codelaby
@Codelaby
Followers
903
Following
45K
Media
2K
Statuses
13K
Welcome to my coding journey! I share SwiftUI programming tips to help others learn and grow. Explore tutorials, code snippets, and more on my blog and Patreon.
Barcelona, España
Joined November 2009
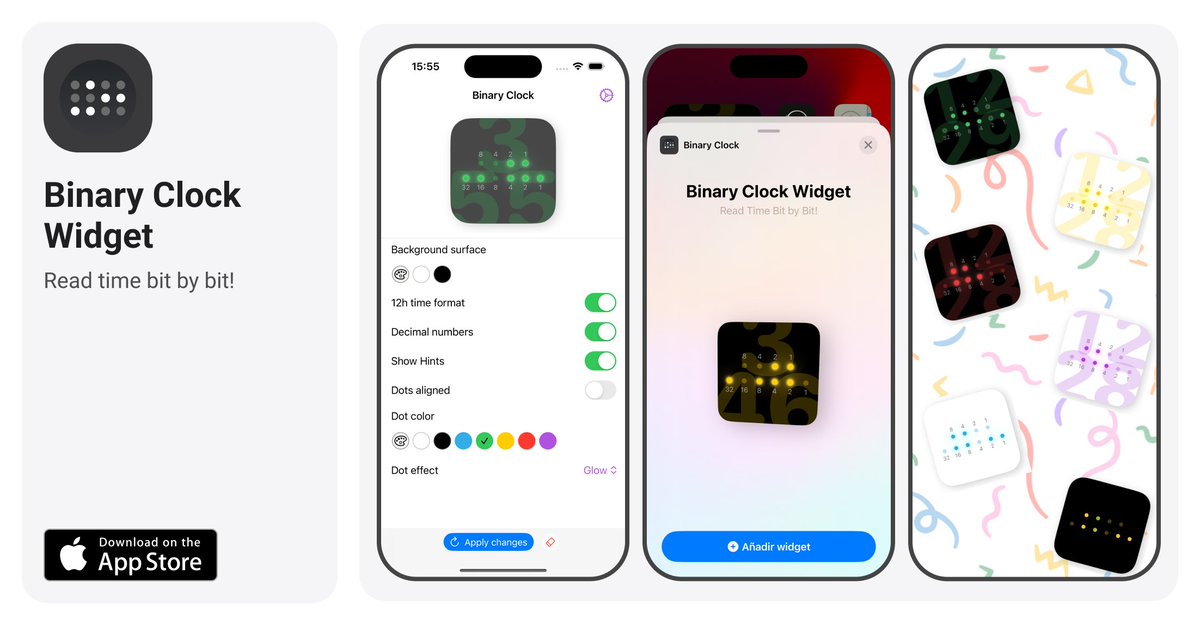
🗯️Desata tu lado más geek con Widget Binary Clock. Disponible en la App Store, compatible con iPhone y iPad. 🔗
0
2
10
Thanks for the ingredients, a magic pottage has been cooked: . it's a cross-platform marquee text component for SwiftUI, fully compatible with iOS and macOS. No private APIs used!. #SwiftUI #iOSDev #macOSDev
Here’s a native API that powers auto-scrolling **Marquee Labels** — the same effect used in Apple Music’s Now Playing screen. Sadly, it’s a private API, but I’ve attached sample code snippets for both UIKit and SwiftUI👇
1
0
3
Today, I'm working on loading a dataset of 32.3k records, obtained from a CSV, processed and with a score search system. #iosdev #buildinpublic #swiftui
3
0
5
RT @SuckerPunchProd: Ghost of Yōtei has officially gone gold! 🥳. We're so excited to finally have reached this milestone and can't wait for….
0
2K
0
The smooth shadow get from this:
gist.github.com
A SwiftUI view modifier to generate layered/smooth shadows - SmoothShadowModifier.swift
0
0
0
RT @AtarayoSD: Xcode 26: Default Actor Isolation is MainActor🌙.I think there will be problems when calling related classes such as Sub-Rend….
0
1
0
RT @itsuki68391179: I just published SwiftUI: Convert Path With A Given StokeStyle To Shape .- So that we can use it with clipShape or cont….
0
1
0
🤯 This is awesome.
I just published SwiftUI: ScrollView Follow Custom Path, Of Custom Shape.- Circular, sinusoid, whatever! Horizontal or Vertical! With Subviews following the tangent!.#swiftui #ios #iosdev #scrollview.
0
0
1