
Framer University
@learnframer
Followers
25,885
Following
471
Media
1,607
Statuses
12,451
I share @framer tutorials & resources with you. Mastered Framer and I’ll show how you can do it too. Follow to learn everything about Framer.
Free lessons & resources →
Joined December 2022
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
Trump
• 3499294 Tweets
America
• 1076212 Tweets
Justice
• 988142 Tweets
Felon
• 689905 Tweets
New York
• 577724 Tweets
Democrats
• 527361 Tweets
MAGA
• 416158 Tweets
Republicans
• 255638 Tweets
Luka
• 190911 Tweets
Bragg
• 150166 Tweets
River
• 125030 Tweets
Florida
• 117910 Tweets
Dems
• 99062 Tweets
renjun
• 94463 Tweets
Neymar
• 75946 Tweets
Norita
• 74579 Tweets
Mavs
• 57315 Tweets
Timberwolves
• 50865 Tweets
Minnesota
• 47449 Tweets
ワールド
• 39696 Tweets
Silent Hill 2
• 36960 Tweets
Mavericks
• 34988 Tweets
Luana Piovani
• 34605 Tweets
Cruzeiro
• 34046 Tweets
#BridgertonOcchiamin
• 29417 Tweets
Lively
• 28002 Tweets
ワイルズ
• 23038 Tweets
Saint MSG
• 22783 Tweets
Borja
• 18940 Tweets
アイルー
• 15608 Tweets
#MFFL
• 13905 Tweets
XCRY JAPON X KICK
• 13010 Tweets
Mastantuono
• 12894 Tweets
#OneForDallas
• 12097 Tweets
Snoop
• 11935 Tweets
Solari
• 11851 Tweets
牧場物語
• 11251 Tweets
Last Seen Profiles
Pinned Tweet
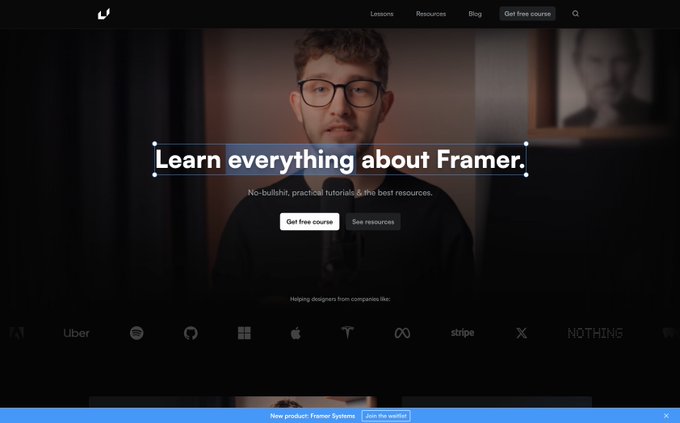
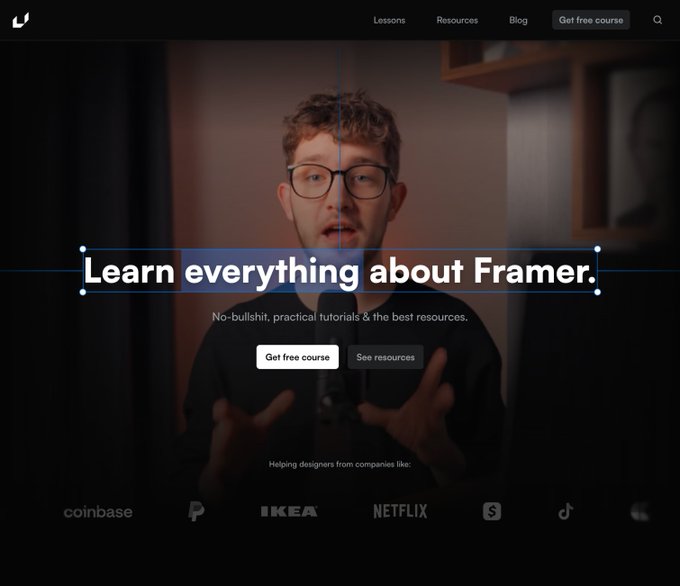
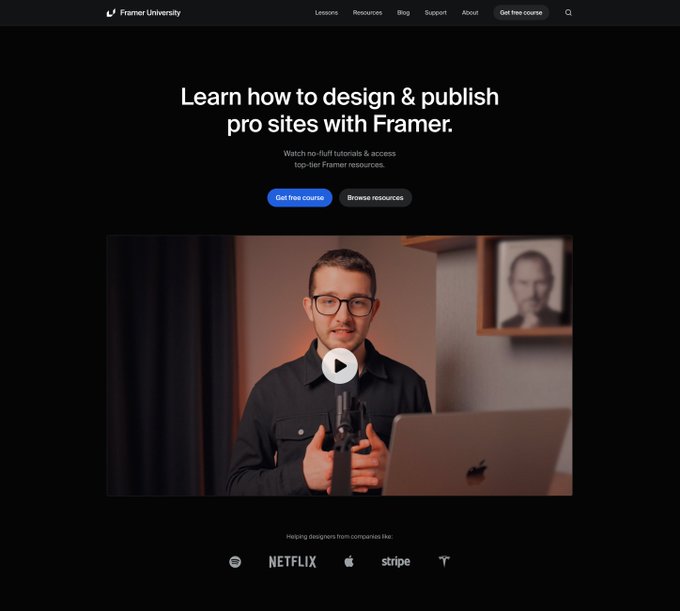
The new
@Framer
University website has been in the works for 3+ months.
Now, it's finally here!
It's your go-to hub for all things Framer, updating with new resources every day.
Link below 👇
80
75
758
🤯 Look at this insane parallax effect on the website.
With just a few clicks in
@Framer
, you can make this too.
100 retweets and I'll show you how.
23
228
2K
🎉 Introducing: Interactive Chroma Backgrounds for
@Framer
.
Easily copy and paste it into your website, and select a style from 5 presets.
Retweet and comment "CHROMA" and I'll send it.
422
315
2K
I've seen this 3D button concept on Instagram.
I think it looks pretty cool, so I made it into a customizable
@Framer
component.
Dark and light mode variants are included.
Get it below: 👇
20
51
733
Look at this scale effect on the website. 🤯
100 retweets and I'm making this in
@Framer
.
16
110
673
I can't stop playing around with 3D transforms in
@Framer
.
Somebody please help me. 😭
Remix the project with the link below: 👇
39
34
630
Apple secretly invented a new bento card effect back in 2021.
Thankfully, it is very much possible to create this in
@Framer
.
🔁 100 retweets and I'm rebuilding it in a YouTube tutorial.
6
121
585
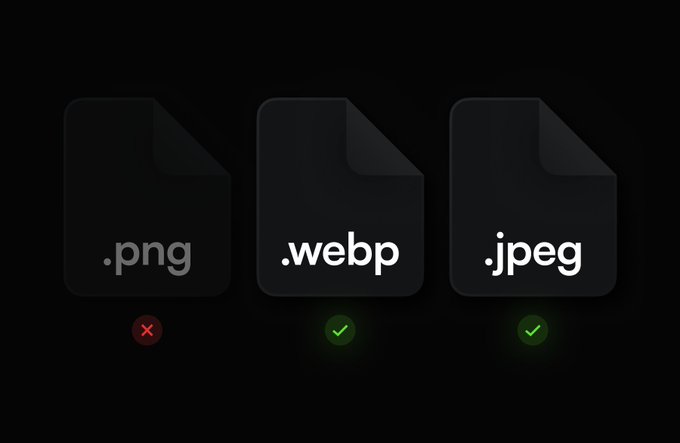
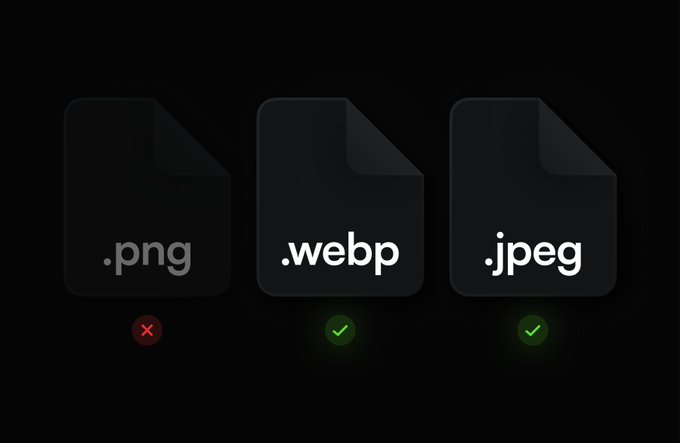
I see so many people uploading hefty .png images on their
@Framer
websites.
Use .webp or .jpeg (<500kB) for fast load times.
23
22
576
Too many people underestimate
@Framer
.
I've managed to recreate 4 Apple landing pages using it, by just drawing rectangles.
Remix them below: 👇
12
34
582
🤯 I just recreated this 3D animation in
@Framer
.
No, it's not a Spline embed.
No, it's not a video.
It's all Framer no-code. Live on the internet.
Check the demo and duplicate the project with the link below: 👇
55
31
566
I've been collecting
@Framer
resources every day for the last 6 months.
Here are some of my best bookmarks: 🧵
14
35
541
✨ Beginner
@Framer
Tutorial
Let's create a simple landing page for a product launch. 🪄
🧠 You're going to learn:
- how to add a sign up form to your page
- how to set up different breakpoints
- how to customize 404 page
- and many more 👀
💿 Remix in the comments.
21
44
516
It's been 308 days since I started sharing daily
@Framer
tips, tutorials, and experiments.
I've posted more than 10 button tutorials here on Twitter.
Here are 6 that you probably haven't seen:
3
29
483
I adore this button animation by
@andy_hooke
!
That's why I've recreated it as a fully customizable
@Framer
component.
Remix it below 👇 and add it to your site!
12
29
485
Apple developers wrote hundreds of lines of code to create this scroll animation.
I recreated it by drawing rectangles on a design canvas.
No, not in Figma. In
@Framer
.
And guess what? The output is a real website.
Remix link below: 👇
22
29
468
Little UI animations.
Who wants me to recreate these in
@Framer
?
Comment "✨" if you'd remix them.
22
26
458
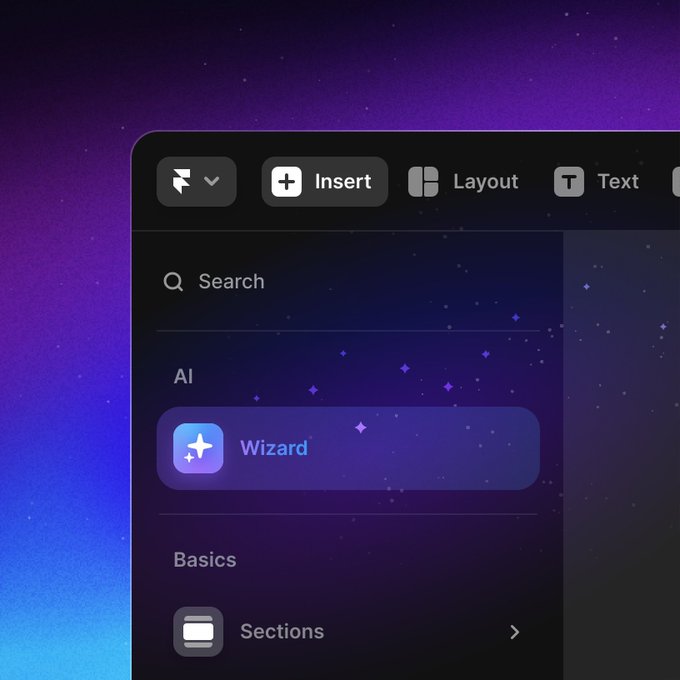
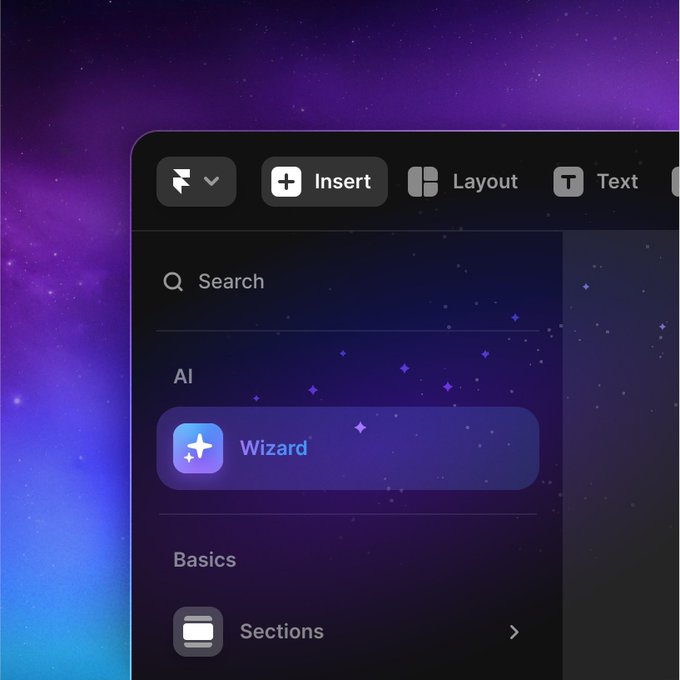
Jorn, the CEO of
@Framer
, said that their AI site generator update will be their biggest release this year.
Be prepared.
11
26
452
People say
@Framer
can't handle complex projects.
I disagree.
I'm building a learning platform with it: .
You just need to combine it with the right tools.
22
22
448
🤯 Look at this interactive 3D website!
I played around with
@SplineTool
x
@Framer
to create this without writing any code.
Should I create a full YouTube tutorial about this?
36
20
447
You want to add blur gradients to your website?
I've made an easy-to-use, customizable component for
@Framer
that you can place over any element to apply a blur gradient to it.
Retweet and comment "BLUR" and I'll send it.
118
75
440
The new era of web design has arrived and it goes by the name
@Framer
.
If you're not on board yet, IT'S TIME to catch up before you get left behind.
Here are 5 actionable steps to get you started NOW: 🧵
6
24
440
Want to create a text cycle effect in
@Framer
?
With my component you can easily add one to your website.
Get it here:
8
26
433
Apple developers wrote over 5,268+ lines of code to create the iPhone 15 Pro website.
Meanwhile, I'm here recreating these animations in
@Framer
without any code.
Just by drawing rectangles.
In a fraction of the time.
Remix + tutorial below: 👇
20
36
428
Quick tip:
Optimize your
@Framer
website's load times by optimizing your images.
Use .webp format if you can or use compressed .jpg images.
11
19
422
I'm in love with this looping 3D carousel by
@vividmotionEN
.
Should I ship something similar in
@Framer
with 3D transforms?
Comment "🚢" if I should!
37
19
425
I love this rotating section on the website!
Does anyone want to see how I'd create this in
@Framer
, without touching a single line of code?
Comment "🌈" if I should share a remix.
49
18
399
This isn't ...
This is a no-code version of the Siri site, made in
@Framer
.
Yes — you can build sites like this without code.
Drop a "☝️" if you'd watch a full how-to video.
60
27
392
I absolutely love the hero design.
The text effect, the 3D looping grid with images... perfect.
Should I try recreating this in
@Framer
?
Comment "🪐" if I should!
36
20
393
Should I recreate this 3D slider by
@shiftstudio_twt
in
@Framer
?
Looks pretty dope, imo.
Drop a "🥤" in the comments if I should!
30
12
387
📘 Introducing: 3D Book for
@Framer
.
Copy and paste this customizable component onto your Framer site. You'll be creating interactions like this without any code.
Feel free to remix below: 👇
11
22
385
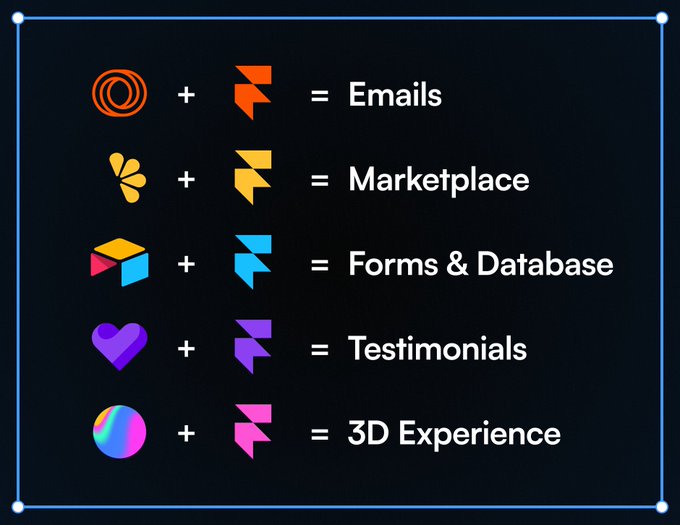
Honestly,
@Framer
is already insanely powerful...
But these tools take it to the next level.
16
36
372
Made this running stroke effect in
@Framer
a while back.
Who wants to see a video tutorial? 👀
17
11
372
Should I recreate the hero scroll animation from the website in
@Framer
?
Drop a "📁" in the comments if I should!
34
17
373
Who wants to learn how you can make animations like this in
@Framer
?
Comment "🎓" if you wanna see a tutorial!
89
18
373
It feels so weird...
I literally draw rectangles in
@Framer
on a design canvas, and I get a website like this... without any code.
21
14
376
Wooo! The parallax effect on
@kevinhou22
's website is amazing!
Should I recreate it in
@Framer
without any code?
Comment "🌊" if I should!
40
19
363
I've collected 10 of my favorite fonts from
@Framer
.
1. Satoshi
2. Montaga
3. Archivo
4. Plus Jakarta Sans
5. Instrument Serif
6. Kumbh Sans
7. Lexend Deca
8. Gentium Plus
9. Gambarino
10. Bagel Fat One
What would you add?
14
25
353
Recreated this stunning parallax effect from the website.
I used
@Framer
and wrote 0 lines of code.
Should I make a tutorial, or share a remix link? Lemme know!
👀
14
28
347
Creating these websites in
@Framer
without any code feels like cheating, man... it is so easy.
18
17
338
Little iPhone 15 Pro product page rebuilt in
@Framer
.
Recreated the new "Read more" animation and the opened overlay as well.
Grab the remix link below: 👇
P.S. Should I make a YouTube tutorial?
30
31
338
"You can't create gradient borders in
@Framer
!"
False!
You CAN create animated gradient borders without any code.
See how with the remix below: 👇
8
21
333
🤯 Look at this scroll animation I found on the website.
This is 100% made in
@Framer
.
Would you be interested in a tutorial? 💬
13
7
337
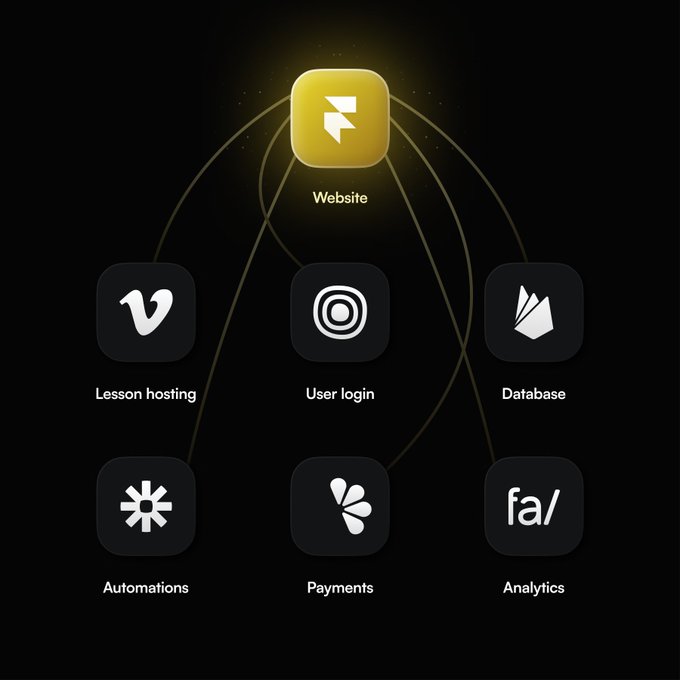
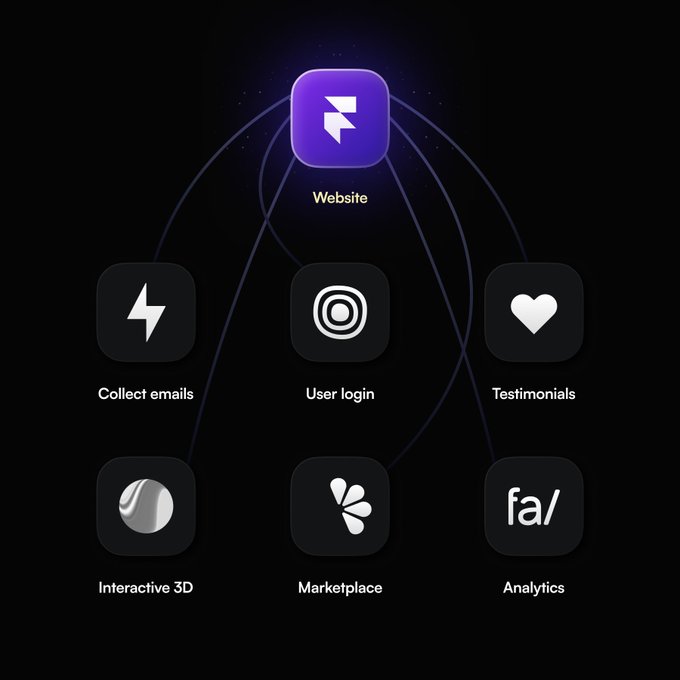
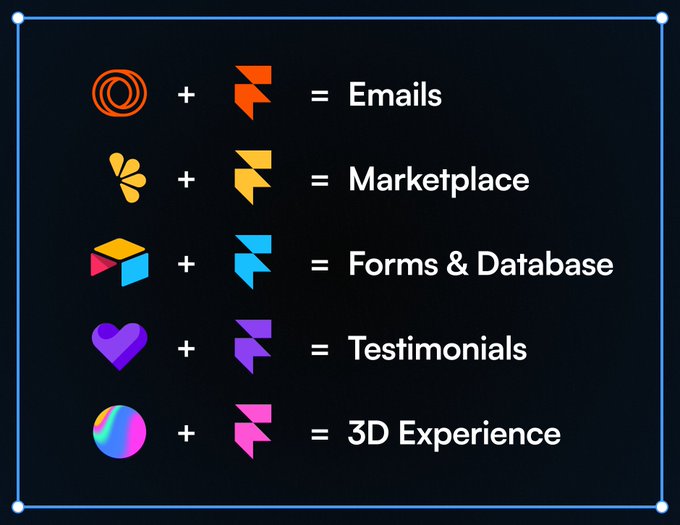
My no-code tech stack for building
@Framer
University:
1. Website —
@Framer
2. Payment —
@lmsqueezy
3. Waitlist —
@formsparkapp
4. Testimonials —
@SenjaHQ
5. Management —
@NotionHQ
6. Analytics —
@usefathom
7. Email sending —
@ConvertKit
8. Tweet scheduling —
@typefully
8
33
335
OMG, the image slider on the website is incredibly smooth. 🤤
50 retweets and I'm starting my week recreating this in
@Framer
WITHOUT any code.
4
47
326
🤯 Look at this sick scroll effect I found on
@andyantonsson
's website.
What if I said I recreated this in
@Framer
? 🙄
18
22
332
Look at this smooth card interaction.
I recreated it from the website.
All done in
@Framer
without any code.
It is so fun making these in Framer.
Remix it below: 👇
6
25
328
💣 You guys asked me to drop the text slide component for
@framer
, so I'm dropping it.
Find the link in the comments 👇
8
21
325
I love this scroll animation on the website.
Anyone interested in seeing how this is built in
@Framer
?
Comment "🪄" if I should post a remix.
36
12
328
🎉 Introducing: Magic Cursor Override for
@Framer
.
Apply this customizable code override to any frame in Framer.
Whenever that element is hovered over on the website, a magic cursor is shown.
Get it from below (free): 👇
16
14
322
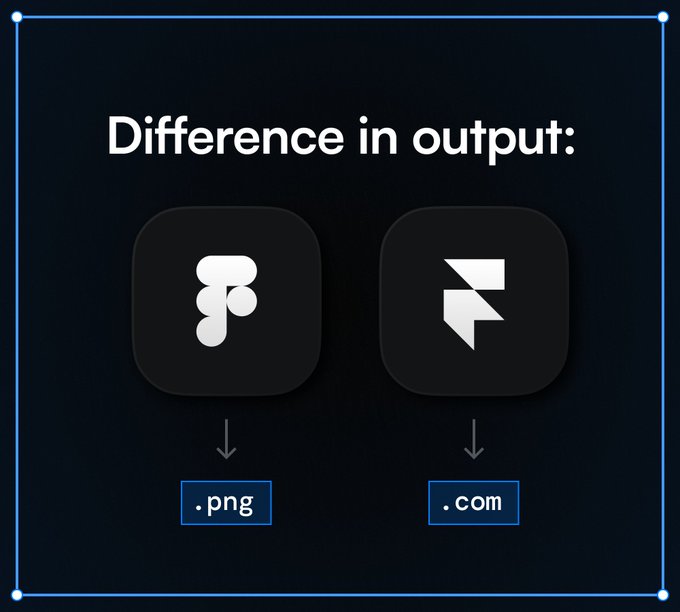
Did you know?
You can turn your Figma designs into responsive websites with
@Framer
.
Here's how:
6
16
315
My previous tweet received 120+ retweets, so I recreated the zoom effect from in
@Framer
without using any code.
No-code demo:
🎁 If this post gets 1K+ likes, I'll share the remix link for free.
7
24
311
@nilansaha
Mate, I respect you so much for the hustle, but why don't you spend your time on building something that actually adds value to this world? Something that you can be proud of when you get old and tell stories to your grandchildren.
8
3
312
🎉 It's been 348 days since I started sharing
@Framer
tips, tutorials, and experiments every single day.
The 6 most popular ones you won't want to miss:
7
14
305
I just recreated this fun little coverflow carousel as a
@Framer
component.
It uses 5 components nested within each other.
If you wanna dig into the file, remix it below: 👇
12
14
308
Had a blast recreating this magnetic carousel by
@raunofreiberg
in
@Framer
. 🔥
Hover it here:
Wanna see how it's built? 👀
10
8
307
Honestly,
@Framer
is already insanely powerful...
But these tools take it to the next level.
6
7
306
Cards with parallax hover and (real) progressive blur.
All made in
@Framer
, using Framer University resources.
Oh, and this is a live website.
Remix link below: 👇
10
13
310
🎉 Introducing: Smooth Scroll for
@Framer
.
Copy and paste the component into your website, and you're ready to go.
Free. Easy to use. Customizable.
Get it and watch the tutorial below: 👇
19
20
306
Apple invented a new effect.
It's called progressive blur, and it looks amazing.
But how can you use it on your
@Framer
website?
Here's the answer:
4
14
305
Look at this background cursor effect on the website.
Looks pretty dope.
Should I try creating something similar in
@Framer
?
Comment "🔮" if I should!
41
15
303
I challenged myself to rebuild the website in
@Framer
without any code.
I'm happy to announce that I have succeeded!
Remix the project below: 👇
15
18
300
The website has some amazing effects! 🤯
Should I try recreating this in
@Framer
?
Comment "☁️" if I should!
45
14
296
🪄 3D card hover design from Arc (
@browsercompany
) recreated as a
@framer
component.
🔁 Retweet for the remix link.
14
65
292