
Omlet
@omlet_dev
Followers
382
Following
909
Media
283
Statuses
593
Component analytics and insights for #React for front-end devs — scan codebase, measure adoption, optimize with confidence. 🍳 Built by your friends at @Zeplin
In your design system's code
Joined October 2022
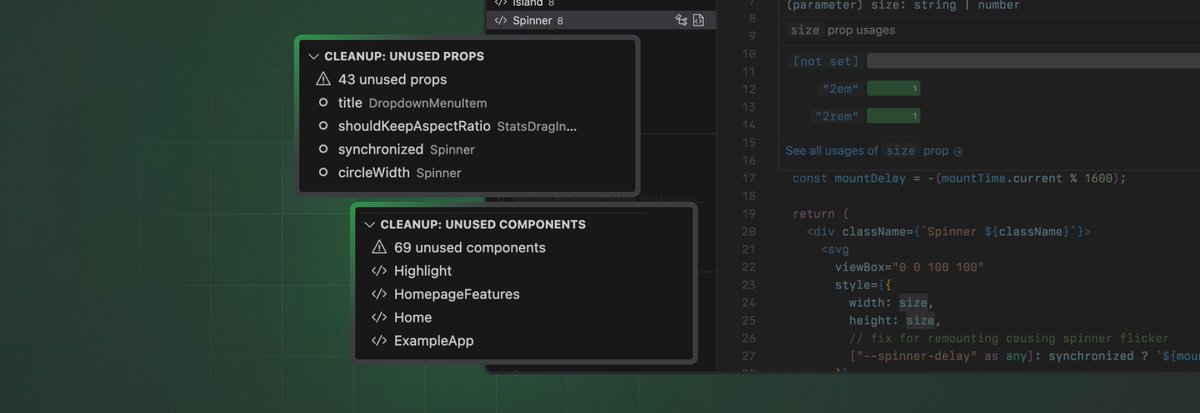
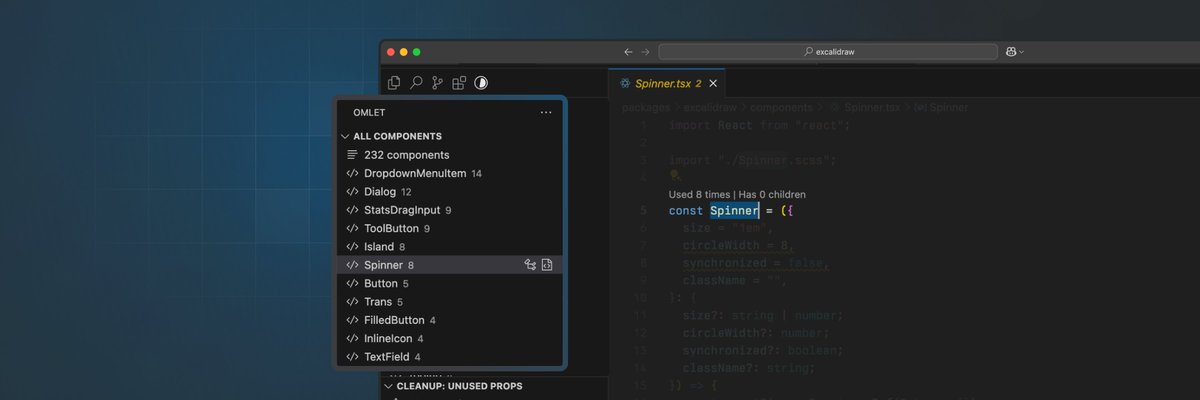
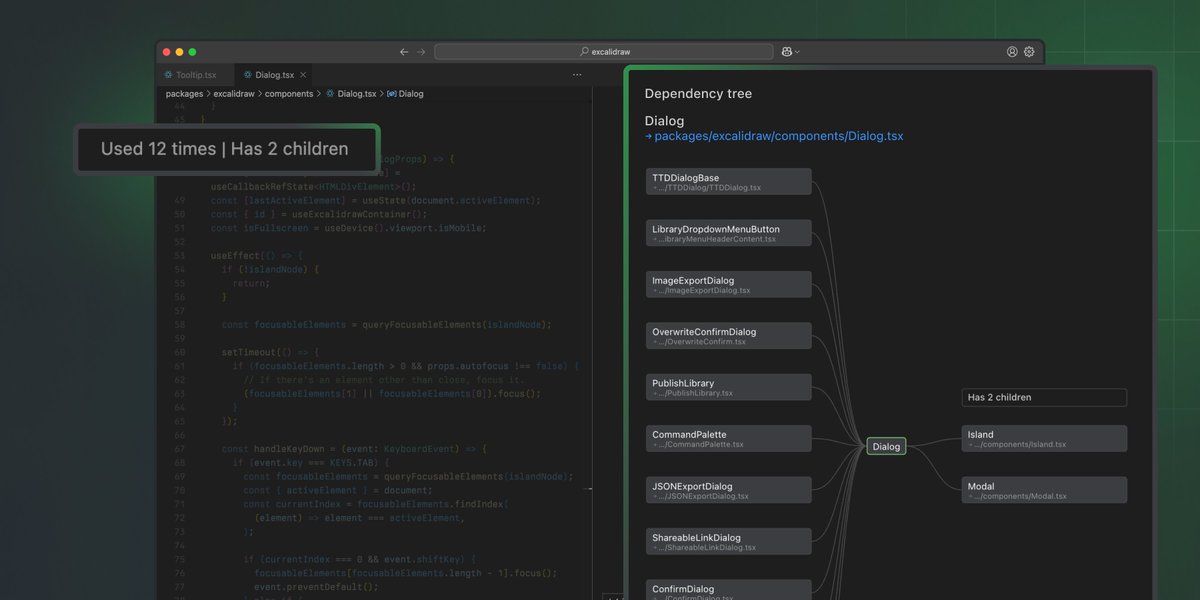
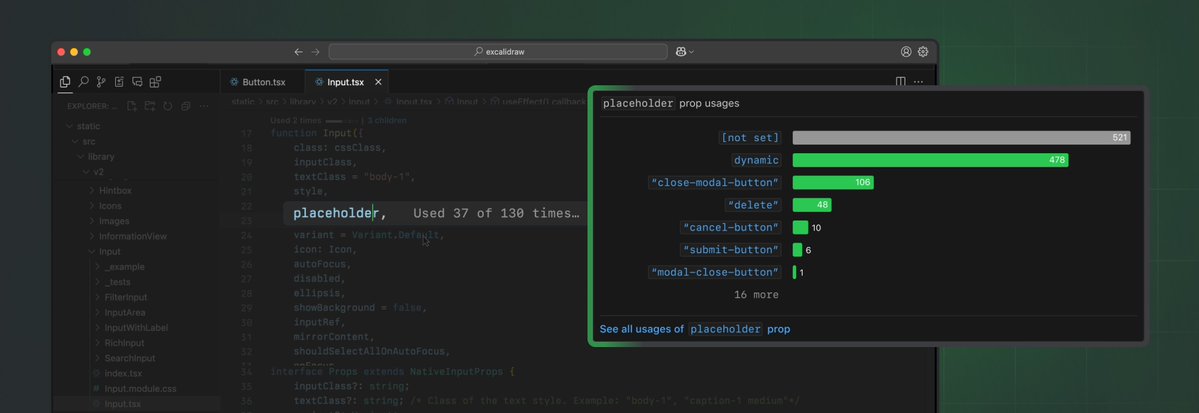
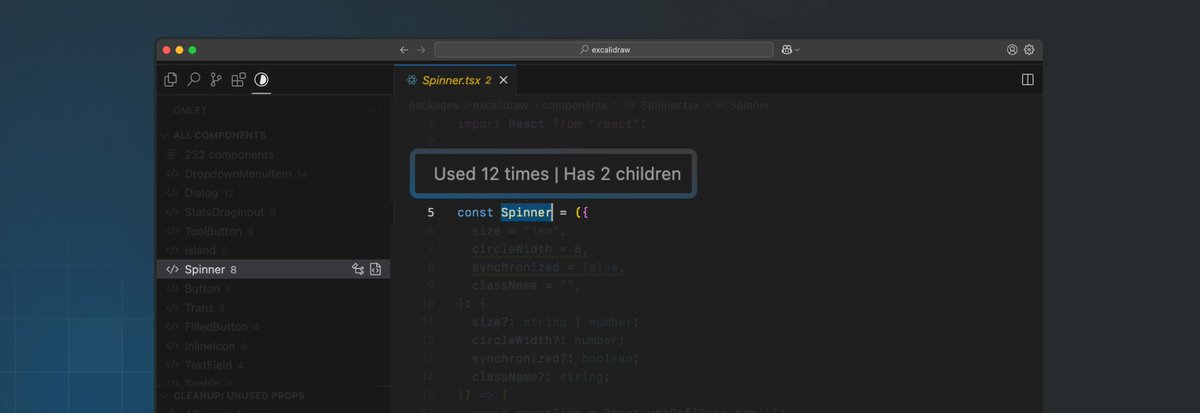
Woot!! Omlet for VS Code is finally here. 🌈. Now you can:. → See how many times a component is used, right above its definition.→ Discover how props are used & with what values.→ Visualize dependencies.→ View all components & their usages.→ Spot & clean up unused props
1
4
32
Curious to read more? Check out our blog post:
omlet.dev
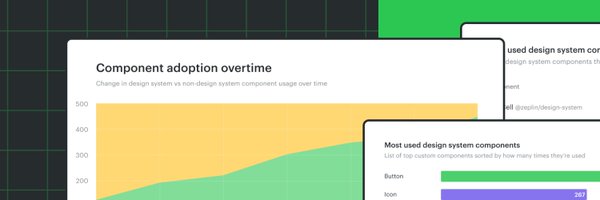
Measure the Success of Your Components
0
0
0
RT @mcavaliere: Thanks to @sebastienlorber I just found out about Omlet - this will be crazy useful.
omlet.dev
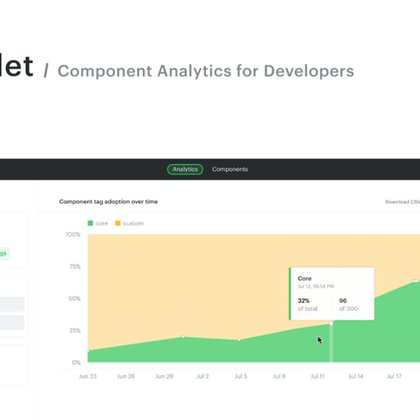
Component analytics and insights for React.
0
2
0
To get started, simply install the extension — you don’t even need an account! 📒 Read our full update to learn more:
omlet.dev
Measure the Success of Your Components
1
0
7