Shegs_ish
@IshShegs
Followers
72
Following
275
Media
19
Statuses
114
A Web Development Student and an entrepreneur, with a passion for martial arts (Taekwondo)
Lagos, Nigeria
Joined May 2020
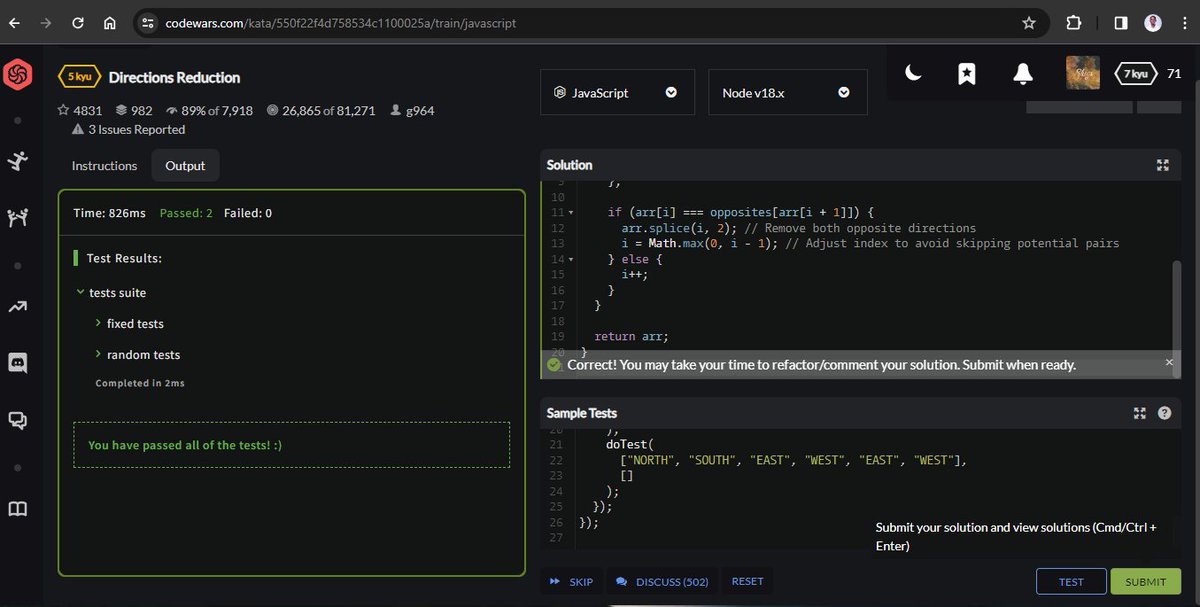
Day 15 of 100 Days.I signed up @codewars and attempted some challenges which weren't easy but worth the challenge. #100daysofcodechallenge .#100daysofcode.#fullstackdeveloper
2
0
8
Day 14 of 100 Days.I had an assignment from my school @GomycodeN to recreate a shopping cart in which items have already been pre-selected and the user can apply some changes. Thank you @maryjaneO_ for your help with this. #100daysofcodechallenge .#100daysofcoding .#webdev
2
1
3
Day 13 of 100 Days.Finally Done with my Bootstrap tutorial.Adding the map was difficult but I found my way around it. Thanks, @traversymedia for your wonderful tutorial. It is wonderful. #100DaysOfCode .#Bootstrap.#100daysofcodechallenge .#fullstack.#webdesigner
3
0
4
Day 12 of 100 .Today I didn't code but took time to study and assess my my progress. #100DaysOfCode .#100daysofcodechallenge .#fullstackdeveloper .@GomycodeN
2
1
6
RT @maryjaneO_: Day 12 , Completed the food website using bootstrap . #100daysofcodechallenge #webdev #bootstrap #programming
https://t.co/….
0
2
0
Day 11 of 100 Days.Still progressing with my bootstrap learning. The page is almost done and it's coming out great. Coding is fun when you're getting good results. #100DaysOfCode .#100daysofcodechallenge .#programming .#coding
3
1
10
Day 10 of 100 Days.Progress in Bootstrap .#100daysofcodechallenge .#100daysofcoding .#fullstack.#webdeveloper .#gomycode
2
2
6
Day 9 of 100.Today I didn't even feel like looking at my PC after I left the office. I forced myself and continued with my bootstrap tutorial from @traversymedia.#100DaysOfCode.#100daysofcodechallenge.#webdeveloper .Thanks, @maryjaneO_ & @Ken_kun01 for your motivation.
3
2
11
Day 8 of 100 Days.Building a website using Bootstrap. Navbar and Navmenu first. #100daysofcodechallenge .#100DaysOfCode .#fullstackdeveloper
3
1
4
Day 7 Of 100 Days.Bootstrap Practice. #100DaysOfCode .#100daysofcodechallenge .#bootsrtap.#webdeveloper
2
2
7
Day 6 of 100 Days.A not-so-perfect animation of our Solar system using HTML & CSS.#100DaysOfCode .#Coding .#100daysofcodechallenge .#webdeveloper
8
8
66
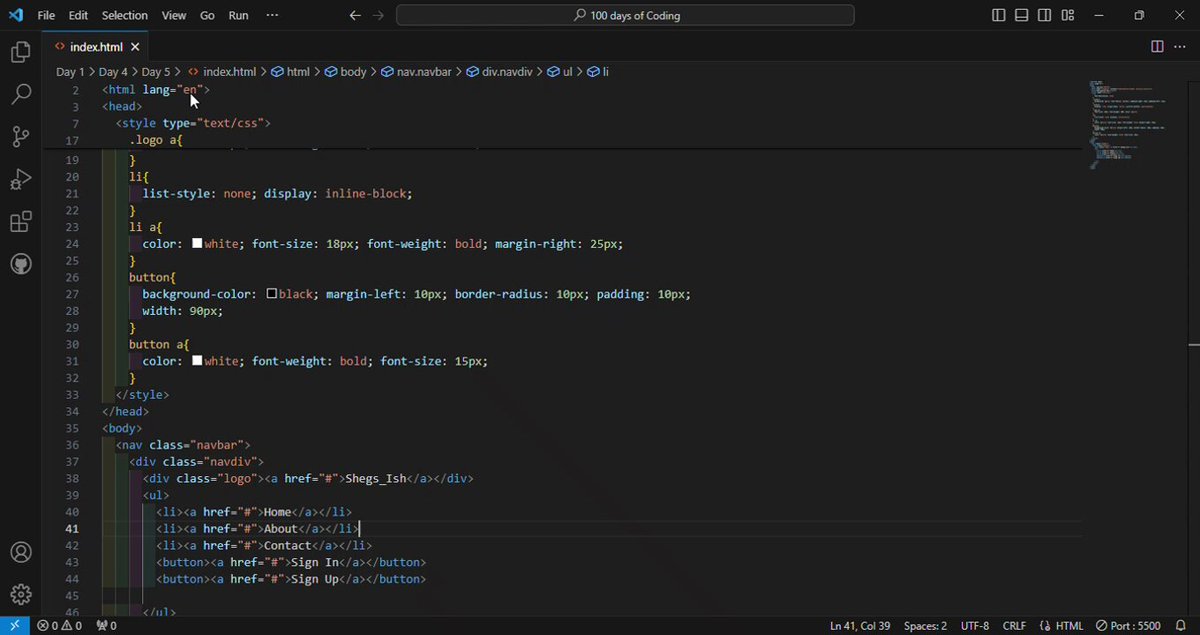
Day 5 of 100 Days.Today I decided to create a Navigation Bar. #100daysofcodechallenge .#100DaysOfCode .#webdev .#learning
3
0
7
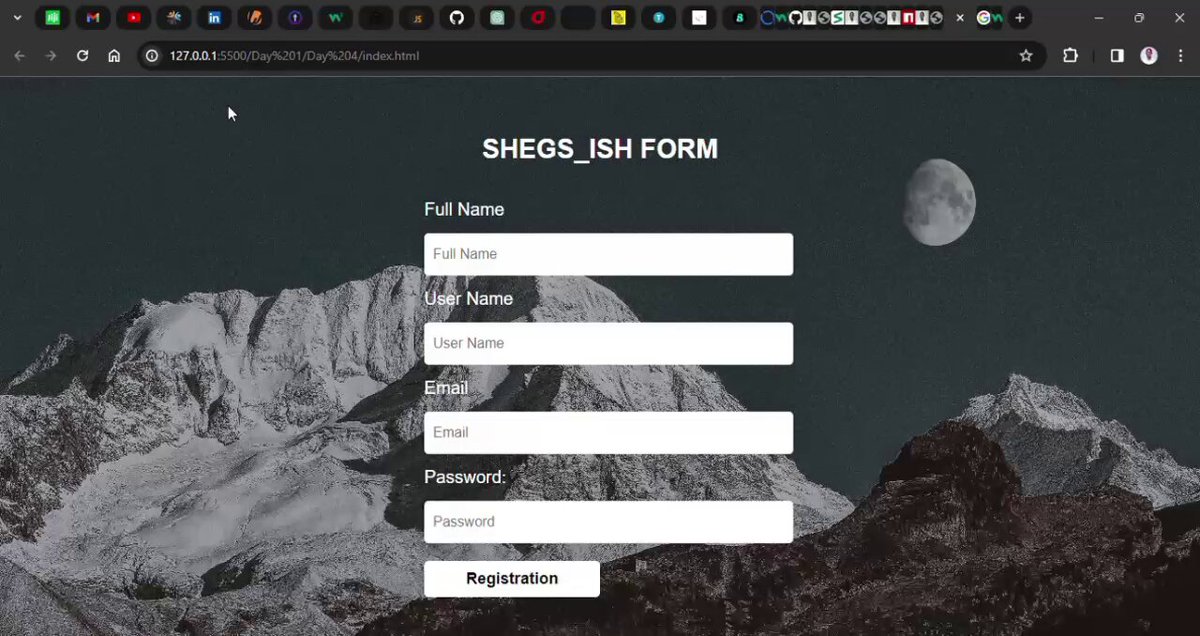
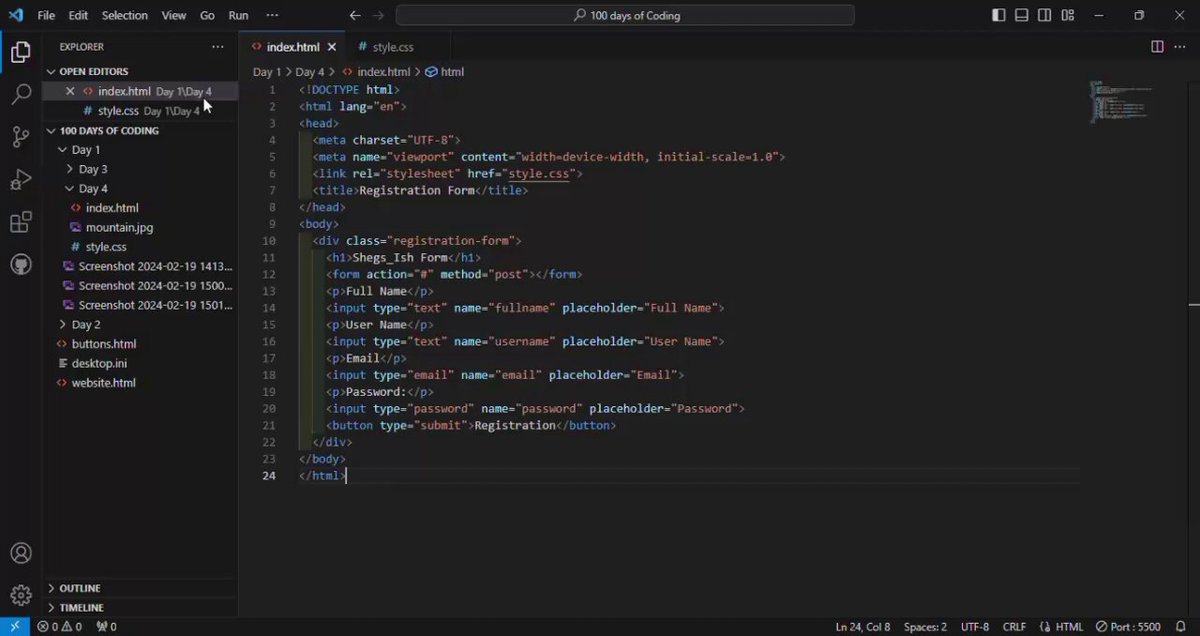
Day 4 of 100.For my 4th day, I designed a simple form with HTML & CSS. I also made use of Margin and Padding. #100daysofcodechallenge .#100daysofcoding .#fullstackdeveloper .#webdeveloper .#htmlform
2
0
10
Day 3 of 100.Still on HTML & CSS.I made use of Font Family and animation to animate my text. #100DaysOfCode .#100daysofcodechallenge .#fullstack .#webdeveloper
4
1
16
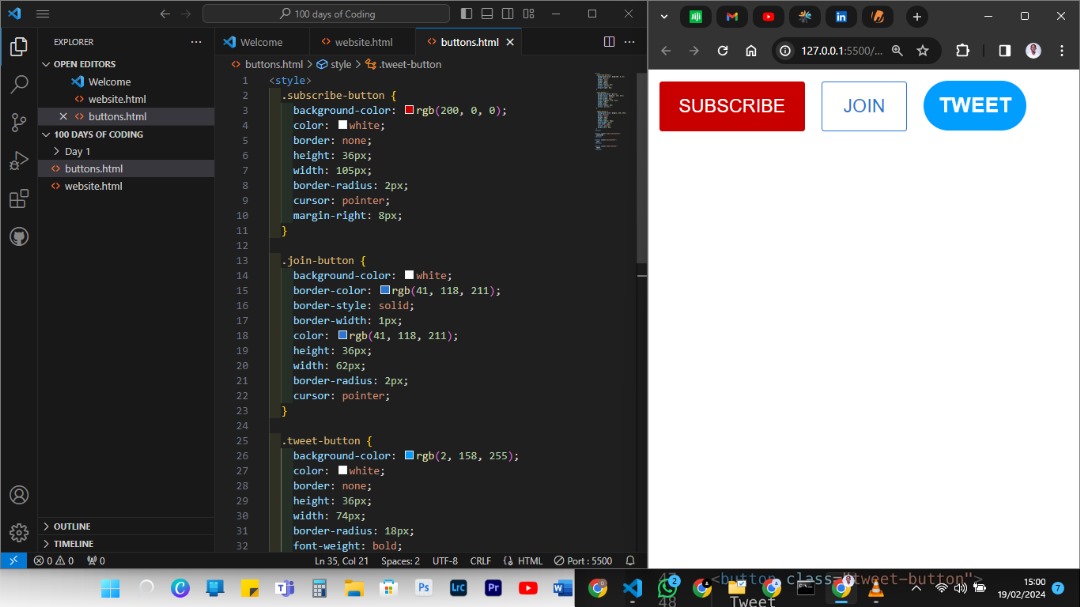
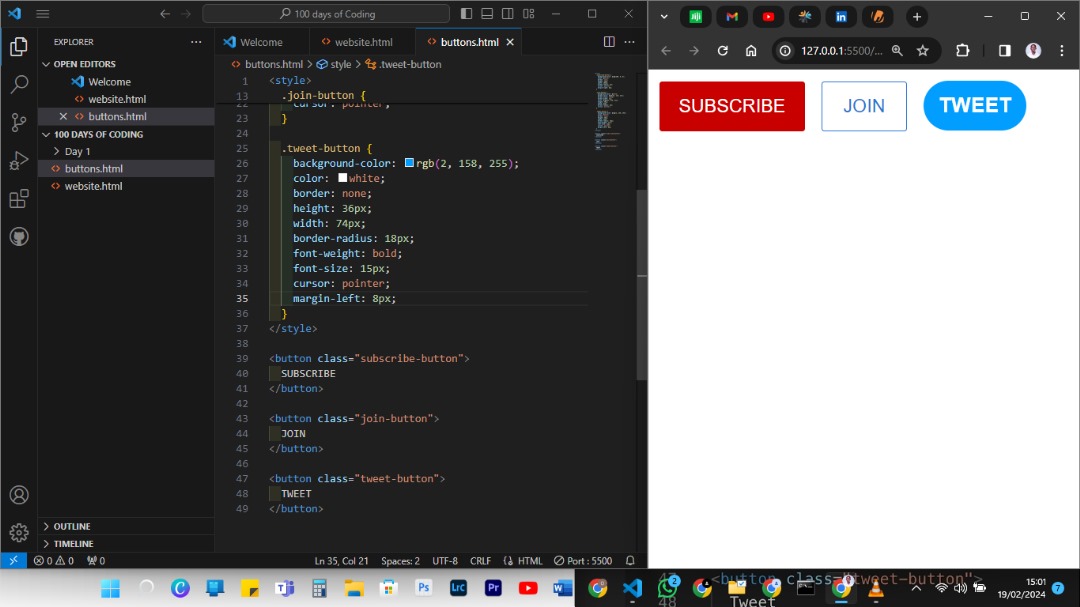
Day 2 of 100 days.For my second day, I did some intermediate HTML & CSS skills such as Hover Effects, Pseudo Classes, Transitions and Shadows to make my buttons come alive. #100daysofcodechallenge .#100DaysOfCode .#fullstackdeveloper .@GomycodeN
4
0
7
Day 1 of 100 days!.For my first day, I decided to go back to the basics. Nothing difficult or fancy just Buttons. I'm starting with html and css basics. #100DaysOfCode.#100daysofcodechallenge .#fullstack .@GomycodeN
3
0
3