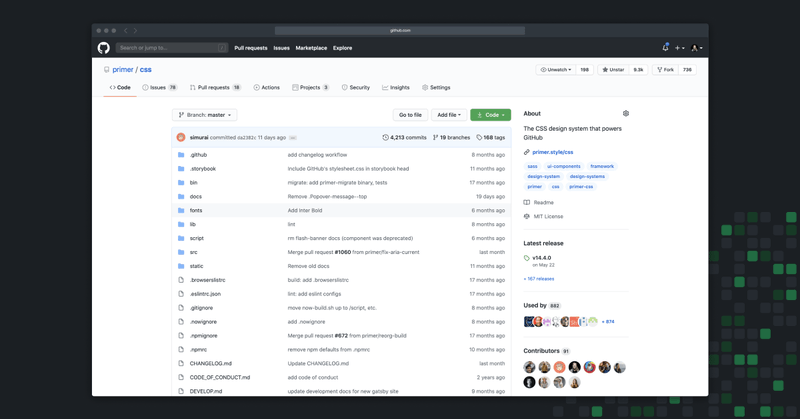
I am extremely proud of my team. It's been months in the making, and though there's much more to do, today's ship is a big milestone. The updates to GitHub's design and repo homepage are the result of thoughtful incremental work by the @githubprimer team💖
github.blog
Today we've launched a refresh to the design of GitHub UI, and layout changes to your repository homepage. We hope these changes improve your experience.
45
24
380
@githubprimer @BinaryMuse @emplums @dmarcey @shaunkirkwong @AlbinGroen Here are the release notes for v19.0.0, if anyone's interested:
github.com
In addition to the changes below, this release also features a new and improved Getting Started guide. 🚨 Breaking Changes Removed "Segoe UI Symbol" from font stack as it is not compati...
0
2
4
In case you missed it, our awesome systems designer @simurai shipped a beautiful GitHub theme for @code, in light and dark modes 🤩 which you'll be able to use in the browser with Codespaces on GitHub in future ✨ https://t.co/lZUsALrnqt
0
2
8
This got buried under all the other recent GitHub news 😉, but @BinaryMuse & @emplums shipped Primer Components v19! Includes improvements to Box & Flex components, new "sx" prop & more! Thanks to contributors @dmarcey @shaunkirkwong @albingroen Andrew Hill, & Tiaan du Plessis 💓
1
1
15
Props to @colebemis for leading this work, and continued improvements from the rest of the team 🙌
0
1
5