Front End Developer 💻
@FrontEndDEVELO
Followers
4
Following
110
Media
2
Statuses
70
When I'm not coding 💻, you can find me exploring new technologies, and sharing my insights on my Twitter account. Follow me for updates 📰.
الامارات العربية المتحدة
Joined January 2023
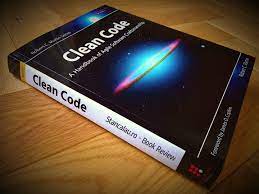
Just finished reading 'Clean Code' by Robert C. Martin. Such a valuable read for any developer looking to improve their craft. #CleanCode #ProgrammingTips .FOLLOW ME
1
0
1
So, if you want to offer your users a fast, reliable, and engaging mobile experience, consider building a Progressive Web App for your business today! #PWA #MobileApps #WebTech.
1
0
0
As a front-end developer, I believe the key to success is having a growth mindset and always being open to learning and improving #webdevelopment. #mindset. #frontend. #SaturdayMorning.
0
0
0
Fun fact the account is for UI/UX Design 😂😂.
This account dedicate his tweets for Elon musk more than @elonmusk himself.
0
0
1
The best mentor I ever found on YouTube .@designcoursecom.
5 things that will improve your UI Designs instantly (for beginners). 1. Use monochromatic color schemes (1 color).2. Use tried and true fonts (think Poppins).3. You probably need more white space. 4. Align stuff on columns and rows.5. Before you design, get inspired.
0
0
0