Nishant Tanwar
@tech_nishan001
Followers
54
Following
267
Media
38
Statuses
92
🔍 Always exploring new technologies and sharing knowledge with the community.
Gautam buddha nagar
Joined May 2025
Day 20/100 ✅.Client project delivered: Real estate website with responsive UI & dynamic JS footer!.Staying consistent. Learning daily. #100DaysOfCode #WebDev #HTML #JavaScript #Bootstrap #CodingJourney 💻🚀
0
0
1
Day 19/💯 — Revision going strong!.Next up: Deep dive into JavaScript functions & logic 💻⚡.Staying consistent, one line of code at a time. #100DaysOfCode #JavaScript #CodeNewbie #WebDevelopment #Day19
2
0
15
Day 18 ✅ Got my first client!.From code tutorials to real-world work — it’s finally happening. Grateful, excited, and just getting started. Let’s build. 💻🔥. #100DaysOfCode #WebDev #FirstClient #DevJourney #TechTwitter #Frontend
3
0
5
Tried @kirat_tw’s 100xDevs & @sheryians_ JS course — both helped me when I was stuck! 💻.Now I want to know from you:. 💬 Which one worked best for you & why?. Comment your experience & retweet to hear from more devs! 🚀.#JavaScript #WebDev #100xDevs #Sheryians
2
0
4
Day 17 of building projects 💻.Got stuck in JavaScript, but @sheryiansschool on YouTube came to the rescue! 🔥.Revised core concepts and linked my index.js like a pro. #100DaysOfCode #JavaScript #WebDev #CodeNewbie #SheryiansCodingSchool
0
0
7
"Dreams I once chased but had to pause because of a middle-class reality. Still standing. Still dreaming. #MiddleClassStruggles #NeverGiveUp"
0
0
3
"Day 16: When motivation fades, discipline takes the lead. Learning, revising, and building—one line of code at a time. 💻 #100DaysOfCode #DisciplineOverMotivation #CodeNewbie"
2
0
13
Day 15 of #100DaysOfCode 🚀.Wrapping up my backend journey and diving into revision + project building!. 🔧 Project: Web3.0 Cohort.💻 Tech: HTML, CSS, JS.Time to apply what I’ve learned and build smarter. Let’s go! 💪. #100DaysOfCode #BuildIn
0
0
7
Day 14 of learning backend 🚀.Used method-override in Express.js to handle PUT & DELETE via HTML forms. ✅ PATCH route working.✅ Real-time content editing.Loving every bit of this RESTful ride! 🙌.#100DaysOfCode #NodeJS #ExpressJS #BackendDev #JavaScript #WomenWhoCode #ApnaColl
1
0
6
> Cooking up a project with Chorot 3.0 in full flow! 💻⚙️.Thanks to #100xDevs for the push — let’s build, ship, and level up! 🚀🔥.#BuildInPublic #WebDev #VSCode #Chorot3 #100xDevJourney
0
0
2
🚀 Day 12 of Backend Dev Journey.✅ Built a RESTful API with Express.js.✅ Rendered dynamic posts using EJS.✅ Server up & running on localhost:8080. Loving the magic of routing & templating! 🔥.Onward to more CRUD operations! 💻. #100DaysOfCode #NodeJS #ExpressJS #BackendDev
1
0
13
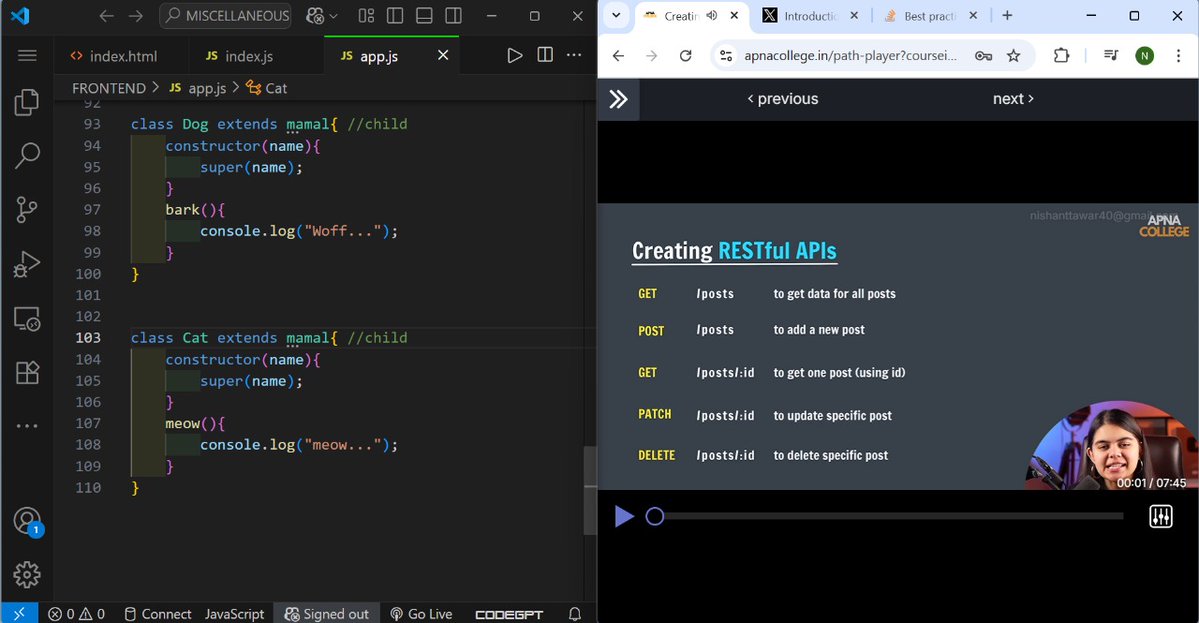
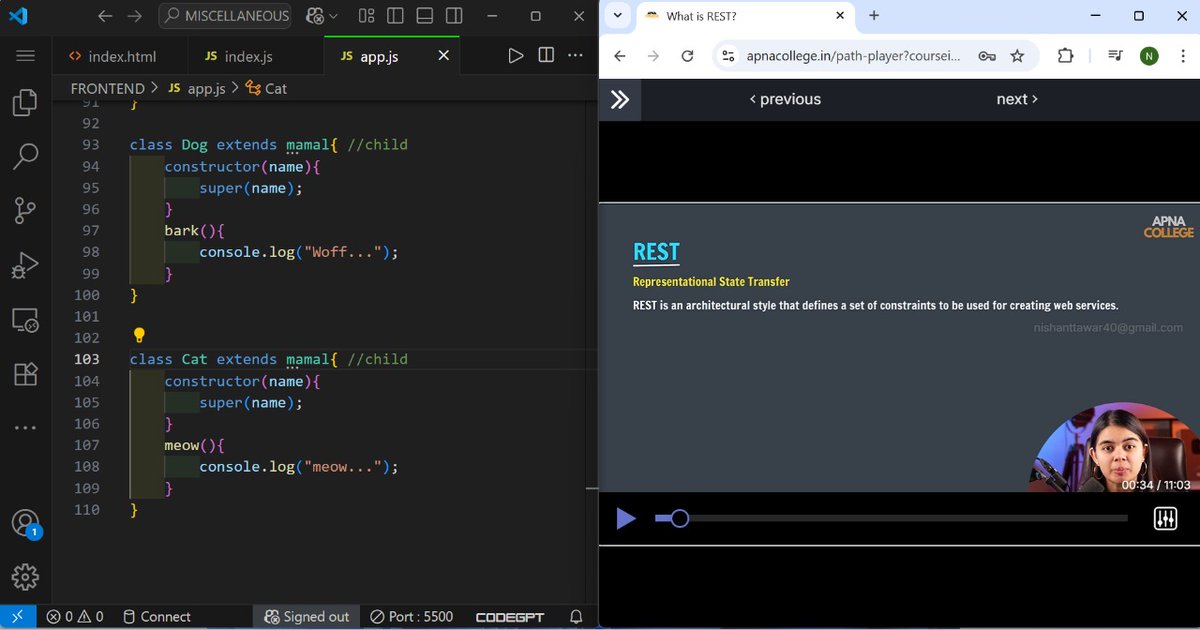
Day 10 ✅ | Backend Dev Journey.🧠 Learned JS Inheritance (class, extends, super()).🌐 Understood REST APIs.🚀 Step by step, getting closer to full-stack mastery!.#100DaysOfCode #JavaScript #BackendDev #REST #WebDev #ApnaCollege
1
0
13
Day 9 of backend grind 💻.✅ Factory functions.✅ new keyword & constructors.✅ GET & POST requests with Node.js.Making those frontend ↔️ backend connections click! 🔗.#100DaysOfCode #NodeJS #JavaScript #WebDev #DevJourney
0
0
3
Day 8 of backend grind 💻.✔️ Learned GET vs POST.✔️ Used EJS includes to clean up templates.✔️ Linked static CSS properly.Bit by bit, it’s coming together!.#100DaysOfCode #BackendDev #NodeJS #EJS #ApnaCollege
2
0
8
Day 7 of backend dev 💻.✅ Served static files with Express.✅ Used EJS to render dynamic data.✅ Nodemon for smoother workflow.Learning how the web really works! 🚀.#100DaysOfCode #NodeJS #Express #EJS #WomenWhoCode #DevJourney
0
0
11
🛠 Day 6 of #100DaysOfCode.Wasn't feeling 100% today, so kept it light. Still managed to explore dynamic routing with #ExpressJS & #EJS. Small steps count too 💪. #WebDev #NodeJS #JavaScript #LearningWhileHealing
0
0
4