Molly Hellmuth Tsacudakis
@molly_hellmuth
Followers
16K
Following
2K
Media
729
Statuses
2K
Teaching what I know about Figma & Design Systems Newsletter https://t.co/MyENQXKwWG Course https://t.co/mS04Tlbs2r
Denver, CO
Joined October 2017
Seen in the new @airbnb sizzle reel 👀 🔥. 3 color rules they seem to be following that we should all adopt 👇
2
1
22
⏰ Just 12 hours left to get 20% off Design System Bootcamp!. It was just featured as the #1 design course on Maven 🙌. If you've been thinking about joining, now’s the time. Discount ends tonight!
1
1
0
RT @MavenHQ: 7️⃣ Design System Strategy: Your 2025 Blueprint for Success with @molly_hellmuth . Discover 6+ strategic blueprints for design….
0
1
0
The next cohort kicks off July 7th!. Special guests @brad_frost (Atomic Design) and Sukanya Bhattacharya (Uber) will join us for live Q&As. To celebrate being featured by @Maven, the course is 20% off until Sunday. Perfect time to level up for that new role or promotion 💪
0
0
0
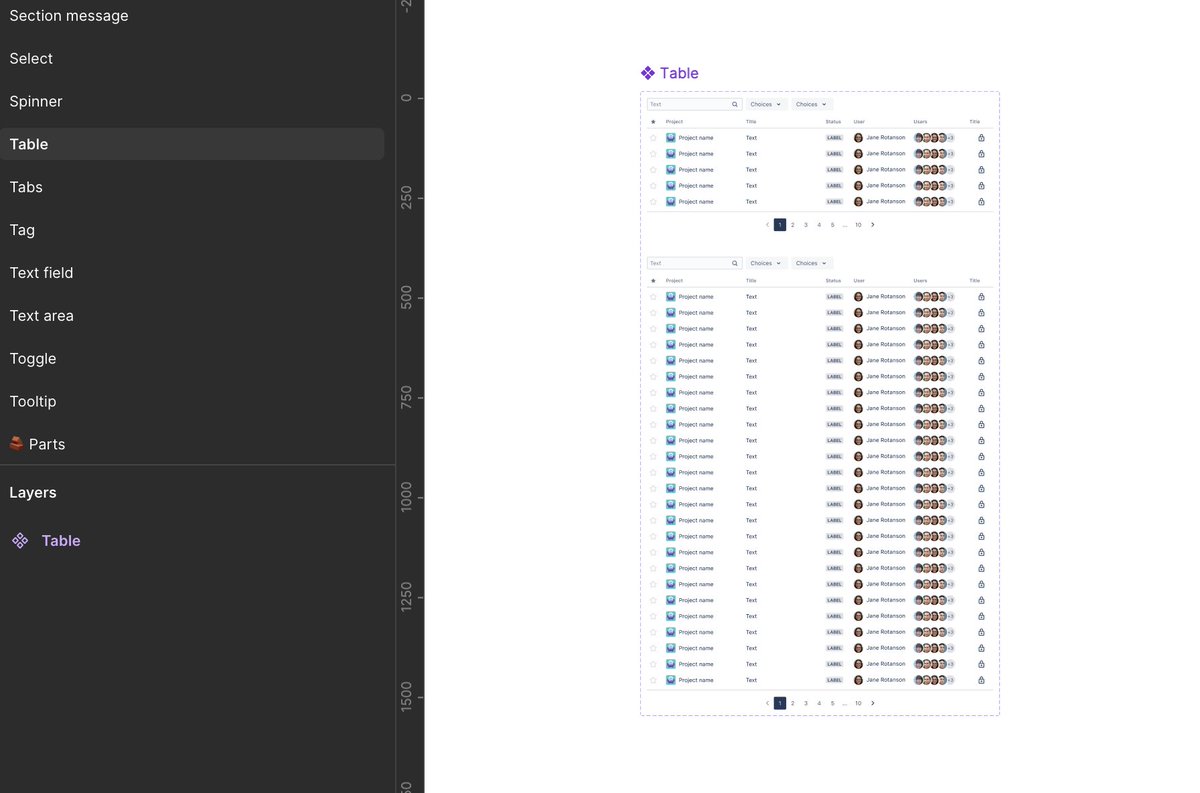
Copy @Atlassian and include a "parts" page in your Figma component library. On this page you can store all the small bits and bobs that make up your other, more complex, components.
2
1
8