Explore tweets tagged as #reactlazy
Lazy Route using lazy attribute in React Router. Full practical YouTube video: #lazyroute #lazyattribute #reactlazy
0
0
3
@neoziro @ScriptedAlchemy Title: React.lazy is not the solution.Tags: #React, #ReactLazy #codesplitting.Coauthors: @neoziro, @ScriptedAlchemy.Body: React.lazy is trying to solve the problem only from one side, completely skipping the other - the "code splitting orchestration" one. Picture: .
0
0
5
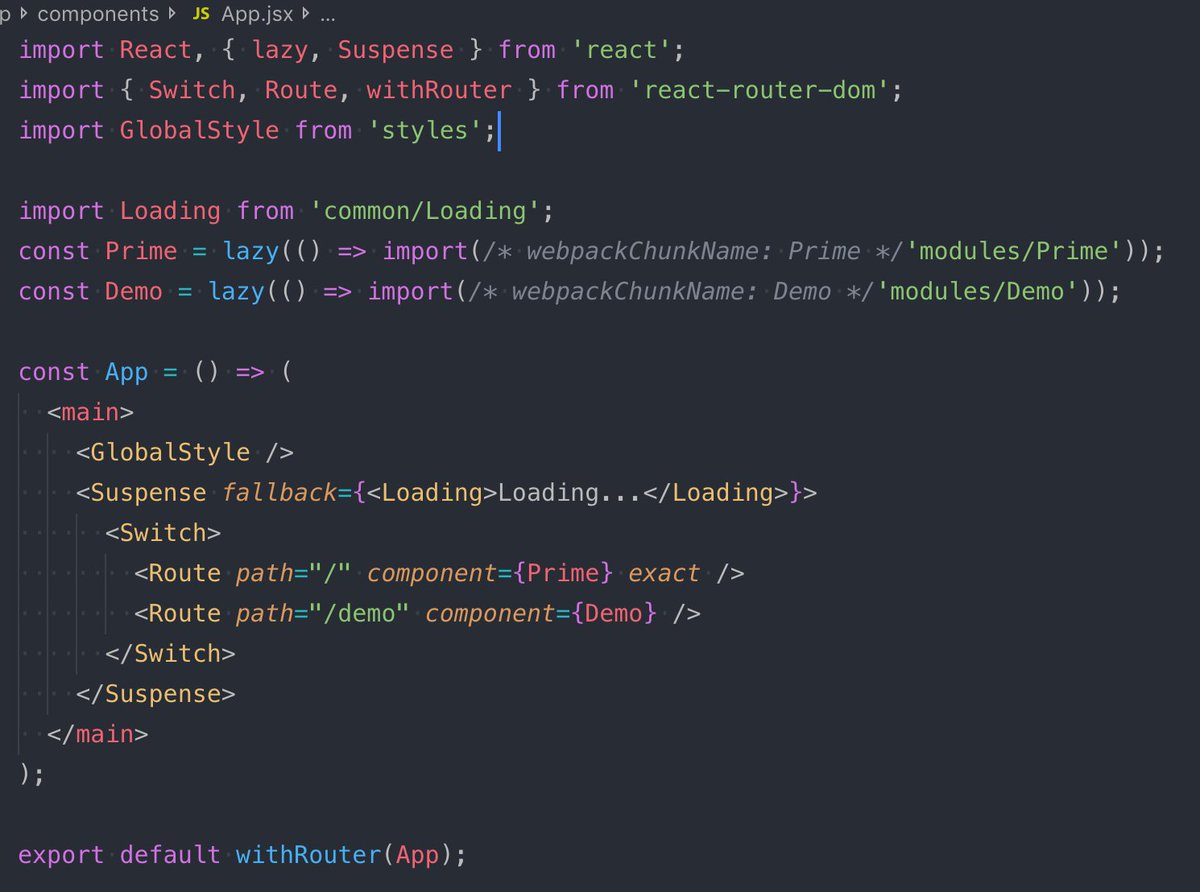
Is there a way to preload Demo as soon Prime did mount? I tried to create another dynamic import in CDM of Prime, but that lazy/Suspense doesn't seem to get that. #react #reactlazy #suspense @dan_abramov @acdlite
1
0
2
Frontend routine: Using React Lazy to improve the page speed 👍 #reactjs #frontend #typescript #reactlazy #nodejs #awsamplify #pagespeeddev #airon #tark
0
0
0
Supro - Minimalist eCommerce ReactJS Template. #nouthemes #reactecommercetemplate #reacthook #reactlazy #reactmemo #reactredux #reactshop #reactjs #redux #reduxthunk #restapi #sitetemplates #themeforest #onlinestore #fashion
0
1
1
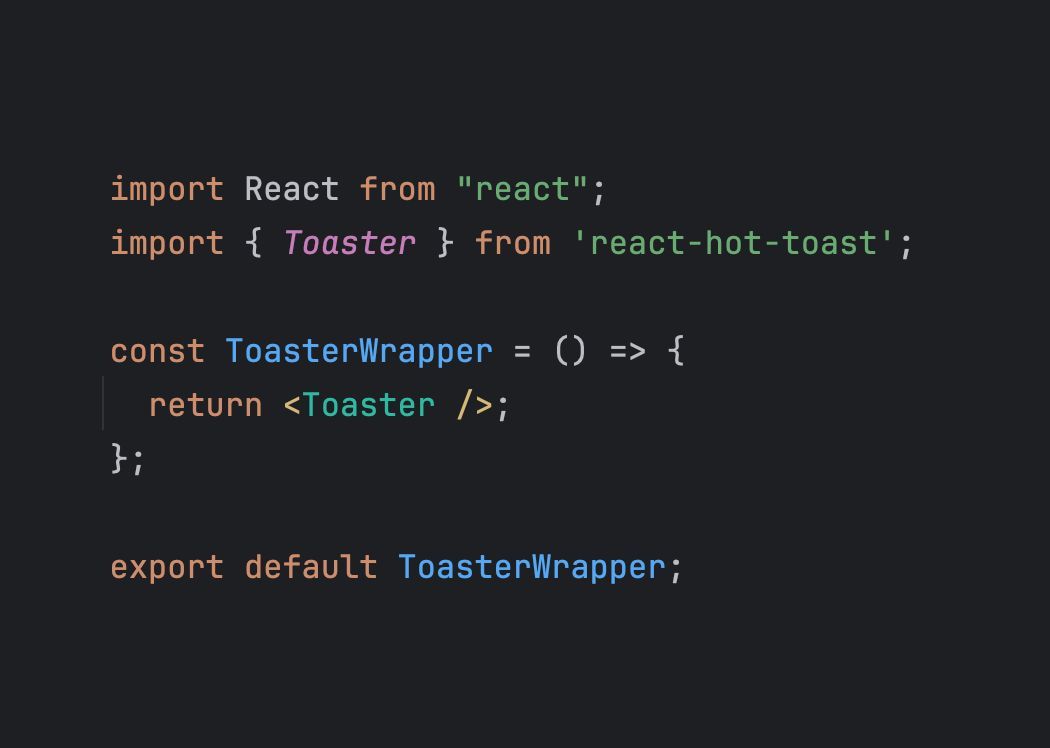
Frontend routine: To be able to load the `react-hot-toast` in an async way (React lazy) - make the <ToasterWrapper/> component 😎 #frontend #typpescrippt #reactjs #nodejs #reactlazy #performance #airon #tark
0
0
0
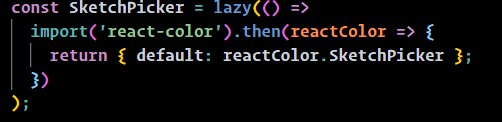
Did not want to create a new component for using named exports with React lazy. Here's a workaround that I came up with that works!. #react #reactlazy
1
0
0
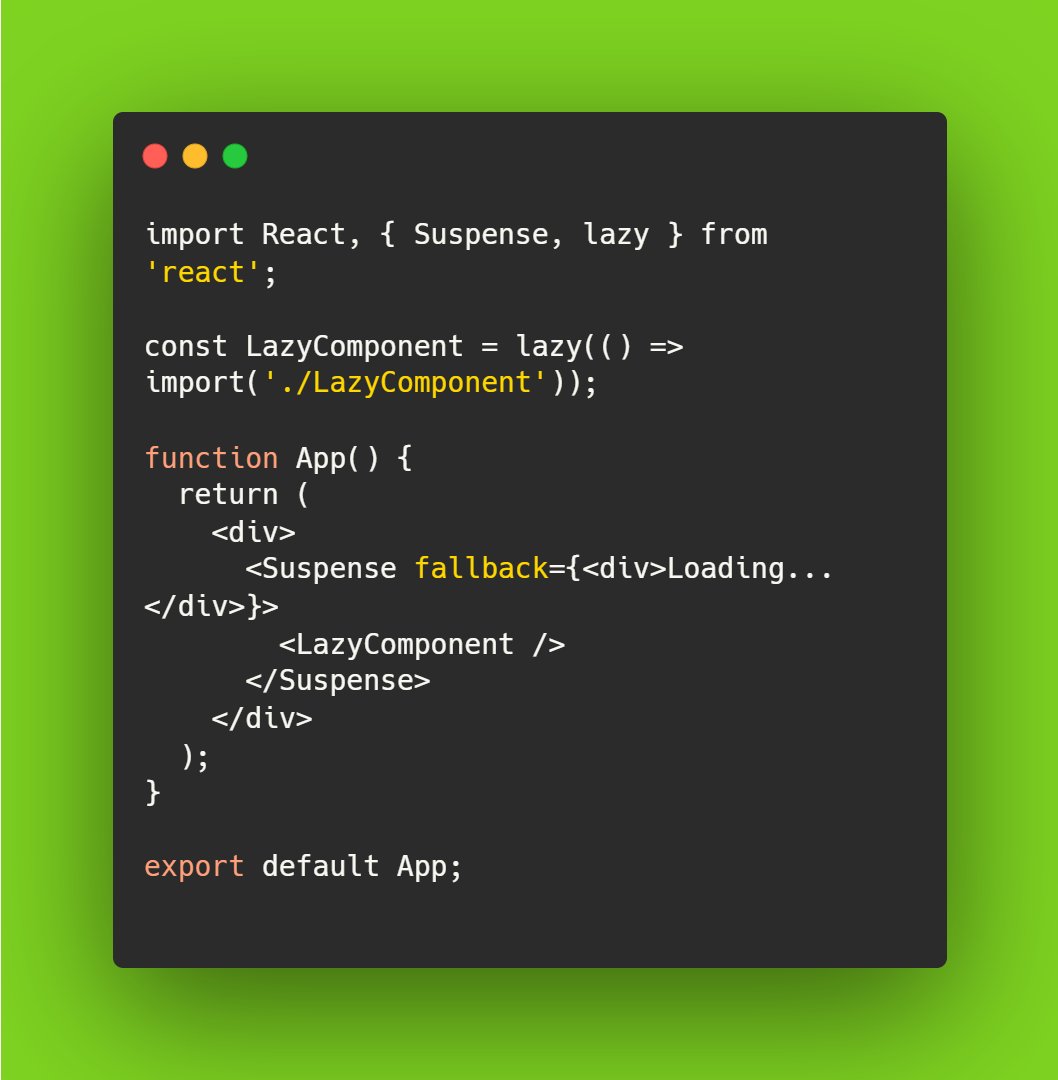
Use React.lazy and Suspense to dynamically load components and improve initial load times! ⚡.Optimize your app’s performance with code splitting! 🌟. #ReactJS #WebDevelopment #CodeSplitting #ReactLazy #Performance #JavaScript #CodingTips #TechTrends #DeveloperLife
0
0
1
How to use React suspense and React.lazy by @saigowthamr at @codeburstio. Load the components so that users can only download the required data related to that page. #React #JavaScript #Coding #Reactjs #JS #reactlazy
0
3
3
Molla - React/Next eCommerce Template. #apollographql #donthemes #fashion #nextshop #nextjs #onlinestore #reacthook #reactlazy #reactmemo #reactnextecommercetemplate #reactredux #reactjs #redux #reduxsaga.
0
0
0
Use React.lazy with confidence: A safe way to load components when iterating fast #reactjs #javascript #frontend #webdev #dormosheio #react #github #identity #frontenddev
0
2
8
[blog] Pour améliorer les performances de navigation à l’intérieur de votre application #React, parlons un peu de #LazyLoading ! #ReactLazy
0
1
2
Molla - React/Next eCommerce Template. #apollographql #donthemes #nextshop #nextjs #reacthook #reactlazy #reactmemo #reactnextecommercetemplate #reactredux #reactjs #redux #reduxsaga #restapi #sitetemplates #themeforest.
0
0
1
Pernah dengar Lazy Loading, Devs?. #devtips #dailydev #devlife #devstory #devops #webops #developer #engineering #programming #software #php #coding #softwareengineering
0
0
0
Turns out your React.lazy(() => import('./foo')) has a risk of failing. Persistently 😱 Found that the hard way in production. Released @fatso83/retry-dynamic-import to cache bust your dynamic imports 🥳 Both vanilla JS and React exports:.reactLazy(() => import('./foo')).
1
0
0