Explore tweets tagged as #reactstrap
Day 9 || #100DaysOfCode. Cleaned up 4 of my projects to prepare for deploying my portfolio. I wanted one of my apps to have more flexibility in customization, but for now I will yield to Reactstrap 🤠
0
0
11
Getting ' ERESOLVE overriding peer dependency' while installing reactstrap #reactstrap #nodejs #visualstudiocode #reactjs #npm
0
1
0
R2D6: Went through course material on state & props in react. Also practiced some more react but this time I added some bootstrap 4 (or reactstrap) and used cards #100DaysOfCode #BlackTechTwitter
0
4
9
Do u use components from UI libraries like Material-UI or Reactstrap directly in your app?. 💡Create your own set of components as wrappers for third-parties components and use them across your entire app. #react #CodeNewbies #100DaysOfCode #javascript #frontend #webdevs
1
13
9
How to enable/disable input field depending on checkbox with Reactstrap #reactjs #reactstrap #javascript
0
0
0
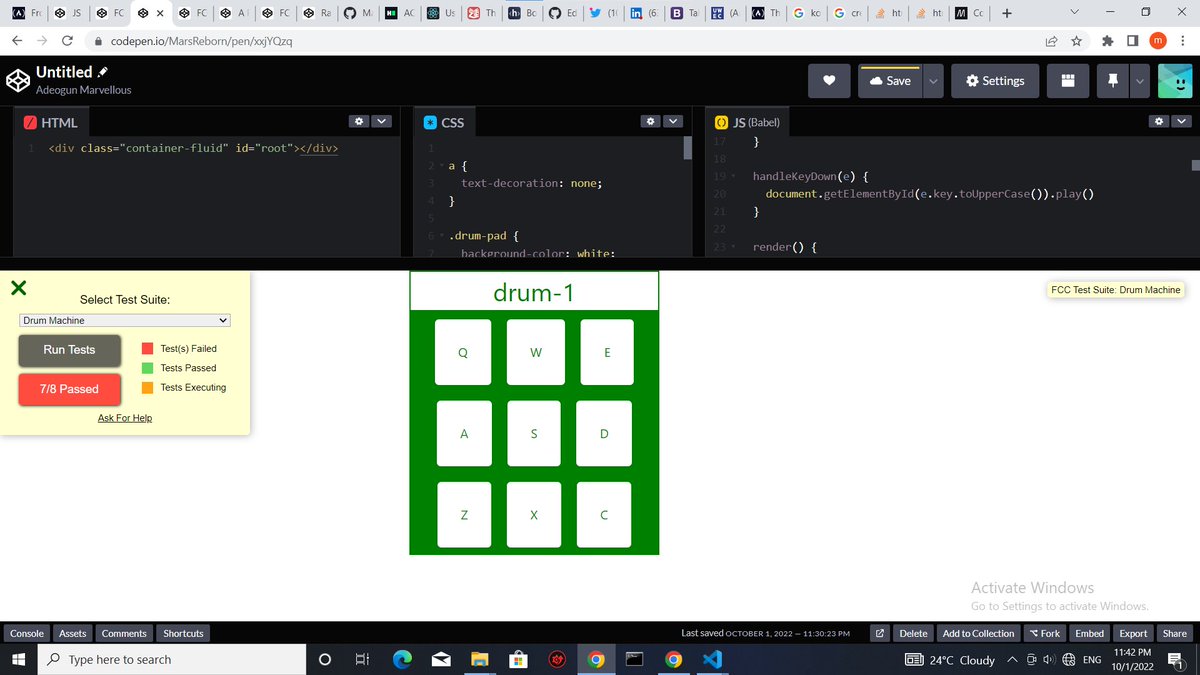
Day 2. I learned to work with third-party packages in react such as; node-sass, axios, CSS modules, reacticons and reactstrap. I also made a drum-machine that plays sounds when you click the letter or press the corresponding key. #100DaysOfCode
0
12
5
Day 54 Round 02 of #100daysofcode . Today I learnt about uncontrolled forms in React, used Modal Components from reactstrap.I also got introduced to MVC and MVVM. #javascript #html #css #CodeNewbie #node
0
4
12
Day 74 Round 02 of #100daysOfCode . Today was one of those days, mixed bag. Today I did a lot of css fiddling with the layout of my potfolio that I'm building with React + Reactstrap. I keep changing my about text😓🤔. #JavaScript #BlackTechTwitter #CodeNewbie
0
9
10
#trending #ReactJs #UI #Frameworks & components libraries of 2020😍 .This will help u to develop an amazing Reactjs #webapp.🔥. #javascript #webdeveloper #Website #developer #100daysofcode #programming . @MaterialUI @reactstrap @ReactJSNews @reactjs @AntDesignUI @elementalui
1
12
9
Day 56 Round 02 of #100daysOfCode . Learnt about React-Redux-Form, .Used the LocalForm component, .Form validation in react-redux-fom.I prefer the reactstrap feedback component compared to the errors component I was learning here. #JavaScript #CodeNewbies #html
0
6
6
Day 47 of #100DaysOfCode .Assisted to my very first event with the company, it’s been just great! (Look at the views🤩) and the rest of the day firebase tutorials and fighting with reactstrap 🙈. #GirlsWhoCode #codenewbie #developer #frontend
0
3
11
New Video - AM Coder - Styling React (Inline, CSS, SCSS, Styled-Components, ReactStrap, JSS, Emotion)#100DaysofCode #CodeNewbie
0
3
5
Reactstrap — Input Groups - #javascript #programming #softwaredevelopment #technology #webdevelopment
0
1
0