Explore tweets tagged as #queryselector
📒 ¡He actualizado la cheatsheet del DOM (moderno) de Javascript! ✨ ¡Deja de usar getElementById! querySelector, querySelectorAll y closest son tus amigos. ✨ Evita usar className cuando puedes usar classList ✨ Si puedes, evitar usar .style sin .setProperty ✨ Evita innerHTML.
3
67
467
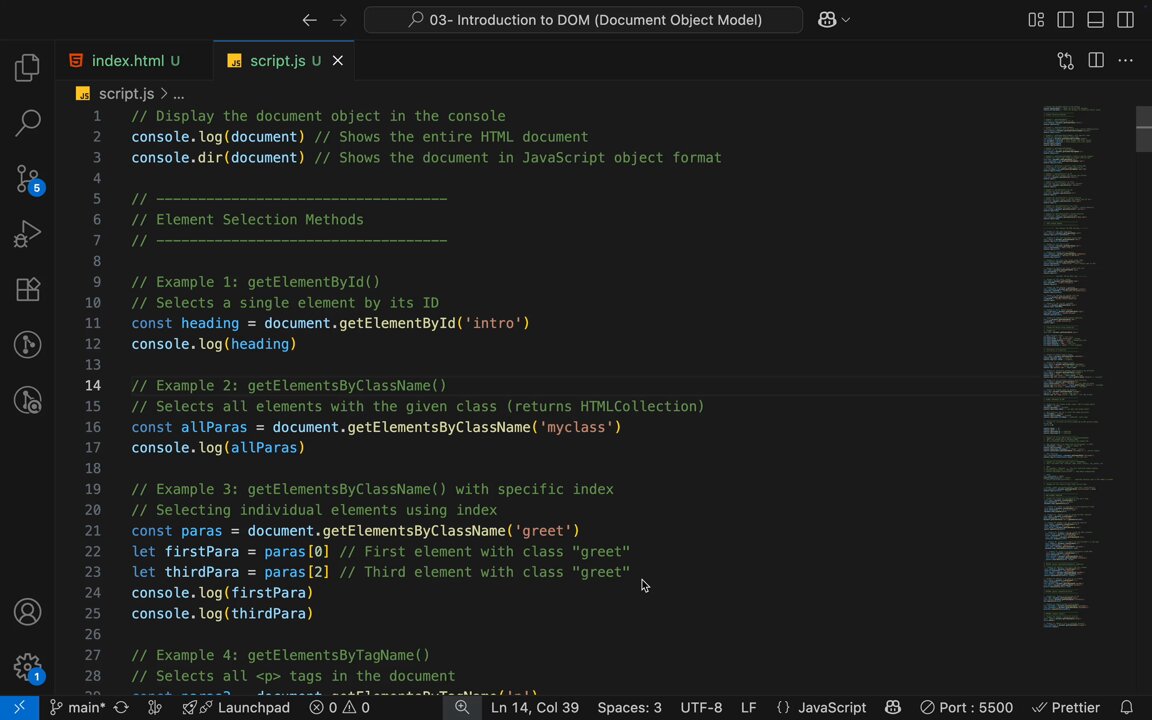
Day 101 of #200DaysOfCode Learning #JavaScript 📚 DOM (Document Object Model) – 90% Complete ✅ Element Selection • getElementById() • getElementsByClassName() • getElementsByTagName() • querySelector() / querySelectorAll() ✅ Content Update • textContent • innerHTML ↓
1
1
4
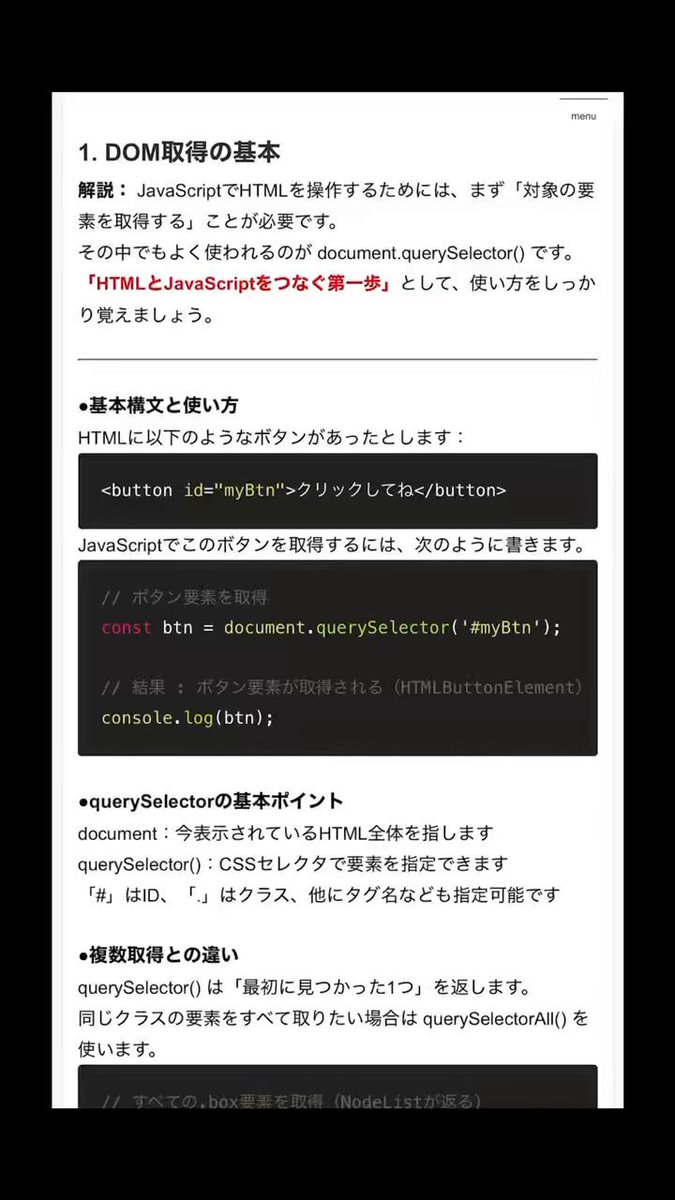
JavaScriptでHTMLを操作するなら、まずはquerySelector()! 🔸基本構文と使い方 🔸複数取得との違い 🔸nullになる原因と対策も解説👇 https://t.co/A1Ea6rILKS
#JavaScript #DOM操作 #Web制作 #プログラミング勉強中 #初心者向け #フロントエンド #querySelector #学び直し
0
0
3
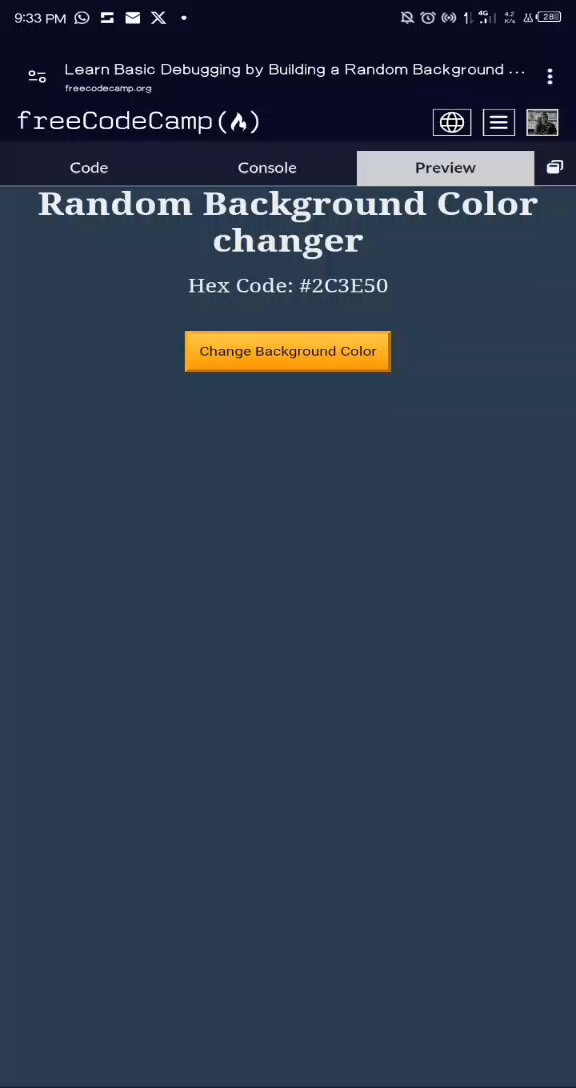
Day 61 of #100DaysOfCode 🔥 ✓Debugged a random background color changer on @freeCodeCamp ✓fixed syntax bugs, used Math.random(), querySelector, and DOM events. Up next: I'll try to building a Bible Verse Picker using what I learned 🙏🏾✨
1
0
6
📒 Técnicas y consejos del DOM (2025) 📒 ✨ Busca hijos (descendientes) con .querySelector/All ✨ Busca padres (ancestros) con .closest() ⛔ Evita getElementById() u otros, menos flexibles ✨ Usa .classList y sus métodos para manipular clases ⛔ Evita el uso de .className ✨
1
69
445
📌Day 33 of #JavaScript Today I learned: 🌐Document, DOM & BOM concepts 🛠️DOM Manipulation methods: ✔Access(getElementById, querySelector) ✔Insert(createElement, appendChild) ✔Update(innerHTML, textContent) ✔Delete(removeChild) #100DaysOfCode #WebDevelopment #CodingJourney
2
0
6
吾辈现在宣布 linkedom 是最好的 DOMParser polyfill,比自称为最好 polyfill 的 xmldom 更好,它也支持 querySelector,而这是很多 HTML/XML 解析器不愿意做的“脏活” https://t.co/kgxdTBgQcU
2
0
9
DOM? HTMLをブラウザが読み込んだとき 画面に表示するだけでなく 裏側でツリー構造(オブジェクト)を作ってる それがDOM(Document Object Model) JavaScriptでdocument.querySelector()とか使うのは このツリーにアクセスして[要素を操作]してるってこと つまりHTMLを生きてる状態にする仕組みがDOM
0
0
4
🟣 Inyectar vanilla JavaScript en wire:model de Laravel Livewire 🟣 🟣 Te muestro como puedes inyectar JS wire:models de Livewire: const json = JSON.stringify(data, null, 2); input = document.querySelector('#toc') input.value = json; input.dispatchEvent(new Event('input'));
0
1
1
"node"って書いてるからCloudflare Workersで動かないと思ってたけど、Clouflare Workersでもparseが動作した! Cloudflare WorkersでHTMLをパースするのはHTMLRewriterが定番だけど、querySelectorみたいなCSSセレクター使ってパースしたい場合はこっち。 https://t.co/ROehpPTUeO
0
1
6
🧠 Day 18 of #100DaysOfCode Today I Stepped into the world of DOM Manipulation 📌 Learned What DOM Actually is 📌 Selecting elements (ID, class, tag) 📌 querySelector power 📌 Manipulating attributes 💻 JS + HTML = Besties now 😄 #JavaScript #BuildInPublic #WebDev #devcommunity
2
0
2
Day 121/365. Started learning the DOM today. Messed around with selectors like getElementById & querySelector, and even styled elements directly in #javascript It's starting to feel real now!
0
1
2
악법반대 쉽게하기 낱장은 타래 https://t.co/J9QER8S4bl *자바스크립트(복사하세영) javascript:(function() { document.querySelector('#txt_sj').value='반대합니다'; document.querySelector('#txt_cn').value='입법독재 절대 반대합니다'; document.querySelector('#catpchaAnswer').focus();
1
24
30
#Day14 of #learning #javascript Today I explored the DOM — learned its properties and how to manipulate elements. And learned about how to select element by id,tag,class and querySelector. ✨ #100DaysOfCode #CodingJourney #Coding #100DayChallenge #buildinpublic #DOM
0
0
4
Day 15 of #100DaysOfCode Started exploring DOM in JS today - Understanding the DOM tree - Selecting elements using getElementById, querySelector, etc. - Manipulating content with .innerText, .innerHTML, .style -Adding & removing elements dynamically. #WebDev #JavaScript
10
3
72
🥊 DESTRUYENDO MITOS 🥊 Una pregunta que me hacen mucho: ¿Qué es mejor, `getElementById()` o `querySelector()`? Analizamos: 1️⃣ Búsqueda de elementos 2️⃣ Ámbito de búsqueda 3️⃣ ¿Qué devuelve? 4️⃣ Rendimiento 5️⃣ Gestión de errores 6️⃣ Legibilidad de la API 👇
2
45
254
Applied to more than 100 jobs in the background lol. Just paste this inside the Instahyre console setInterval(() => { document.getElementsByClassName("apply")[0]?.querySelector("button")?.click(); document.querySelector("button[ng-click='applyBulk()']")?.click();
5
0
23