Explore tweets tagged as #learningwebdev
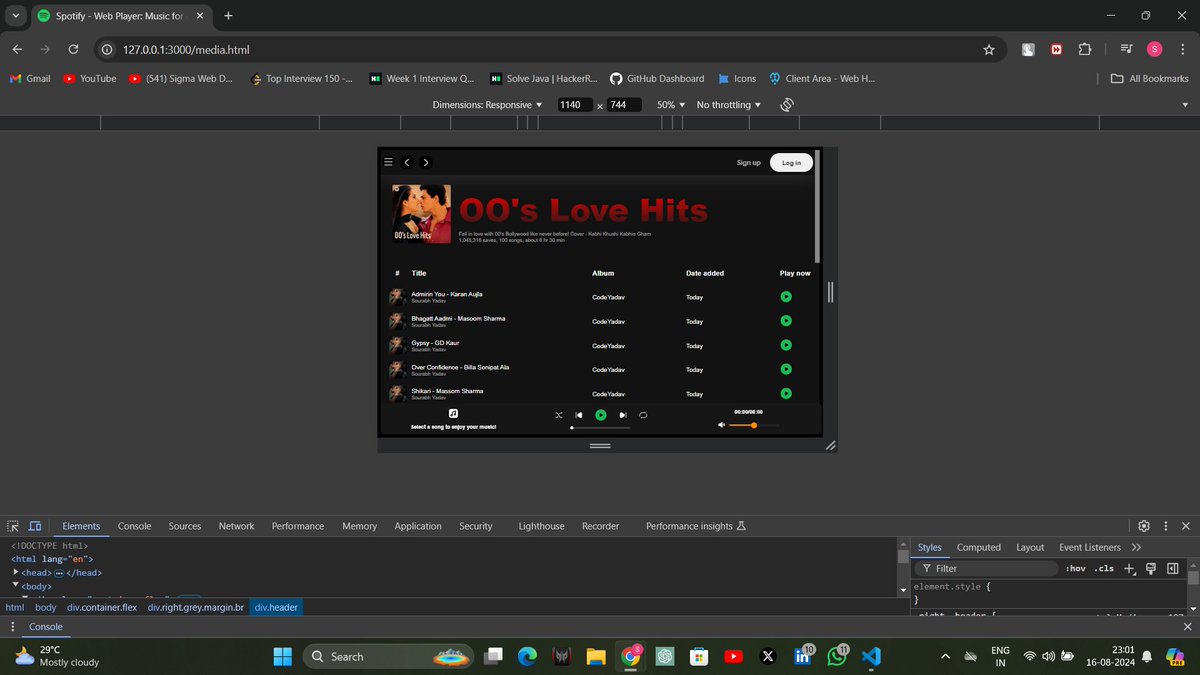
Hey coders! 🖥️.Day 46 of #LearningWebDev was all about enhancing my Spotify clone project. Today, I added play bar functions, allowing for smoother control over music playback. I also began working on making it responsive, With these updates, the project is nearly complete.
0
0
1
#Day12 | #LearningWebDev 🌟. Today I took a deep dive into understanding authorization, tokens, and JWT (JSON Web Tokens). Implemented JWT-based authentication in my project for secure, stateless user sessions. #WebDevelopment #JavaScript #MERN #LearningJourney #100DaysOfCode
0
0
2
Hey coders! 🖥️.Day 41 of #LearningWebDev was dedicated to building a calculator using HTML, CSS, and JavaScript. I combined all my front-end skills to create a fully functional calculator with a clean and responsive design. It was a great hands-on experience. #WebDevelopment
0
0
1
Hey coders! 🖥️.Day 34 of #LearningWebDev was all about JavaScript events, event bubbling, and timers. I explored how to handle events with addEventListener() and the differences between event bubbling and capturing. AIso I learned to use setInterval() and setTimeout().
0
0
1
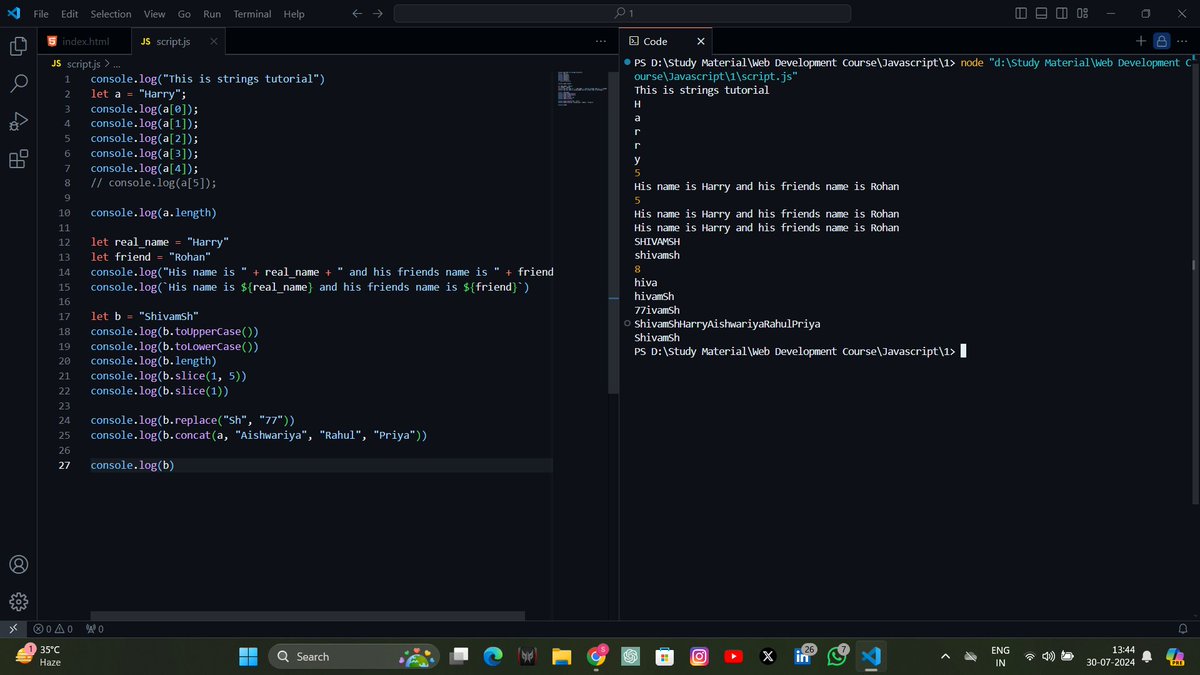
Hey coders! 🖥️.Day 30 of #LearningWebDev was all about working with strings in JavaScript. I explored various string methods and properties, such as length, toUpperCase(), toLowerCase(), slice(), substring(), and more. #WebDevelopment #JavaScript #Strings #StringMethods
0
0
2
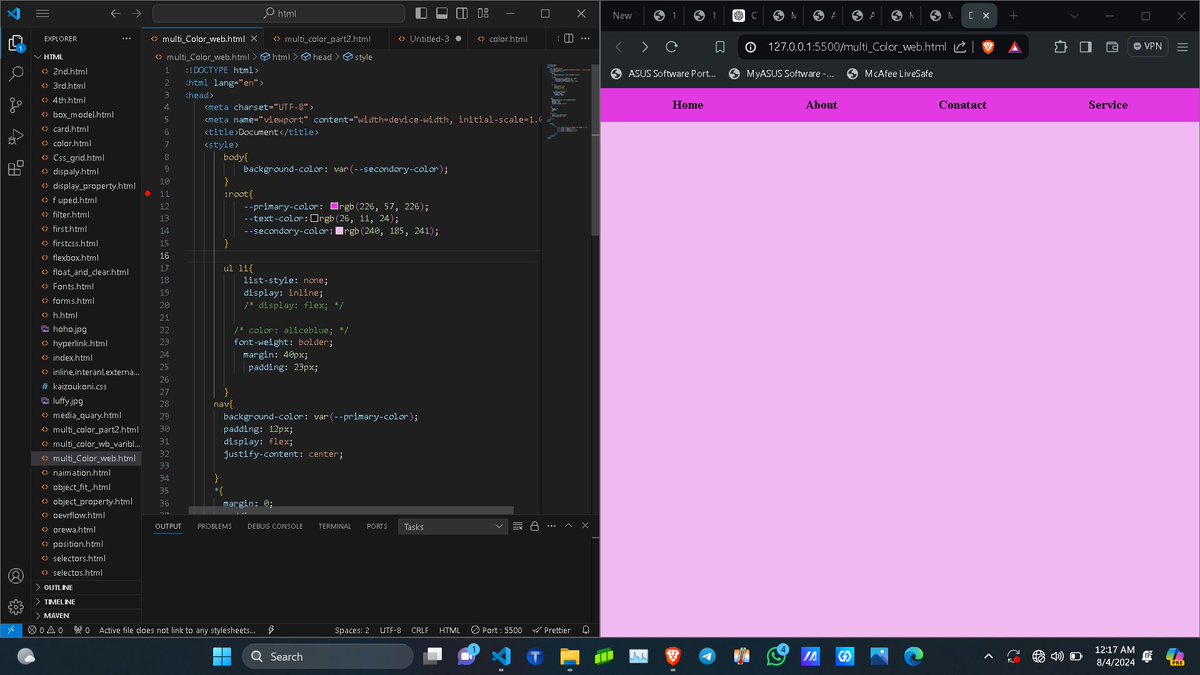
Css is going smooth, it's kinda headache remembering all the commands like display inline, grid, display flex etc. Following #codewithharry sigma web dev course. Just made a kinda pro level navbar unlike last time. It does look kinda good not gonna lie. #learningwebdev.#CSS
0
0
3
Hey coders! 🇮🇳.Day 45 of #LearningWebDev was all about taking a break from studying to celebrate the 78th Indian Independence Day. It’s a day to honor the freedom and unity of the nation. Wishing everyone a Happy Independence Day!. #IndependenceDay #Bharat #HappyIndependenceDay
0
0
1
Learning CSS with Harry's lectures! Completed most of them, now working on small projects. Planning to prepare for CUET/NIMCET exams for MCA while learning JavaScript. Balancing college studies, web dev, and life. Wish me luck. Here's a basic navbar I made-.#learningwebdev
1
0
3
Hey coders! 🖥️.Day 43 of #LearningWebDev was an exciting challenge as I started working on a Spotify clone using HTML, CSS, and JavaScript. While the project isn't complete yet, I'm thrilled with the progress so far and can't wait to reveal the final product soon. Stay tuned!
0
0
1
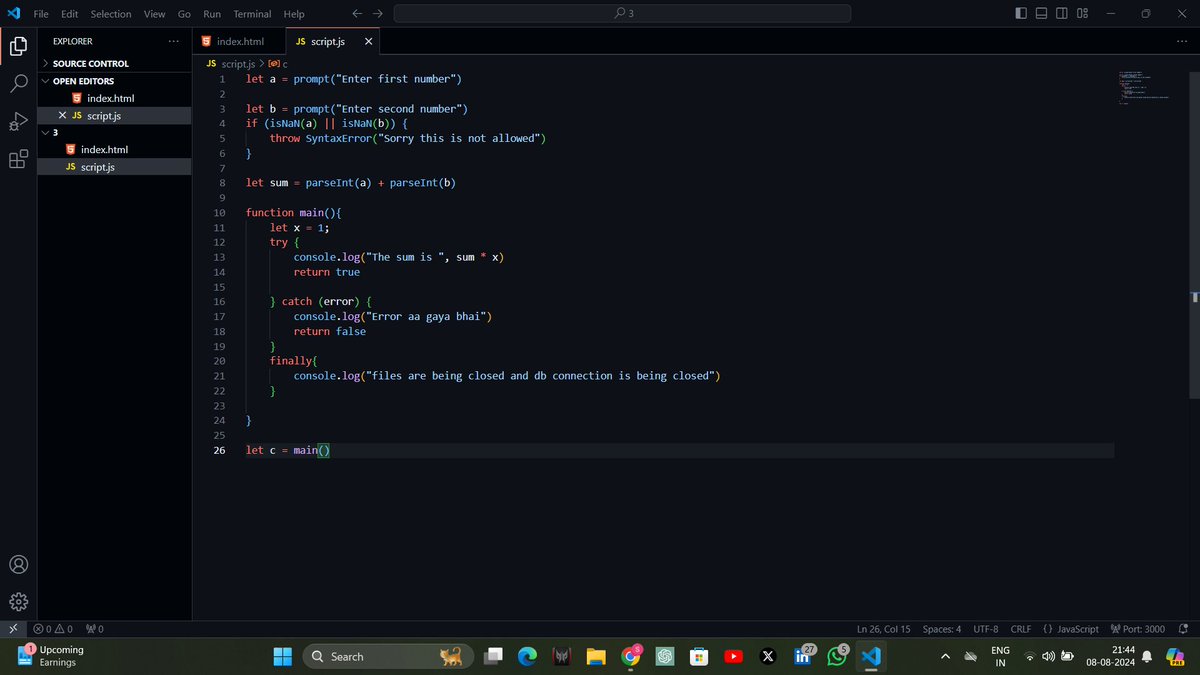
Hey coders! 🖥️.Day 38 of #LearningWebDev was all about mastering error handling in JavaScript with try. catch. I learned how to use try, catch, and finally blocks to handle errors gracefully in my code, ensuring that even when something goes wrong, my website can recover.
0
0
1
Hey coders! 🖥️.Day 47 of #LearningWebDev was a milestone as I completed my Spotify clone project! All the features are now fully functional, and everything is polished and ready to go. Tomorrow, I'll be hosting the project and revealing it to everyone. #WebDevelopment
0
0
1
Hey coders! 🖥️.Day 37 of #LearningWebDev was super exciting as I completed an exercise in building a dynamic website builder using JavaScript. I focused on creating a template allowing users to dynamically add video thumbnails, titles, and descriptions. #WebDevelopment
0
0
1
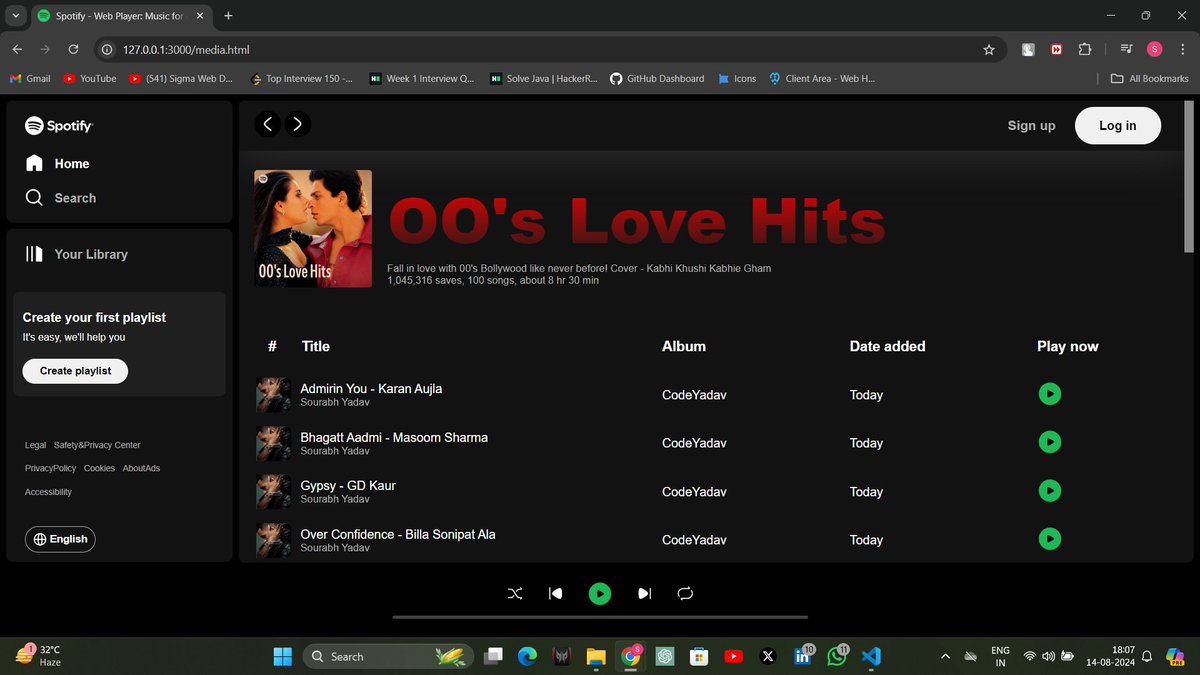
Hey coders! 🖥️.Day 44 of #LearningWebDev was all about making progress on my Spotify clone. Today, I added a new page dedicated to showcasing some songs, complete with album art, titles, and play buttons. The final reveal is just around the corner—stay tuned!. #WebDevelopment
0
0
1
Hey coders! 🖥️.Day 48 of #LearningWebDev was a big day—I’ve officially completed my Spotify clone project. You can now check out the live version and explore all the features I've built. GitHub Link -
0
0
1
Hey coders! 🖥️.Day 42 of #LearningWebDev was all about creating a responsive Sign In & Sign Up form using HTML, CSS, and JavaScript. I focused on designing a user-friendly interface that adjusts beautifully across different devices. GitHub - #CSS #HTML
0
0
1
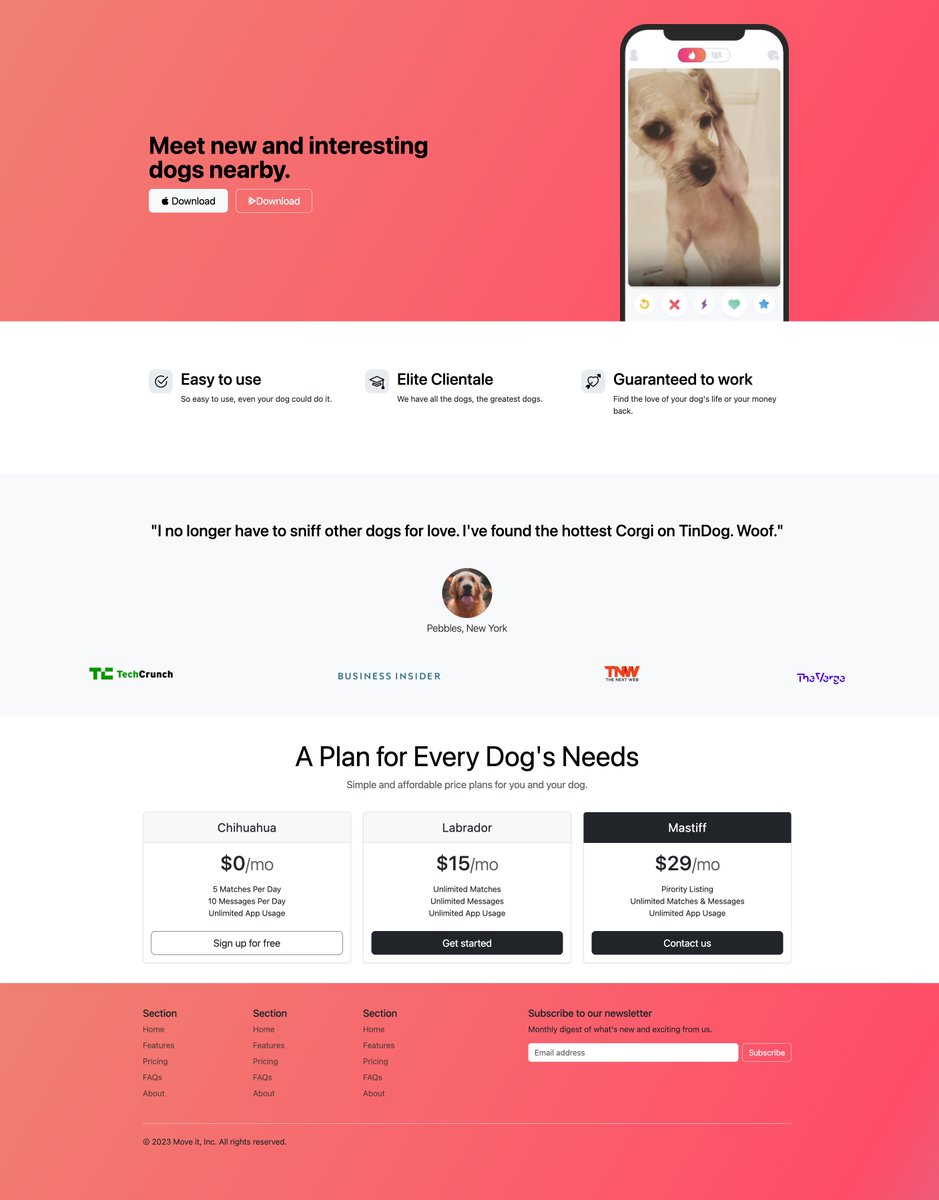
Made this beautiful website today using #Bootstrap. Thanks to @yu_angela for providing all the assets. #WebDev #Coding #FrontEnd #HTML #CSS #LearningWebDev #CodingJourney
1
0
2