Explore tweets tagged as #reactNativeTips
#reactnativetips: ios ve android kodunu ayırmadan StyleSheet içinde aşağıdaki gibi stilleri ayrı yazabilirsiniz
1
1
5
Hay multiple formas de solucionar lo anterior, una es crear un rootReducer que se encargar de resetear todos nuestros reducers (5/6). #ReactNativeTips, #ReduxLogout
1
0
1
(5/6) Finalmente debemos agregar este componente en la configuración del DrawerNavigator. #ReactNativeTips, #ReactNavigation
1
0
1
(2/6) Cuando usamos createDrawerNavigator, nos pedirá un componente por cada item del menu. #ReactNativeTips, #ReactNavigation
1
0
1
Si usas un initialState, puedes usar ese objeto como reset del store o también retornar false, ej.: si tenemos un reducer (user) que tiene la accion LOGOUT (3/6). #ReactNativeTips, #ReduxLogout
1
0
1
Al usar combineReducer se crea un key con el mismo nombre (ej.: reward, user, etc.), eso quiere decir que en mapStateToProps() debes obtener los valores del store usando su key: state.user, state.reward (2/6). #ReactNativeTips, #ReduxLogout
1
0
1
(4/6) Para poder agregar items sin screen debemos extender contentComponent del drawer, esto no es mas que crear un componente que define como mostraremos los items del menu. #ReactNativeTips, #ReactNavigation
1
0
1
(1/6) Tip para agregar items al DrawerNavigator sin usar componentes (screens). #ReactNativeTips, #ReactNavigation, @LeonidasEsteban
1
0
0
@jcubic Check out the attached image for the code that did the trick. It's a clear example of why understanding all parts of React's API, old and new, is crucial for a dev's toolkit. #Programming #ReactNativeTips
0
0
1
🔴 3 React Native Tips to Make You a Better Developer #reactNative #reactNativeTips #reactNativeHeader #appHeader #appBar #tipsAndTricks #tutorial .👉YouTube:
0
0
3
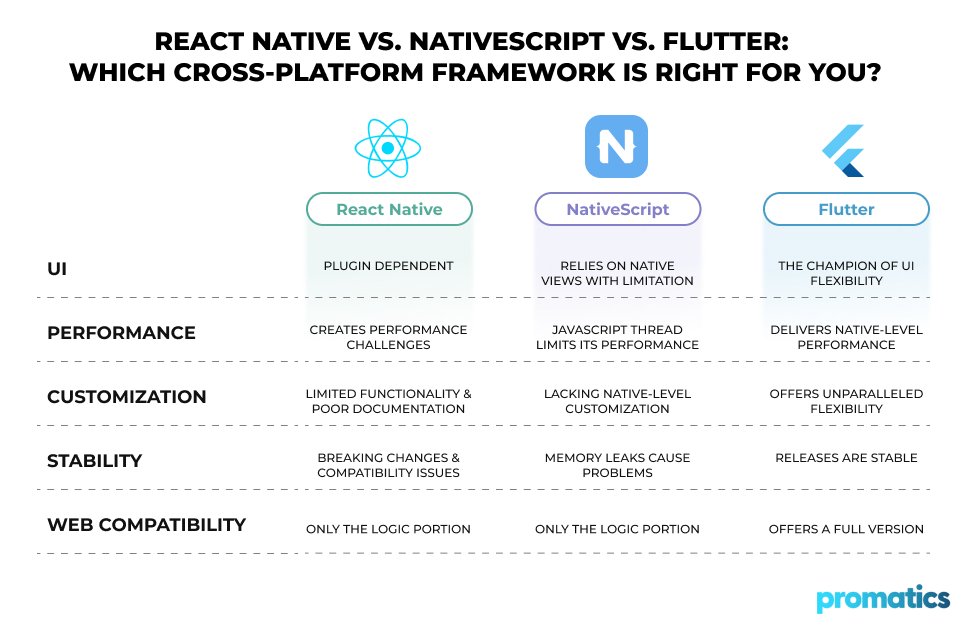
A Practical Guide to React Native App Development #reactnative #codewithreactnative #appdevtips #reactnativeprogramming #crossplatformapps #reactnativetips #mobiledevelopment
0
0
0
Do You Know Why React Native App Development Is Taking Over the App Market?. #appdevelopment #reactnative #androidapp #iosapp #reactnativeapp #appstore #appmarket #applicationdevelopment #reactnativetips #googleplay
0
1
3
🚫 Common Mistakes in #ReactNative App Dev:.Ignoring platform-specific nuances.Overusing 3rd-party libs.No real device testing.Poor performance handling.Messy navigation.🛠️ Build better apps by avoiding these pitfalls!. #MobileDev #ReactNativeTips #AppDevelopment #AcmeMinds
0
0
0
📲 Simplify your React Native coding process with Expo! Built-in debugging and pre-built components can help you reduce complexity and save time on development. Try it out and see the difference. #mobiledevelopment #appdevelopment #reactnativetips
0
0
0
Whether you're a beginner or an experienced developer, these tips will help you take your #ReactNative game to the next level🔥. Click the link ⬇ for hiring a #ReactNativeDeveloper. #ProgrammingTips #ReactNativeTips #ReactNativeDevelopment #OnGraph
1
0
0
To fetch Data before a transition, you can use `onPressIn` on Touchables to launch the request! #reactnativeTips #ChainReact2017 cool!.
0
0
1
Tip para crear un Logout usando React Native, Redux y combineReducer (1/6). #ReactNativeTips, #ReduxLogout, @LeonidasEsteban.
1
1
7
The PlayStore uses: English (US), Spanish (US), Chinese (Simplified and Traditional), Korean, Vietnamese, Tagalog, Arabic, French, Russian and Hindi #ReactNativeTips #DevJourney.
1
0
0