Diego Artiles
@dartilesm
Followers
37
Following
189
Media
17
Statuses
191
Frontend Developer → Building @makefyapp
Argentina
Joined August 2020
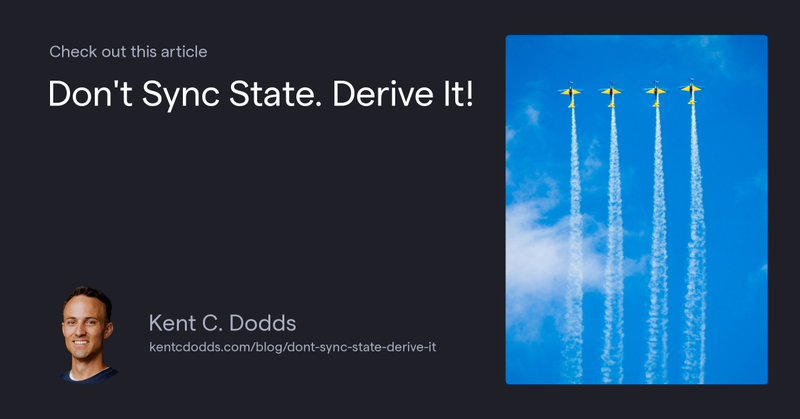
RT @kentcdodds: Anyone writing code like this didn't learn React from me:
kentcdodds.com
How to avoid state synchronization bugs and complexity with derived state.
0
11
0
RT @wesbos: This is so random! and muuuuch needed. A new Random namespace with 22 methods for working with randomness in JavaScript. propo….
0
83
0
RT @EHuanglu: wow. this new AI agent for UI design is crazy. I just use HeroUI to create a fully functional project management app in mins….
0
282
0
RT @dartilesm: @vercel Just built a Github Action to store files and folders in Vercel Blob, I needed to store some backup files on my proj….
0
1
0
RT @vercel: Vercel AI Gateway (alpha):. • Built on the @aisdk 5 alpha.• Switch between ~100 AI models without API keys.• Handles auth, usag….
vercel.com
With the AI Gateway, build with any model instantly. No API keys, no configuration, no vendor lock-in.
0
54
0
RT @leerob: Want to build a SaaS app where users can have custom domains?. Learn how you can use Next.js to handle subdomains (leerob.acme….
0
161
0
RT @jh3yy: Scroll masking with CSS scroll animation as a progressive enhancement ⭐️. scroller {.animation: mask-up;.animation-timeline: sc….
0
300
0
RT @dillionverma: Here's how to fix all auto-import conflict issues for your @shadcn project. No more <Link /> import from lucide-react.No….
0
74
0
RT @ryolu_: Using Cursor well = fast, clean code. Using it wrong = AI spaghetti you’ll be cleaning up all week. Here’s how to actually us….
0
269
0
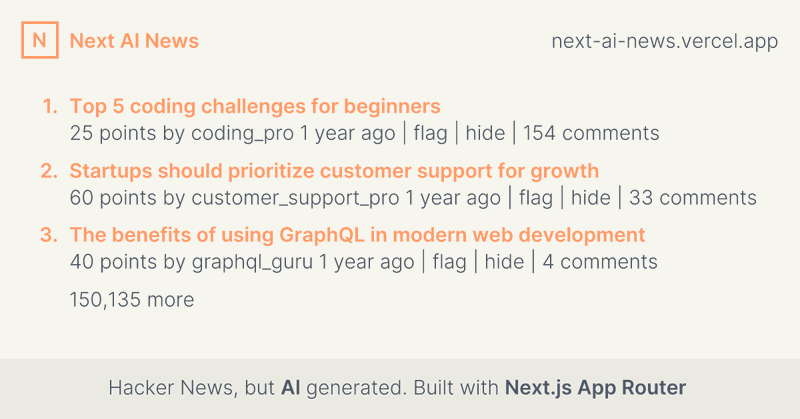
RT @rauchg: @thdxr Have you tried Everything is dynamic, zero caching, fetches from Postgres, all RSC, auth / iden….
next-ai-news.vercel.app
A version of Hacker News where the stories and comments are 100% generated by LLMs
0
7
0
RT @jrgarciadev: As library creators, we’re entering an era where building for AI models matters more than building for humans. we’re alrea….
0
2
0
RT @jh3yy: one way to animate borders with CSS. animate an element along the border of another and mask it 🤙. trail {. offset-path: borde….
0
218
0
RT @midudev: ¡SORTEO de Teclado Keychron K3 V2!.Con luces RGB y las teclas que quieras. ¿Cómo participar?.→ Like y RT a este post.→ ¡Síguem….
0
4K
0
RT @shadcn: With shadcn/ui, you own the code. This means when one of your dependencies has a major upgrade, for instance Tailwind, just f….
0
42
0
RT @jrgarciadev: Proud to announce that NextUI is now HeroUI! 🌟🚀. A fresh identity, the same mission: helping you build beautiful and fast….
0
6
0