Explore tweets tagged as #querySelector
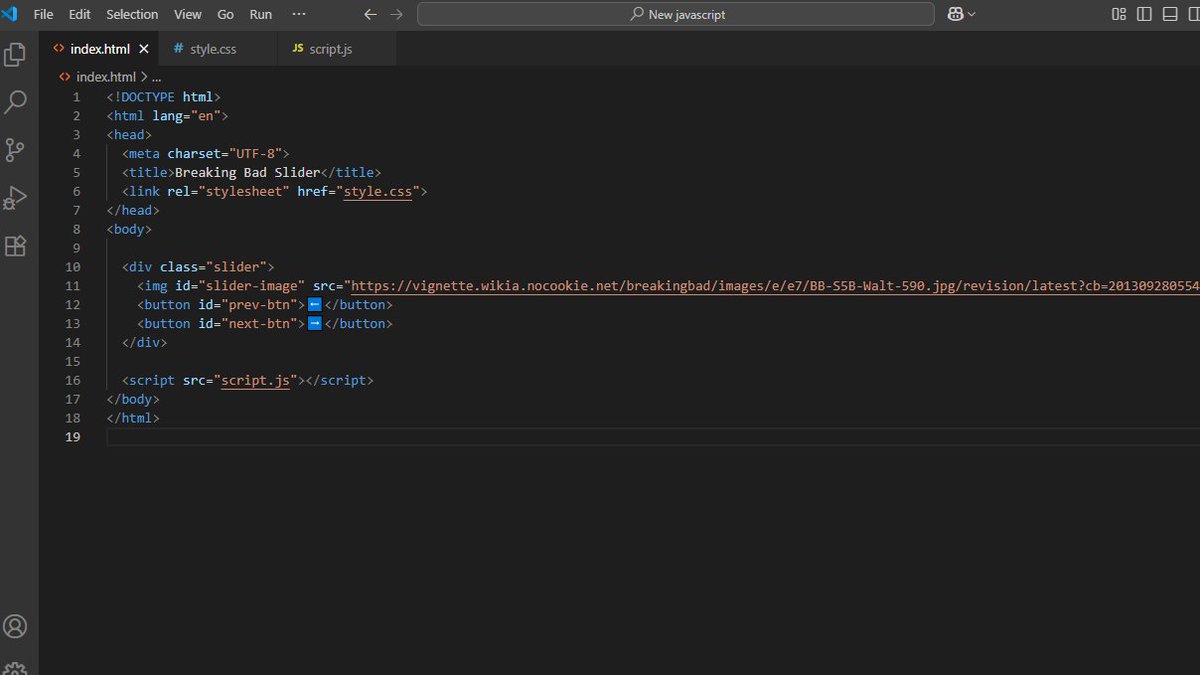
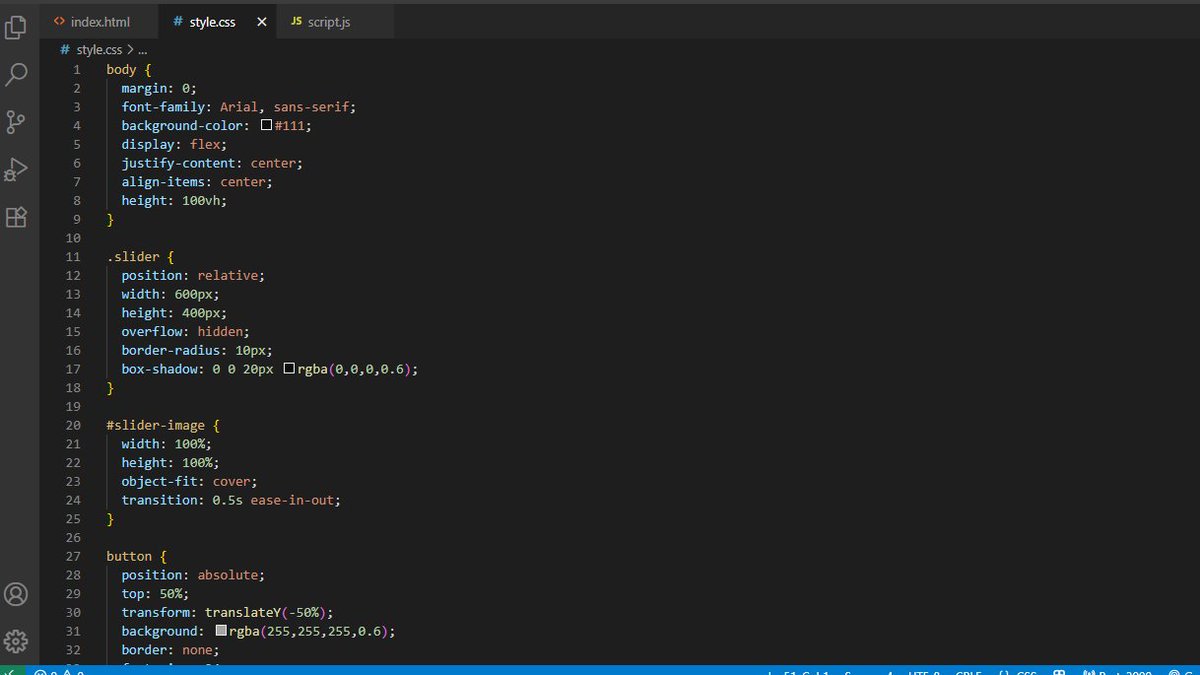
Day 2 .Built a simple image slider of Breaking Bad characters using DOM manipulation in JavaScript ✅. Revised key DOM concepts like querySelector, addEventListener, and .style.property ✅. Heisenberg would be proud.#100DaysOfCode
1
0
6
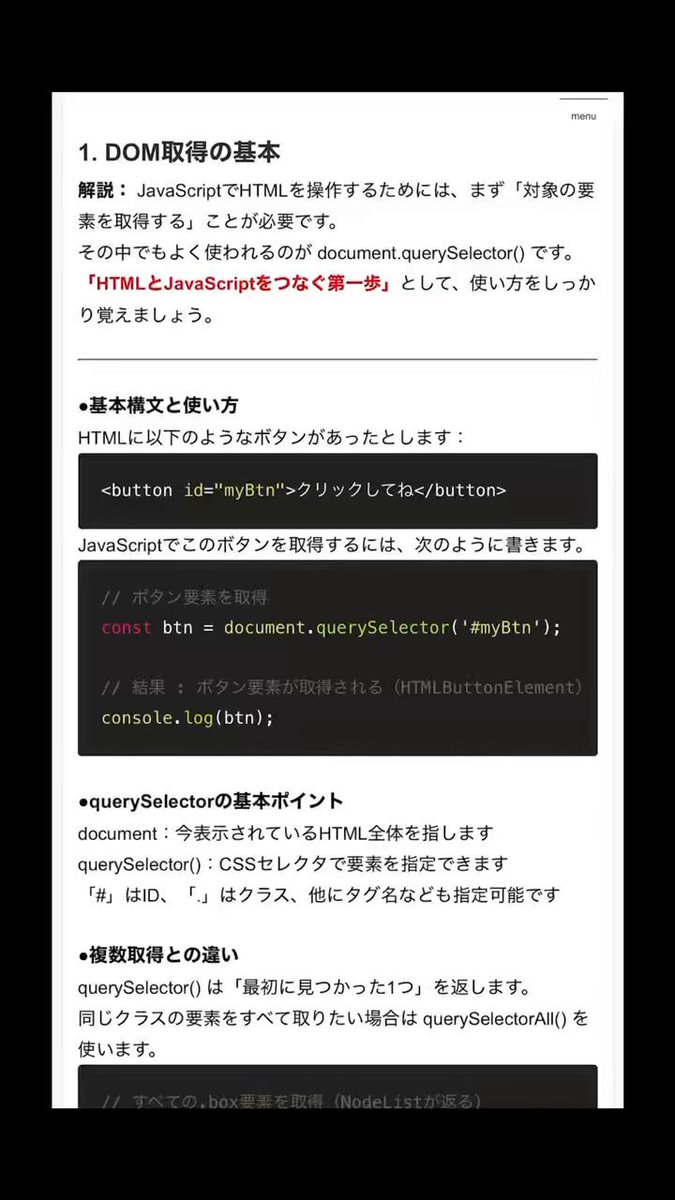
JavaScriptでHTMLを操作するなら、まずはquerySelector()!. 🔸基本構文と使い方.🔸複数取得との違い.🔸nullになる原因と対策も解説👇.#JavaScript #DOM操作 #Web制作 #プログラミング勉強中 #初心者向け #フロントエンド #querySelector #学び直し
0
0
2
🚀 Day 38 of #100DaysOfCode.📅 Day 6 in my #JavaScript journey.✅ Today I mastered the DOM:. ✅querySelector().✅innerHTML.✅onkeydown.✅window object & more!. 💻 Built 3 mini DOM projects + practice exercises 💪. 🔗 GitHub: #WebDev #Blockchain #code
0
1
4
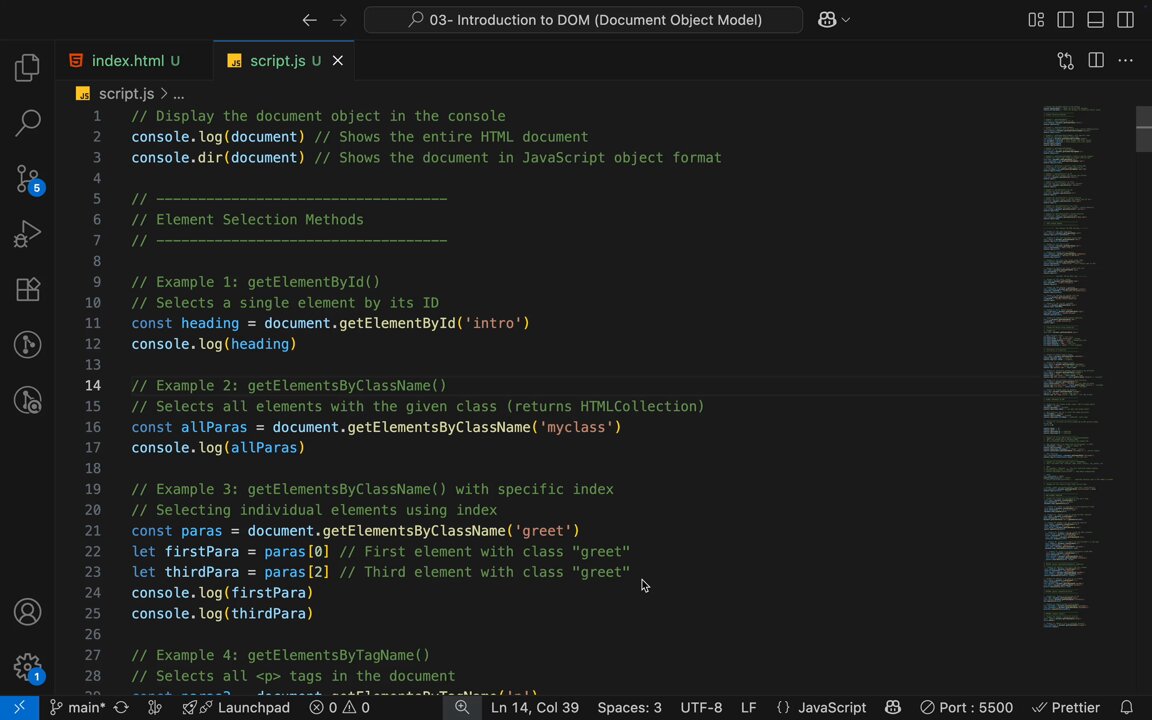
Day 101 of #200DaysOfCode.Learning #JavaScript.📚 DOM (Document Object Model) – 90% Complete. ✅ Element Selection.• getElementById().• getElementsByClassName().• getElementsByTagName().• querySelector() / querySelectorAll(). ✅ Content Update.• textContent.• innerHTML.↓
1
1
4
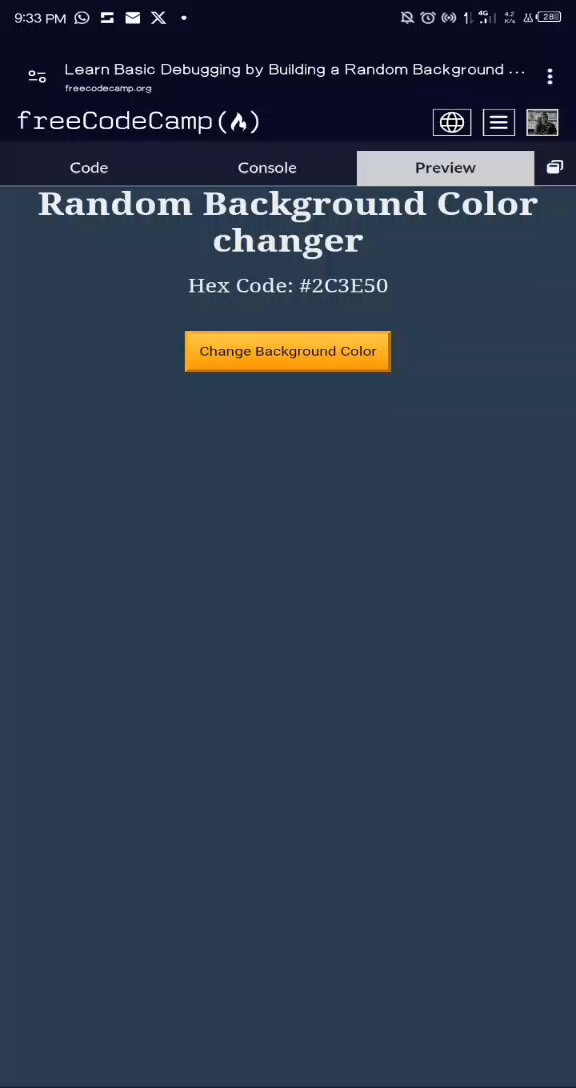
Day 61 of #100DaysOfCode 🔥. ✓Debugged a random background color changer on @freeCodeCamp .✓fixed syntax bugs, used Math.random(), querySelector, and DOM events. Up next: I'll try to building a Bible Verse Picker using what I learned 🙏🏾✨
1
0
6
Day 102 of #200DaysOfCode. Learning #JavaScript.🔁 Revisiting DOM – for deeper clarity.✅ Introduction to DOM.✅ Element Selection methods.• getElementById().• getElementsByClassName().• getElementsByTagName().• querySelector() / querySelectorAll(). #100DaysOfCode #DOM
0
0
4
Today I learnt about the DOM, how to use the document.querySelector() to link my html and JavaScript. Same with .innerHTML AND .innerText. Worked on three different but very simple projects to test it. Learnt about the onkeydown as well. #100DaysOfCode .#CodeNewbie .#JavaScript
2
2
12
ギフト設定でお客さんに喜んでもらえました😊.自分でも忘れないようにメモメモ📝.document.querySelector('input[name="id"]').value→バリアント確認.・attributes→ギフトを選択したか判定.・POST→カートに追加.ギフトの内容に応じて.複数選択できるよう実装可能です💪. #Shopify #副業
0
0
7
개발자 콘솔에서 <video> 요소를 선택한 다음 바로 .play() .pause() 할 수 있네. Firefox: 콘솔에서 사용 - temp0 같은 변수에 넣어준다. Chrome: Copy / Copy JS Path - 다음 자바스크립트 코드가 복사된다:. document.querySelector("#main > blz-masthead > blz-video")
0
0
1
esse querySelector do php 8.4 tá muito top, finalmente é possível usar seletores css nativamente 😊🐘 #bolhadev
0
1
1
Day 73. Manipulate DOM elements with getElementById and querySelector. Interact with the page content. #100DaysOfCode.#MitaSchool.#WebDevelopment
0
0
9
Day 5 of 100 | #100DaysOfCode #BuildInPublic.Finally debugged my Pig Game, it’s working as intended!.Quick tip: When using getElementById, don’t include #, unlike with querySelector. Also wrapped up JavaScript arrays using different methods. Next: More DOM exercises + JS loops!
0
0
3
Day 10 of learning to build websites in 30 days! 🚀. JavaScript DOM Manipulation ✅. 1. getElementById. 2. getElementsByClassName. 3. querySelector. #WebDevelopment #100DaysOfCode #JavaScript #DOM #letsconnect. Sources
5
0
9
Day 13 of getting placed within 6-8 months!. • Document Object Model (DOM) and how JavaScript interacts with web pages. • Selecting elements using document.querySelector().• Changing content with .innerHTML . #100DaysOfCode.#WebDevelopment #buildinpublic
2
0
39