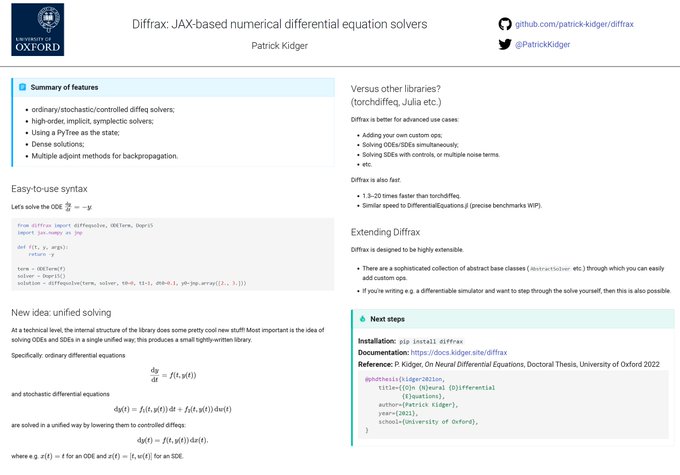
I've written the content in Markdown, and then use `markdown` and `pymdownx` to parse that into HTML. The styling is based on the SCSS files from `mkdocs-material`.
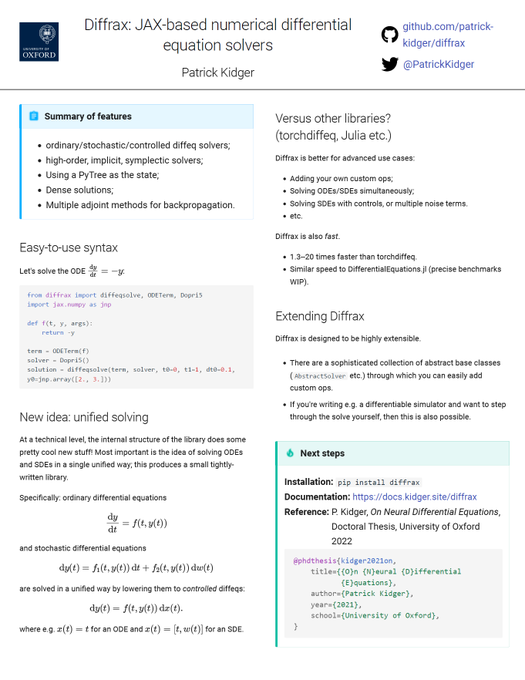
And now e.g. I can change to landscape and things reflow automatically. Literally no changes to content or code.
3
4
42
Replies
As a bit of an experiment, I've made my next academic poster in HTML+CSS -- not LaTeX!
IMO the result looks very pleasant.
I much prefer working with CSS over LaTeX when trying to make things look pretty.
WDYT?
18
32
597
(Technically there's also a small amount of JavaScript: MathJax is used to render the mathematics.)
3
1
16
@PatrickKidger
Very cool, and yet: do you think the ability to reflow a poster from portrait to landscape is a useful one? When would you imagine ever needing it? Not trolling—I'm genuinely curious regarding what the use case would be.
1
0
0
@YannaiGonch
I used that for this very poster, actually! I designed the whole thing for landscape. Afterwards I decided that I preferred portrait (after clicking on that option on a whim). Only tweaked a few portrait-specific things.
1
0
1
@PatrickKidger
Looks good ☀
BTW: I love mkdocs material by
@squidfunk
, I wish it was possible / easier to use it to create a blog.
2
0
0