Stoyan Stefanov 🪩
@stoyanstefanov
Followers
17K
Following
2K
Media
475
Statuses
7K
PerfPlanet, "JavaScript Patterns"... ex-Facebook, Yahoo, WebPageTest https://t.co/Uzv191KSFQ https://t.co/ZOF437DboX
Los Angeles, CA
Joined May 2008
Web Performance Calendar day 5 when @myshov shows us how to move heavy image decoding off the main thread. Drawing images in <canvas> freezing your UI and causing long tasks? Not anymore! https://t.co/03DT63Wuyb
calendar.perfplanet.com
Canvas-based rendering has become a prominent tool for building complex web UI interfaces. When working with large images on canvas, one critical challenge stands out: keeping the main thread...
0
0
0
Web Performance Calendar day #4 when @denodell shows us how to adopt a fast-by-default mindset to escape the vicious cycle of ship-complain-panic-patch. https://t.co/b7pnVegTX1
calendar.perfplanet.com
After 25 years building sites for global brands, I kept seeing the same pattern appear. A team ships new features, users quietly begin to struggle, and only later do the bug reports start trickling...
0
2
2
in 30 minutes @HenriHelvetica brings you an [array] of amazing web perf folks (and also me) to talk CWV. https://t.co/MipRUeNXTW
0
1
2
The Cato Institute is building tomorrow's champions of liberty through research that matters and education that lasts. Your support funds policy research and education that keeps liberty alive in America. Make a Difference. Donate Today!
0
0
2
Web performance calendar day 3 when @EthanGardner shows us how to train a ML model on synthetic perf metrics and use it to predict approximate field data before a page/feature goes live. https://t.co/foplmZ1zCv
calendar.perfplanet.com
When I explain the difference between lab (aka synthetic) and field data to people, one of the things I mention is that the lab allows for testing under repeatable, controlled conditions. Each test...
0
1
2
Tomorrow at 8am Pacific time!
TGIF: I'm having guests join me on Wednesday Dec 3rd to talk about #CoreWebVitals. I revealed the 1st set of presenters today, and will reveal the others on Cyber Monday. Nonetheless, join us, @stoyanstefanov @cdaveross, Shawn from @yottaa + more... 📆 Wed Dec 3rd ⏰ 11a EST 5p
0
1
0
Web Performance Calendar day 2 with @mattzeunert exploring large HTML documents in the wild. Larger document means more content, right? Or does it? https://t.co/NKV592EsQs
calendar.perfplanet.com
Most HTML documents are relatively small, providing a starting point for other resources on the page to load. But why do some websites load several megabytes of HTML code? Usually it's not that...
0
1
3
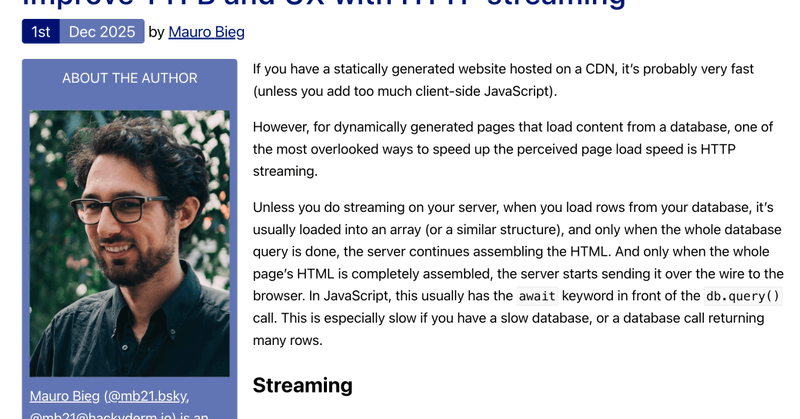
Web Performance Calendar'25 day 1 with @mb2100 on HTTP streaming in the world of HTTP2/3 and Node. Mauro shows us how to start rendering earlier, turning a slow (full) page load into a progressive experience using https://t.co/O6ED214TWN() in JavaScript
calendar.perfplanet.com
If you have a statically generated website hosted on a CDN, it’s probably very fast (unless you add too much client-side JavaScript). However, for dynamically generated pages that load content from a...
0
1
5
For the performance minded: it's Dec 1. This means that the *Planet Performance* Web Performance Calendar is looking for contributors. It's been going since 2009. Working on something? Case studies? Pls share! All info below. Curated by @stoyanstefanov
https://t.co/Mqq7KSSdFW
calendar.perfplanet.com
Passionate about a topic? Working on a new tool? Have a technique you want to teach? Research you've done? Tell the web performance community! Send your articles to [email protected]. Please include:...
0
2
2
Or... here's a homework: look around you and find 3 people who have done some good web perf work, or research, or a tool, or have been teaching or improving web perf culture and processes in your company. Then encourage them to write about it. Thanks!
0
0
0
December is here (in a few hours in my timezone), which means the Web Performance "Advent" Calendar is back for its... 17th Edition! One article a day in the month of December. Be a part of it and contribute an article:
calendar.perfplanet.com
Passionate about a topic? Working on a new tool? Have a technique you want to teach? Research you've done? Tell the web performance community! Send your articles to [email protected]. Please include:...
1
0
4
TGIF: I'm having guests join me on Wednesday Dec 3rd to talk about #CoreWebVitals. I revealed the 1st set of presenters today, and will reveal the others on Cyber Monday. Nonetheless, join us, @stoyanstefanov @cdaveross, Shawn from @yottaa + more... 📆 Wed Dec 3rd ⏰ 11a EST 5p
0
2
2
https://t.co/hRcPiYWzKN Meet me at the Performance Observer virtual meetup this Thursday!
0
0
1
I'll be playing bass in this power trio this Tuesday. On the set we have 30% Nirvana, 30% Misfits, 30% originals by Hullore and 10% Black Sabbath. In other words 100% distorted high-energy punky 45-minute set
Hey we’re playing our very first show EVAR! Come out if you can, and if you can’t… well tell yer friends! 🤘🏼 #tripsantamonica #livemusic #santamonica #rock #music
0
0
2
https://t.co/pzEoVxlDOw A JS snippet to add a feature to https://t.co/e1blEfNaXv: hand pick characters for subsetting with Glyphhanger. You click around and get a command generated that looks like: $ glyphhanger --format=woff2 --subset="font.otf" --whitelist="U+0025,U+0026...
0
1
3
🥚 Effortless Eggshell Opening! Crack eggs like a pro with the Egg Shell Opener! Perfect for soft or hard-boiled eggs, this handy tool makes breakfast easier than ever.
61
318
3K
Our interview episodes with top guests are back — now with the iconic NYC skyline🏙️ Catch the one with🎙️@stoyanstefanov — ex-Facebook/Yahoo, creator of https://t.co/HY8kZpc1qs & YSlow 2.0, and JS books author. Hosted by @stolinski, co-host of @SyntaxFM. Watch it
0
4
7
A chat with @stolinski of @syntaxfm with a nice NYC backdrop at @thejsnation
https://t.co/kPVbd0TBZg
0
0
6
Started playing with ABC music notation and ABCjs library. Here's a helper/lookup/test page with a list MIDI and ABC notation of the 88 keys of a piano https://t.co/OpmQdK20XK
0
0
3
(One step closer to absolute pitch training: when I hear a random car beep I can check the pitch, wohoo!) Also most of the 55K is the one embedded c4.mp3 sample used for playback
0
0
0