Philipp Spiess
@PhilippSpiess
Followers
5K
Following
15K
Media
459
Statuses
6K
@tailwindcss (prev @meta @sourcegraph @nutrientdocs)
Vienna, Austria
Joined March 2009
Wrote about my learnings from using Claude Code (and coding agents in general) quite extensively for a month. I'm curious if some of you have made similar experiences and know some additional tricks?
47
100
1K
RT @adamwathan: Almost went with this branding for Elements. Once you see `el-dropdown` you can’t unsee it 😄
0
10
0
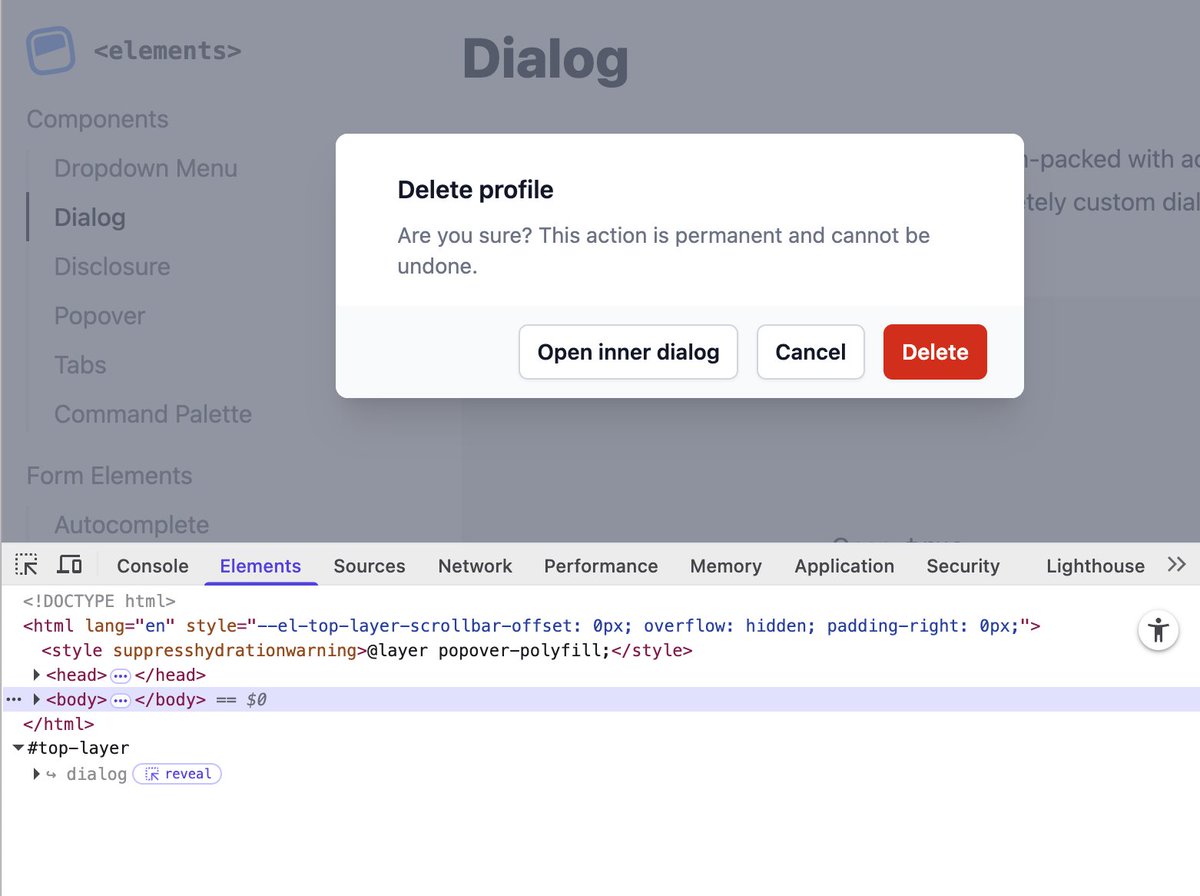
It's Friday, and way past 6pm here, so I'm going to stop for now but I should probably write a post about all of this. One thing is certain: This project made me truly be in awe with the platform again!. Now go buy it:
tailwindcss.com
Every UI block in Tailwind Plus is now fully functional, accessible, and interactive, even if you don't use a framework like React or Vue.
1
1
22
There's so much more to share here. Like how @malfaitrobin and me spent over a day reverse engineering what interactions trigger focus-visible styles. 🫠 Or how well (and, sometimes, badly) web components work across frameworks. Here are just a few of the ones I tested with:
2
0
15
Elements – our love letter to the modern web – is finally out! Definitely go read that post! (co-authored by yours truly 😇). We've been knee deep in web platform APIs in the past months, let me share some of my impressions with you all:.
✨ We just shipped vanilla JS support for Tailwind Plus!. Every single UI block is now fully functional, interactive, and accessible, even if you're just grabbing the plain HTML examples.
7
25
562
RT @sidbidasaria: Claude Code is getting a brand new feature: custom subagents. Type `/agents` to get started.
0
510
0
RT @adamwathan: No React? No problem. Unstyled, accessible UI primitives like dropdowns, dialogs, tabs, and more, that work anywhere, with….
0
37
0
RT @adamwathan: Finally launched a sponsorship program for Tailwind CSS, with a bunch of cool perks ✨. 💬 Private Discord community to conne….
0
58
0
RT @steipete: 📢 These are my favorite posts of the last few weeks.
steipete.me
A curated collection of must-read articles and videos for mastering Claude Code, agentic coding workflows, and the future of AI-assisted development
0
63
0
Claude Code has hooks now 👀 . Anyone know of a CLI that will snapshot the current git changes (staged and unstaged)? I might have accidentally reverted too much in the past.
docs.anthropic.com
This page provides reference documentation for implementing hooks in Claude Code.
1
0
6
RT @AnthropicAI: New Anthropic Research: Project Vend. We had Claude run a small shop in our office lunchroom. Here’s how it went. https:/….
0
1K
0