Philip Chung
@philterdesign
Followers
1K
Following
3K
Media
90
Statuses
3K
Engineer @rive_app, building tools and sharing insights | Formerly Amazon, Intel & Verizon.
CA
Joined March 2009
RT @guidorosso: People often ask if Rive is a design tool, an animation tool, or a competitor to Figma, After Effects, or Lottie. It’s none….
0
16
0
RT @rive_app: 🗣️ Are you a Rive expert looking for work? We've updated our thread of job openings (newest first) 🧵
0
11
0
At @rive_app we’re working on some new tools to help you build quicker by automating some of the setup and repetitive tasks so you can focus on building beautiful things.
Recreate iOS Messages in one step using a @rive_app layout that fills the space. Simulate a real conversation with 10 messages and placeholders for icons. Include the header and input field. Use the correct color scheme
1
2
33
RT @rive_app: 🗣️ Looking for work? We've compiled a thread of job openings looking for Rive experts 🧵👇.
0
20
0
The clear way in which @rossplaskow breaks down and explains Layouts makes this a must watch series if you want to build UI with @rive_app.
Learn to make reusable, resizable components in Rive with @RossPlaskow's new 6-video Layouts series on our YouTube channel now 📺
0
2
37
This is a feature that the team, led by @airnanan, has been crafting to ease painpoints between designers 🤝 developers. It provides the ability to bind data to most Rive objects and properties through code on all the platforms we support.
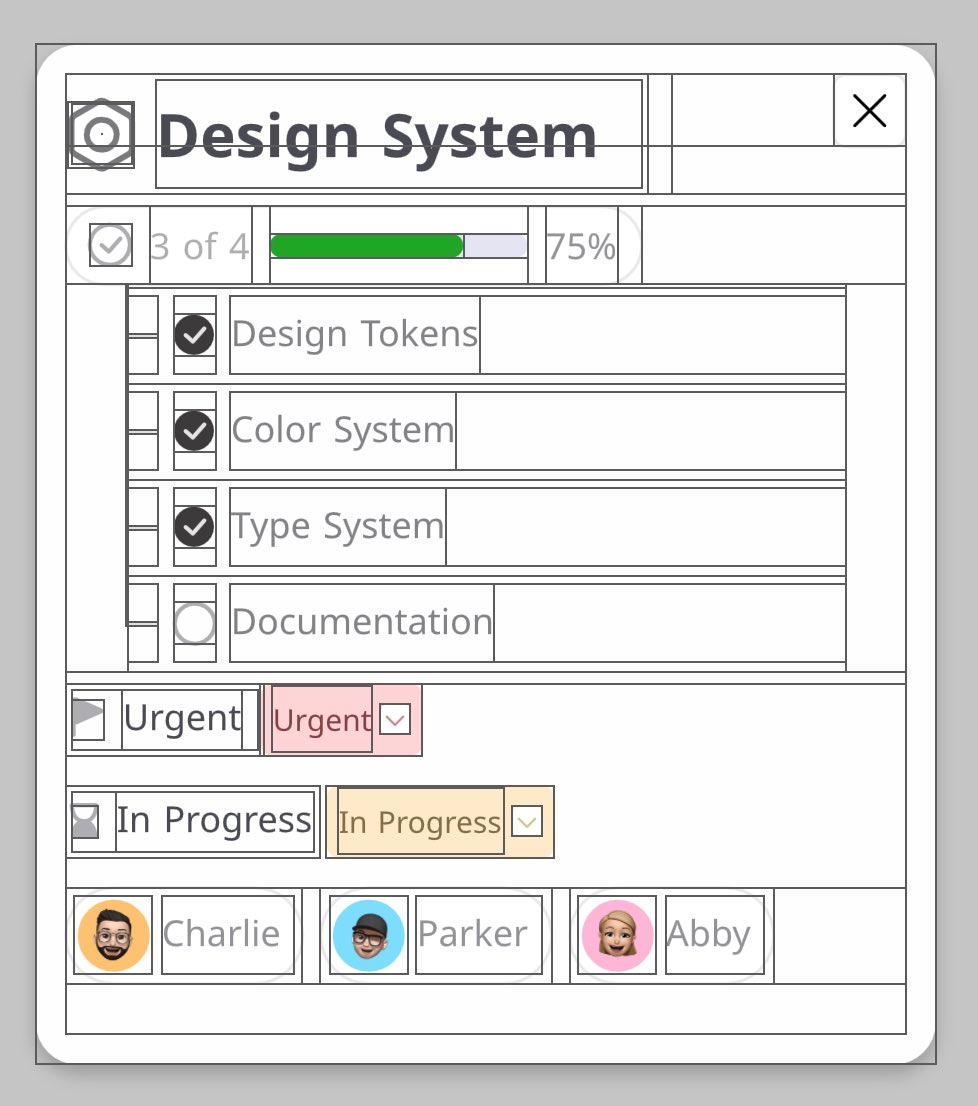
🚀 Data Binding in Rive is now live for all users. It gives you powerful new ways to design, build, and animate with data — making it easy to ship complex user interfaces without a complicated handoff process.
0
4
46
RT @guidorosso: Rive is hiring. 🧙 Sr. C++ Graphics Engineer .🎯 Focus on bleeding-edge vector rendering tech. 🏁 Performance Oriented, Sr. C+….
0
24
0
RT @rive_app: Build modules for a health app using Data Binding and Layout in Rive with @PedroAlpera. Data Binding is still in Early Access….
0
11
0
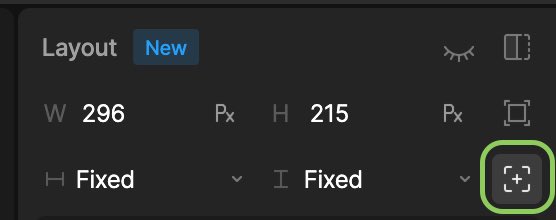
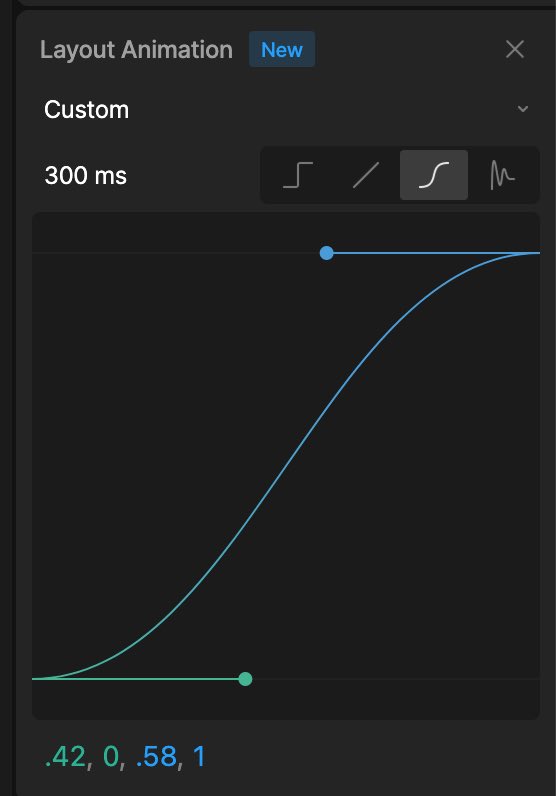
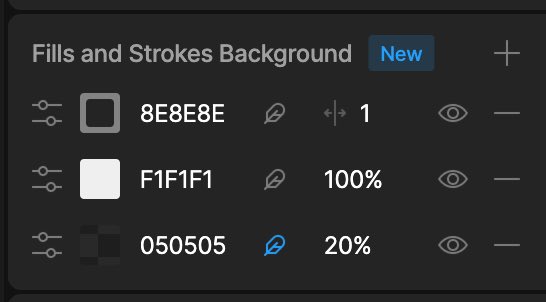
1/10 Here is a 🧵 with tips for building dynamic, responsive UI using @rive_app like this one that can run practically anywhere performantly.
17
65
840
RT @rive_app: 🗣️ Rive Flutter now supports the Rive Renderer across Android, iOS, macOS, Windows, and Web. This package brings all the late….
0
51
0
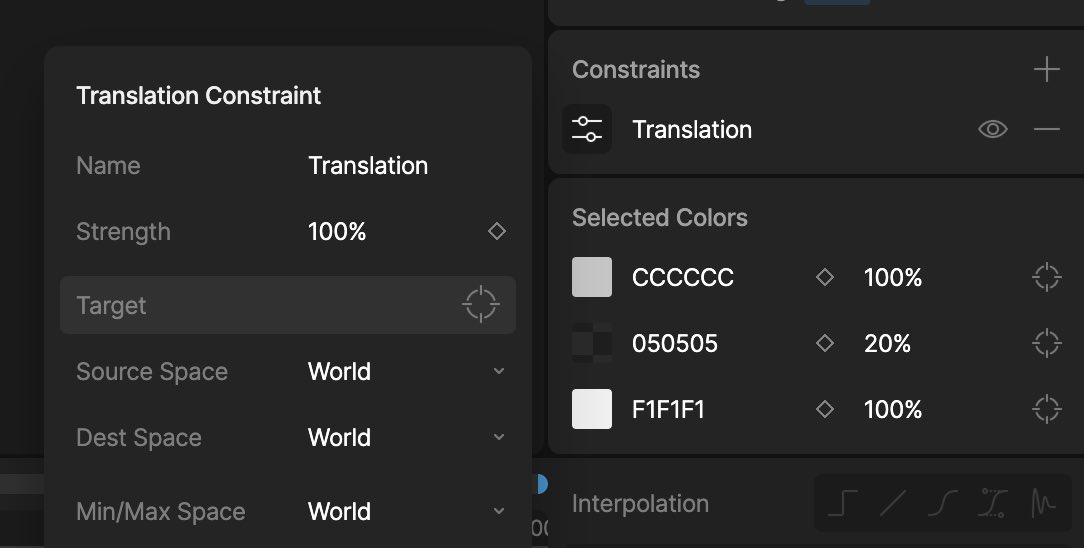
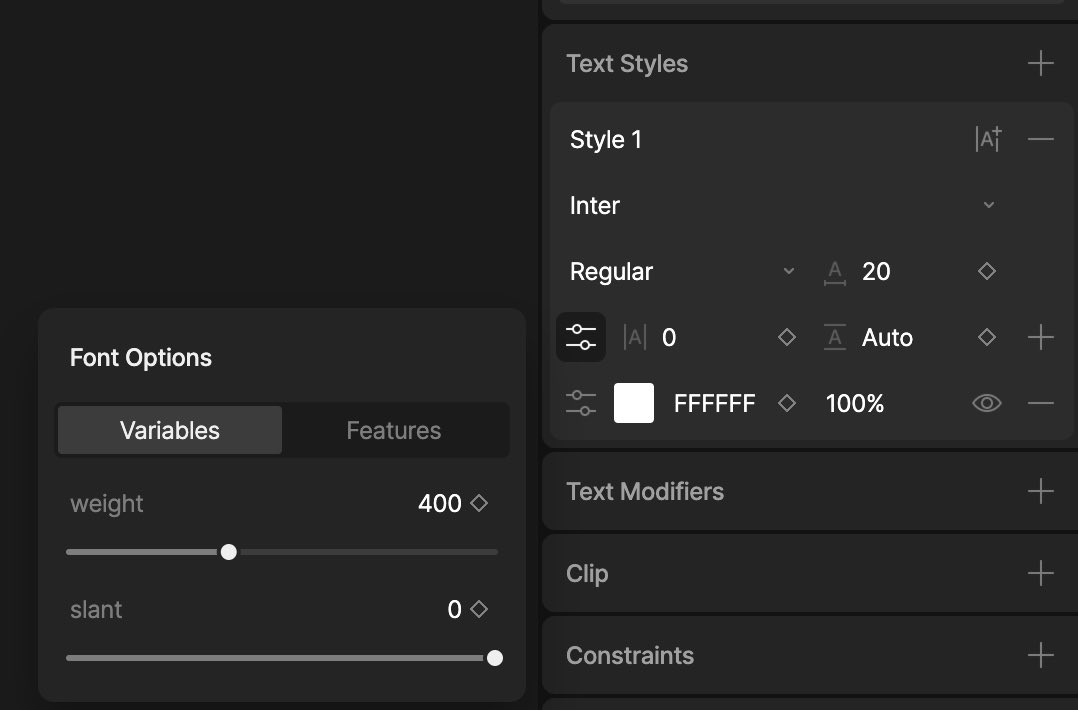
Build UI interactions in @rive_app like this smooth, responsive disclosure inspired by @nitishkmrk. Using the Layout direction feature (in Early Access), it just takes a single property to add support for RTL languages and you can populate your text dynamically at runtime.
6
23
271