Explore tweets tagged as #html_CSS
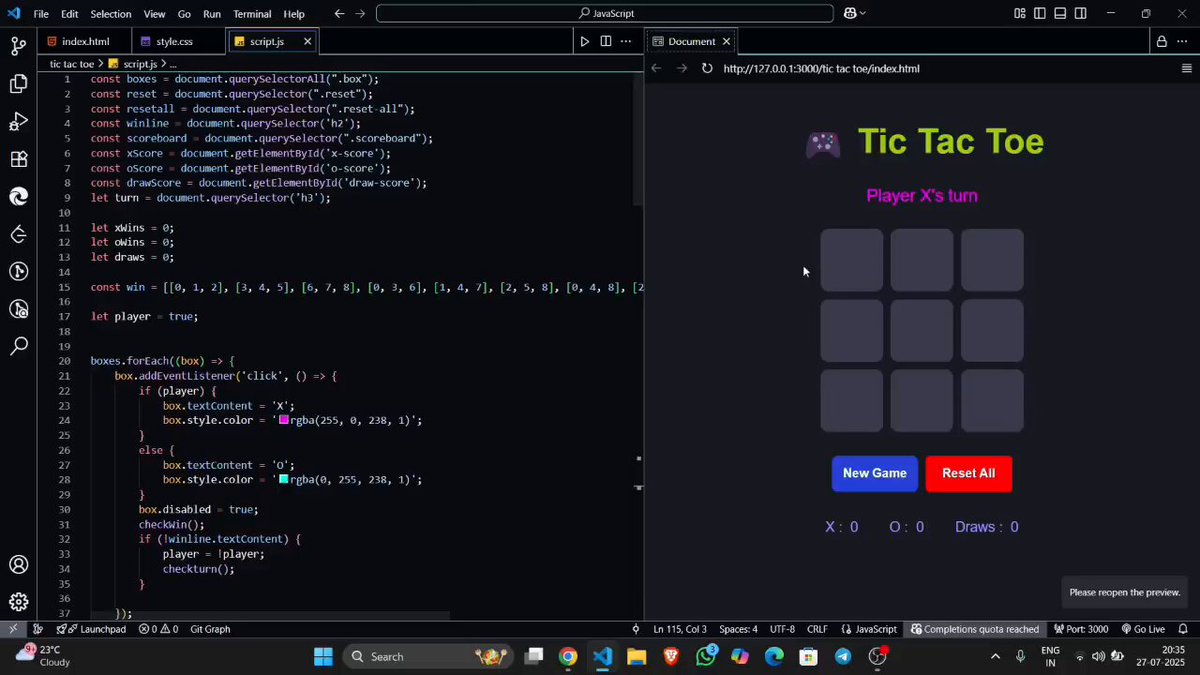
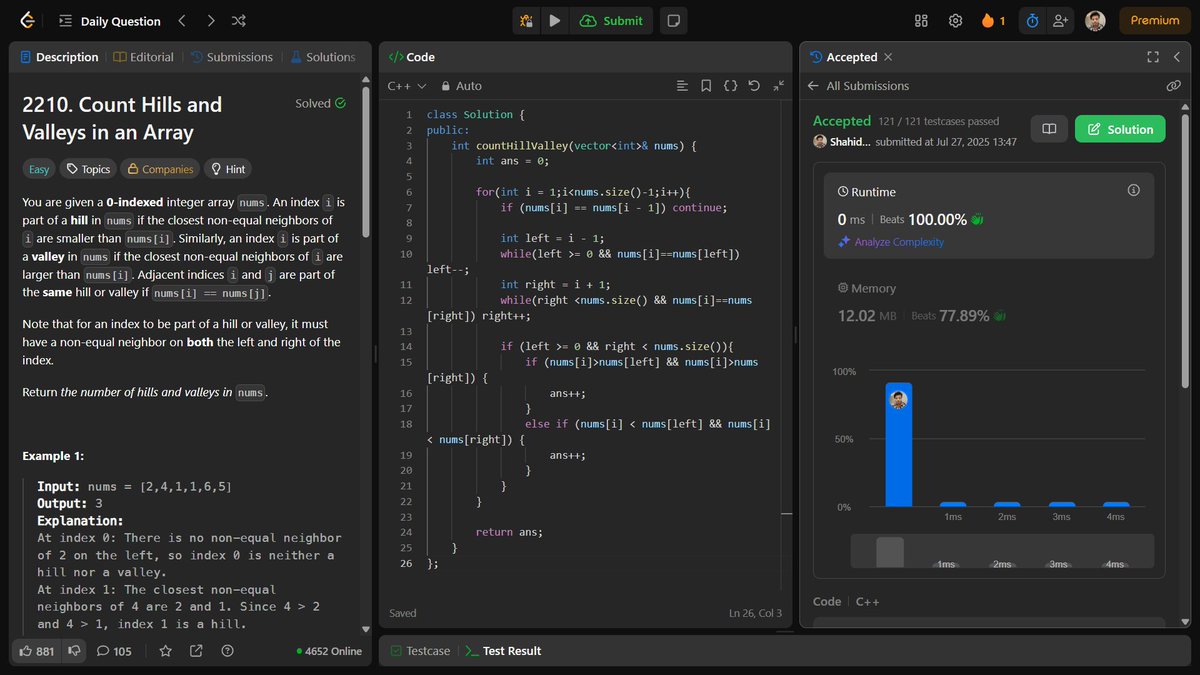
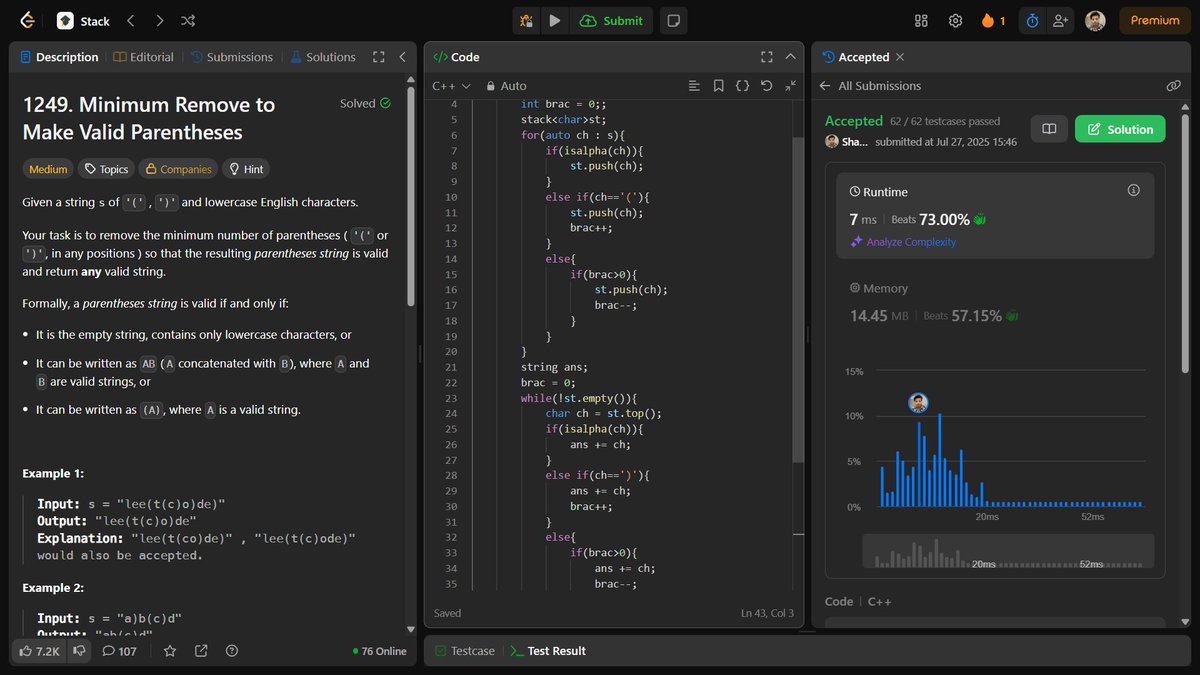
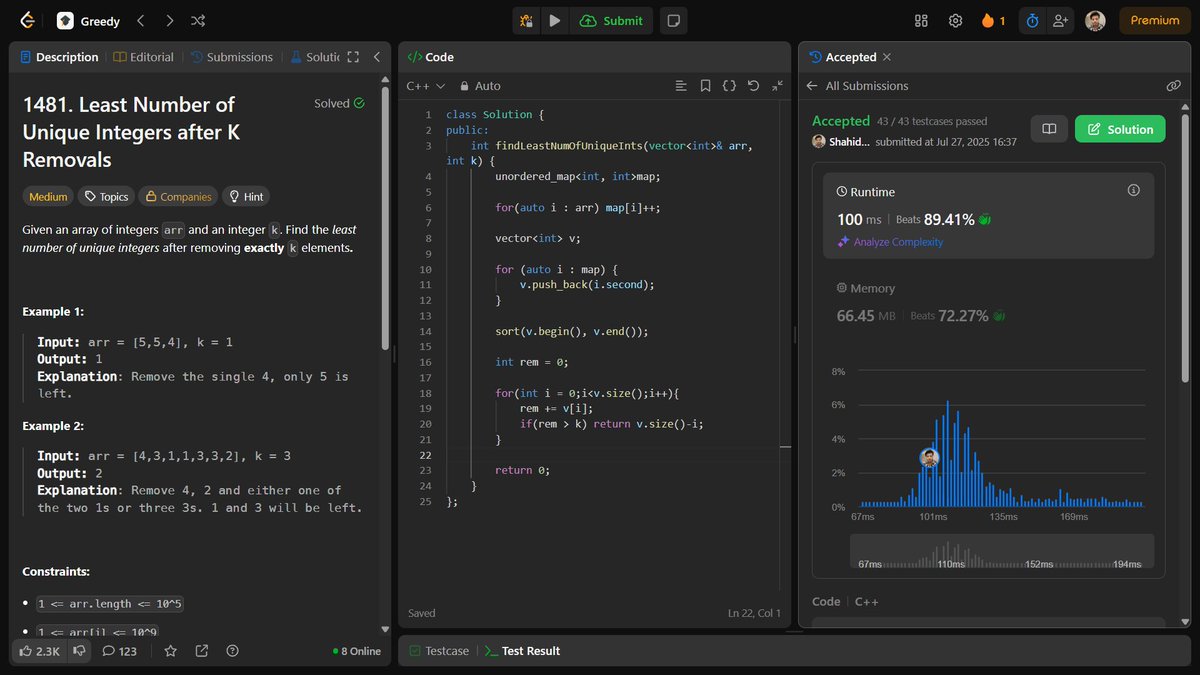
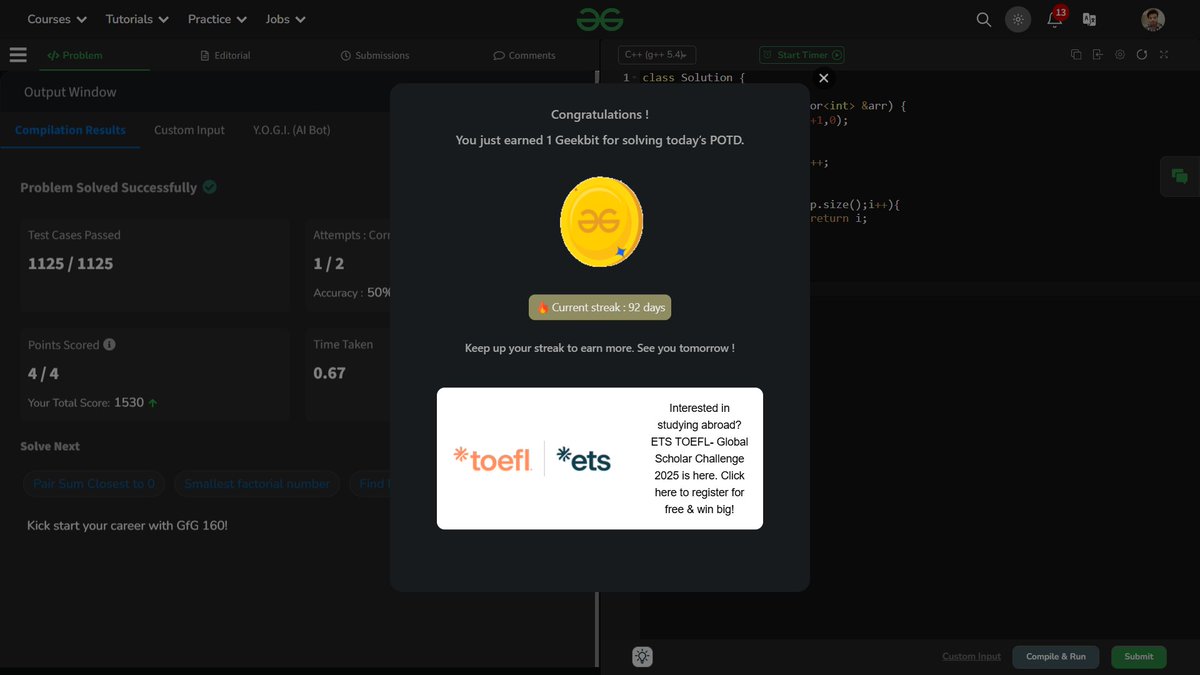
Day 135 – #365DaysOfCode.🎯 DSA.✅ Count Hills & Valleys.✅ Least Unique Ints after K Removals.✅Minimum Remove to Make Valid Parenthesis.✅GFG PTOD. 🌐 Web Dev.✅Build Tic Tac Toe Game using HTML, CSS, JS. #DSA #LeetCode #WebDev #BuildInPublic #LearnInPublic #CodingJourney
0
0
4
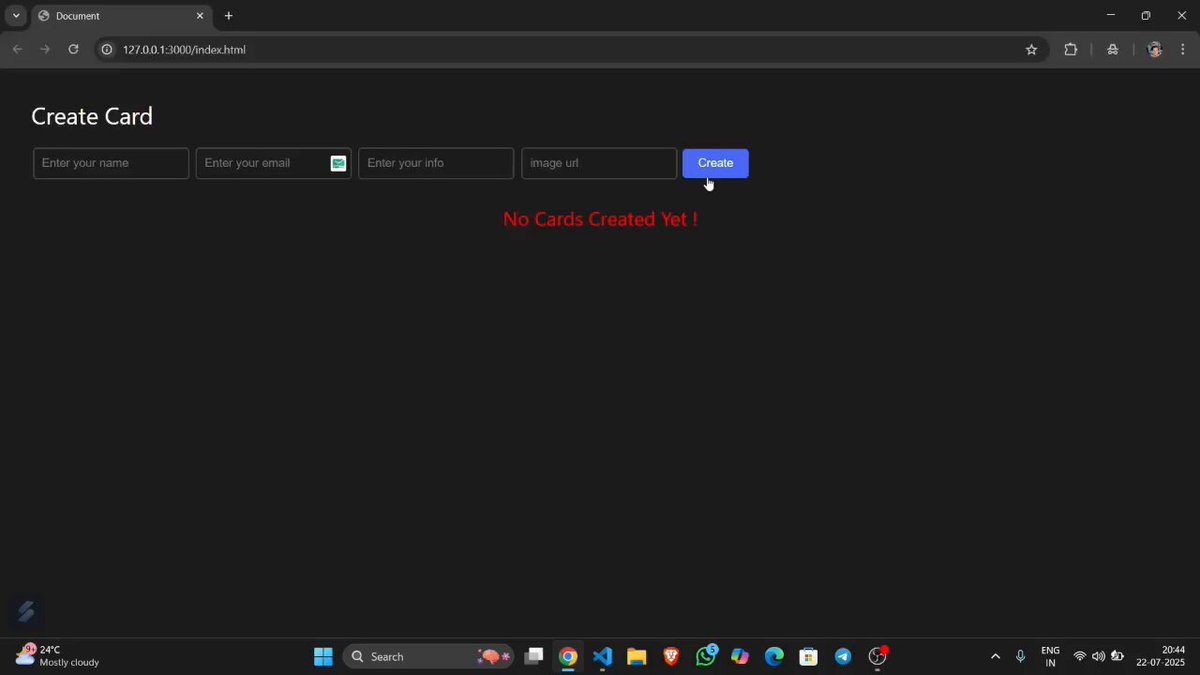
🚀 Just built a Dynamic Card Generator using JavaScript DOM!. Every time I call the createCard() function with the right arguments — boom 💥 — a new styled card appears on the page. No frameworks. Just HTML, CSS, and pure JS magic. #JavaScript #WebDev #100DaysOfCode
0
0
2
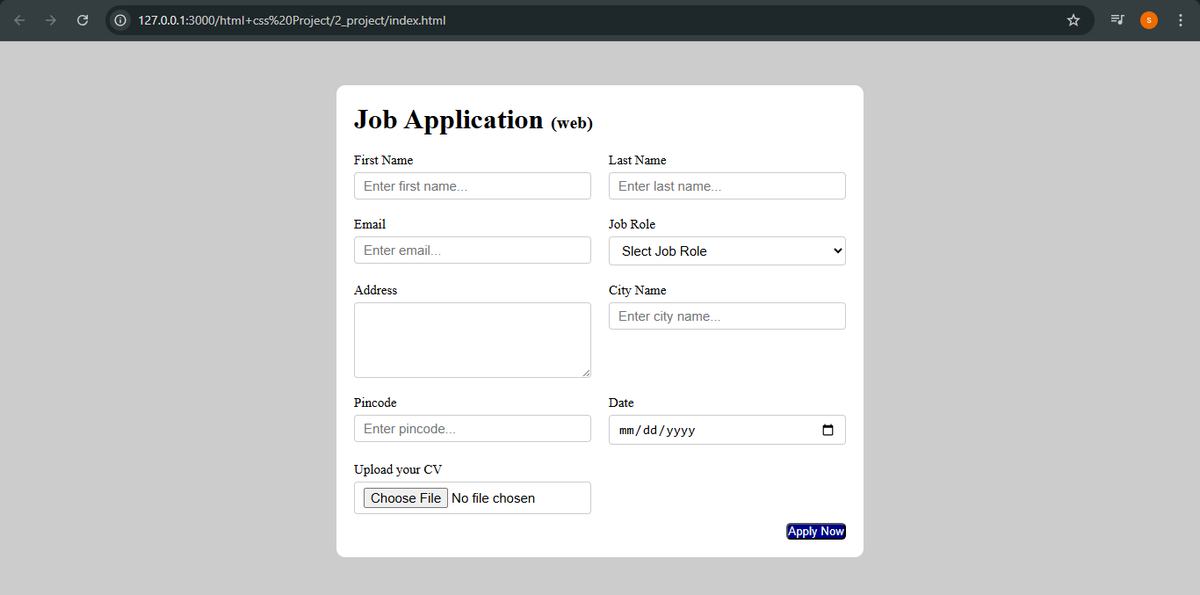
Today I have built a simple Job Application Form using HTML + CSS. This is just the beginning of my web development journey. More projects coming soon! 💻🔥.#HTML #CSS #WebDevelopment #CodingJourney #100DaysOfCode #LearnByDoing
12
2
36
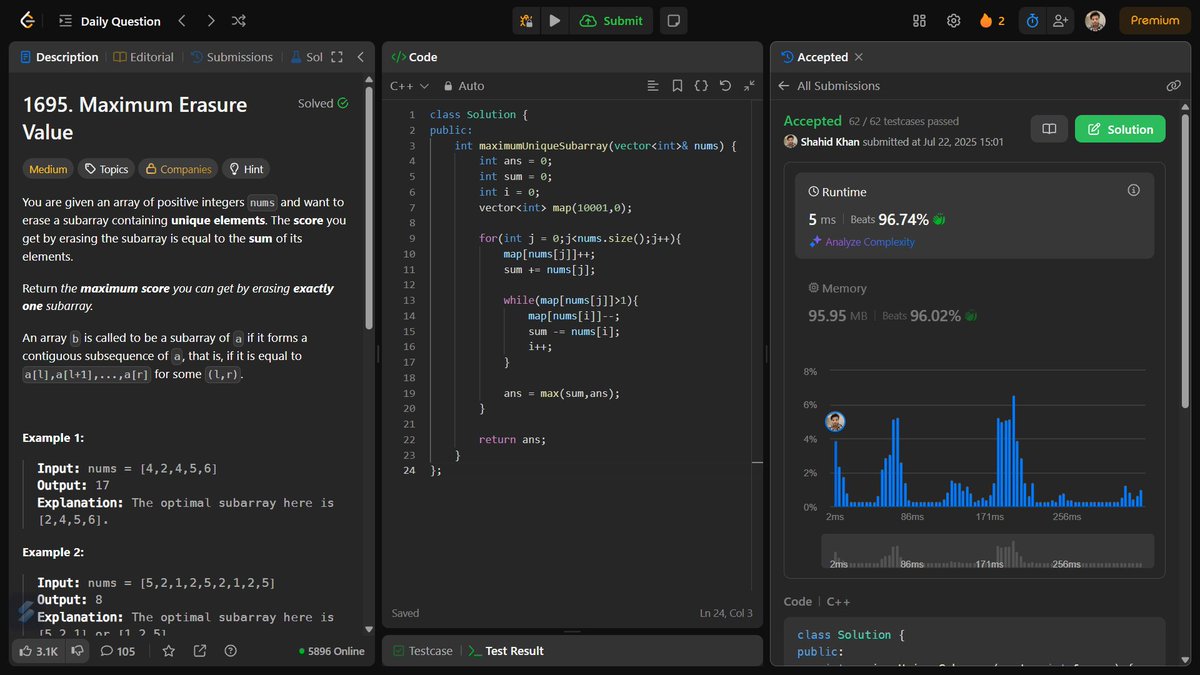
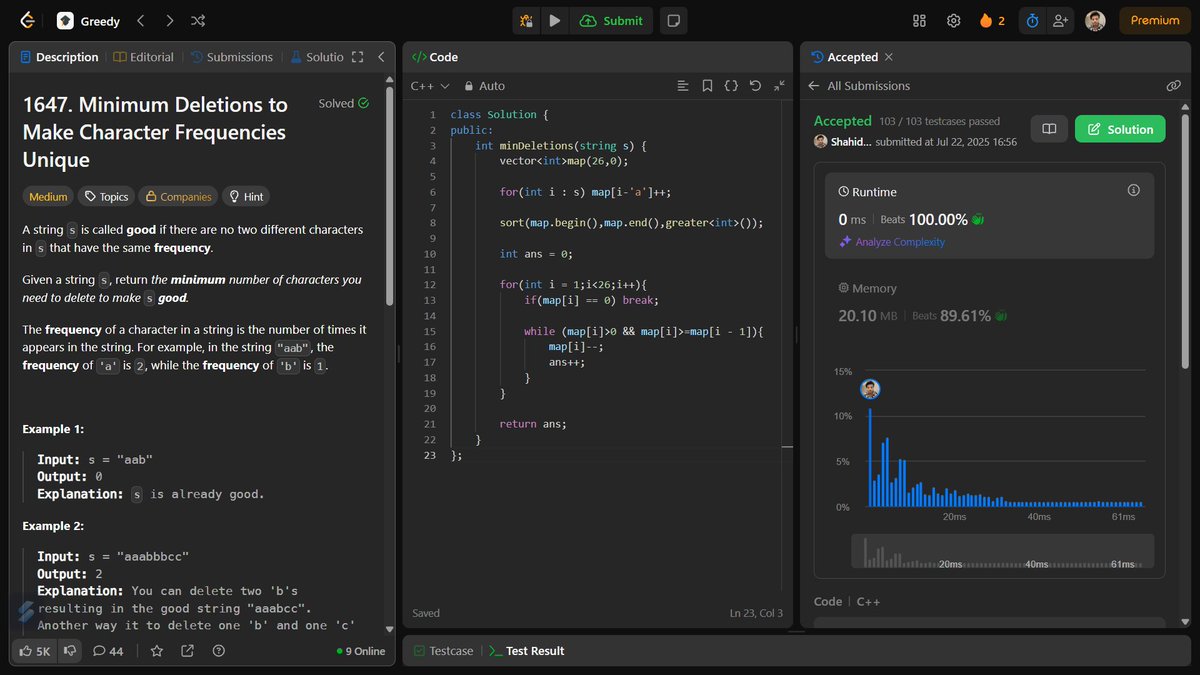
📌 Day 130 – #365DaysOfCode.🎯DSA.✅Maximum Erasure Value.✅ Min Deletions for Unique Freq.✅ Small Positive Missing Number. 🌐 WebDev.✅ Built a Profile Card Maker using HTML, CSS & JS. #LeetCode #BuildInPublic #DSA #LearnInPublic #DevJourney #CodingDaily #CodeNewbie
4
0
13
Built a Productivity Dashboard 🧠✨ using HTML, CSS & JavaScript.Features:.✅ To-Do List.📆 Hourly Planner.🔥 Live Quote API.🌤️ Weather (Delhi).⏱️ Pomodoro Timer.🌙 Theme Toggle + LocalStorage.Perfect for daily planning & focus!.#WebDev #JavaScript #Productivity #buildinginpublic
0
0
2
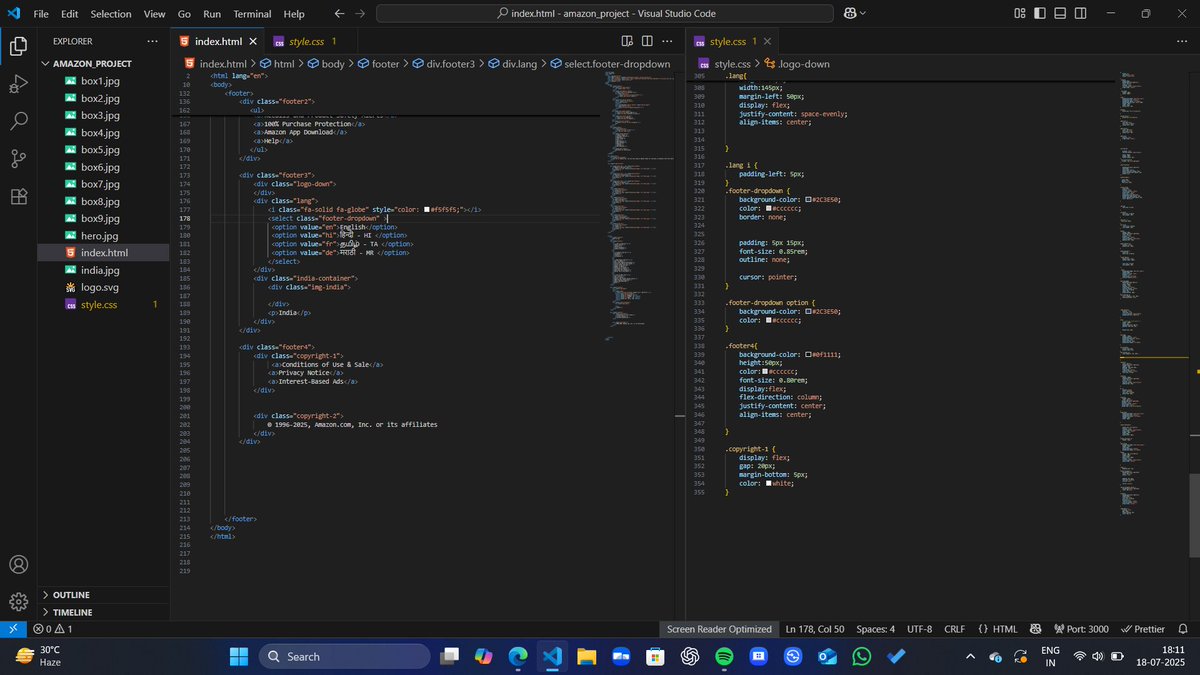
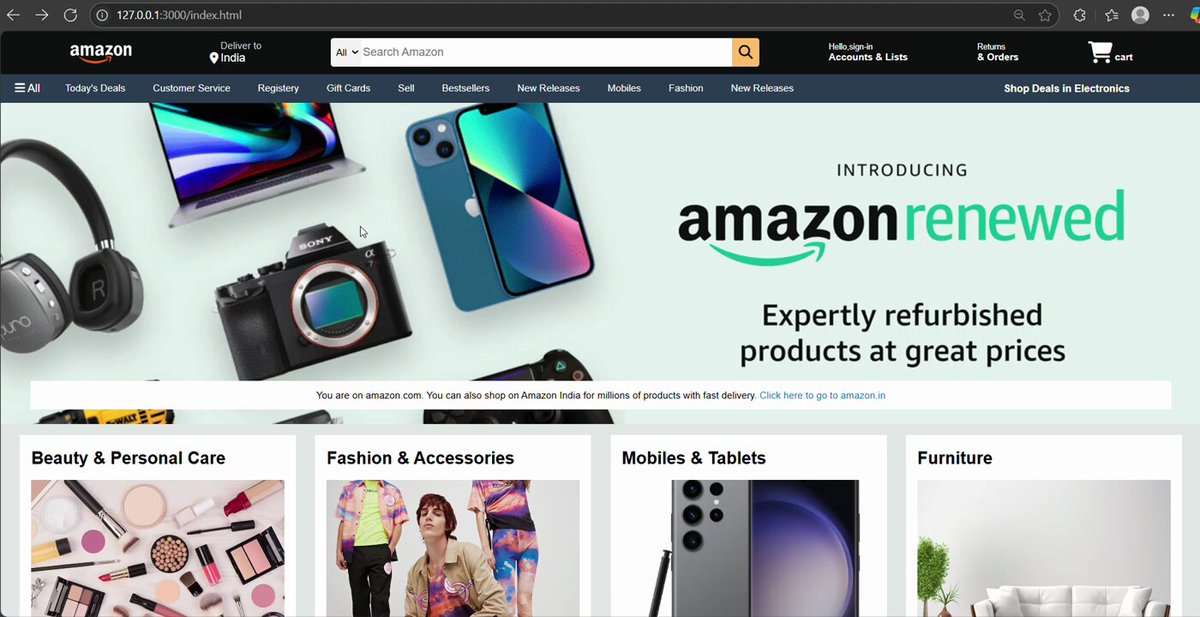
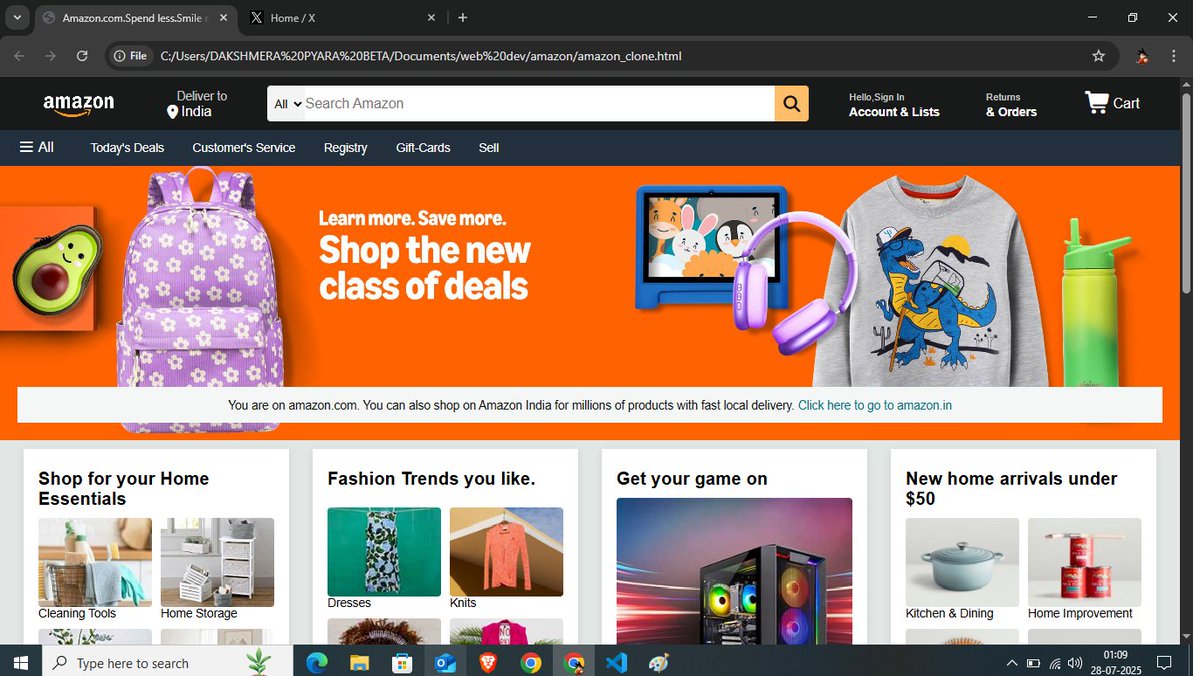
🚀 1 week into web dev & built my first project — Amazon clone landing page using HTML & CSS!. 📸 200+ HTML lines.🎨 355 CSS lines.🎥 Screen-recorded the result. Let’s connect if you’re into dev.#WebDev #100DaysOfCode
1
0
2
Day 1 of #100DaysOfCode 🖐️.Fresh start .- HTML and CSS lectures (revision).- Practiced DOM .- Updated personal portfolio . Didn't fail but took a pause. Time to get back to real work 📈. @ShradhaKhapra_ @ApnacollegeX
1
0
4
Sénégal Numérique SA recrute un(e) Développeur Front-End !.Vous maîtrisez HTML, CSS, JavaScript et les outils de maquettage (Figma, Adobe XD) ?.Poste en CDI basé à Dakar.Date limite : 18 août 2025.recrutement@senegalnumeriquesa.sn.Rejoignez une équipe dynamique au cœur de la
0
6
11
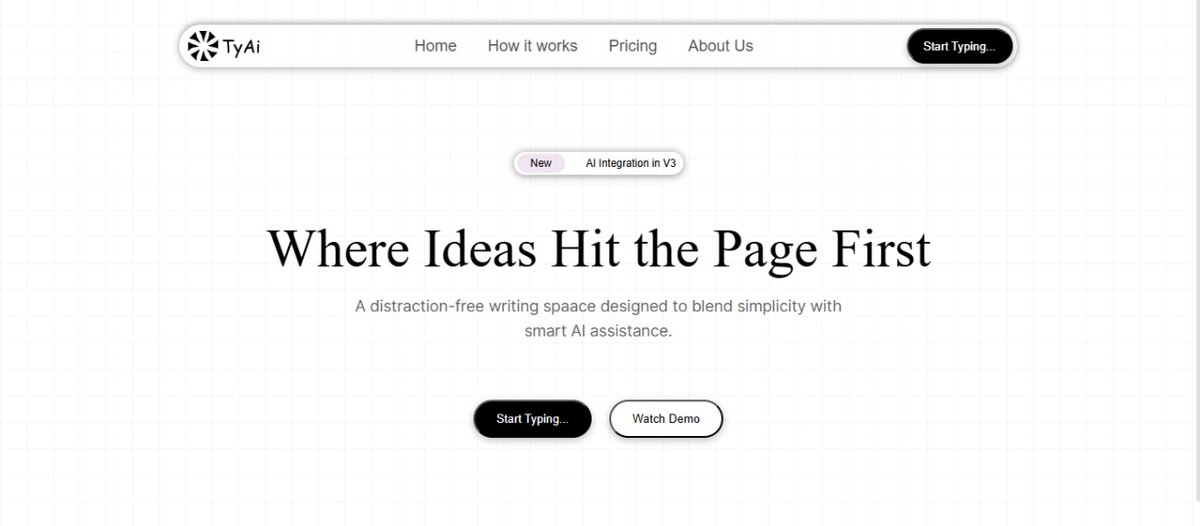
Just built a simple, clean, and responsive UI using only #HTML and #CSS . > Using HTML and CSS. > Responsive Design. Live : Day 4 of #100DaysOfCode. #FrontEnd #WebDesign #UIUX #CSSDesign #BuildInPublic #DevCommunity
2
2
15
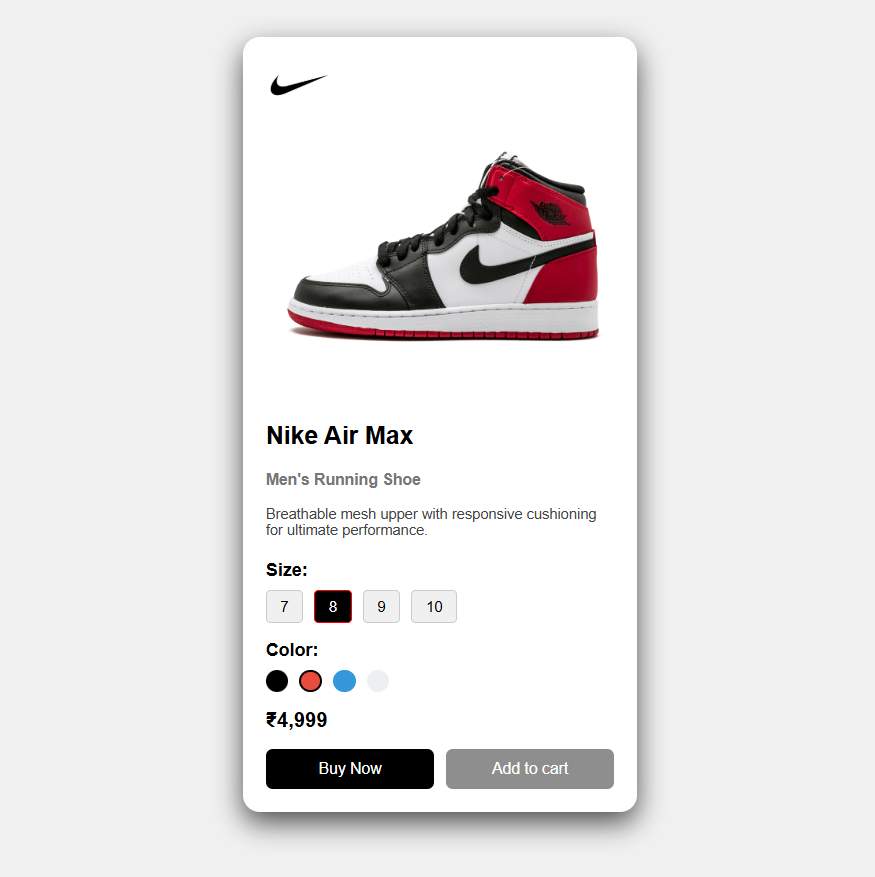
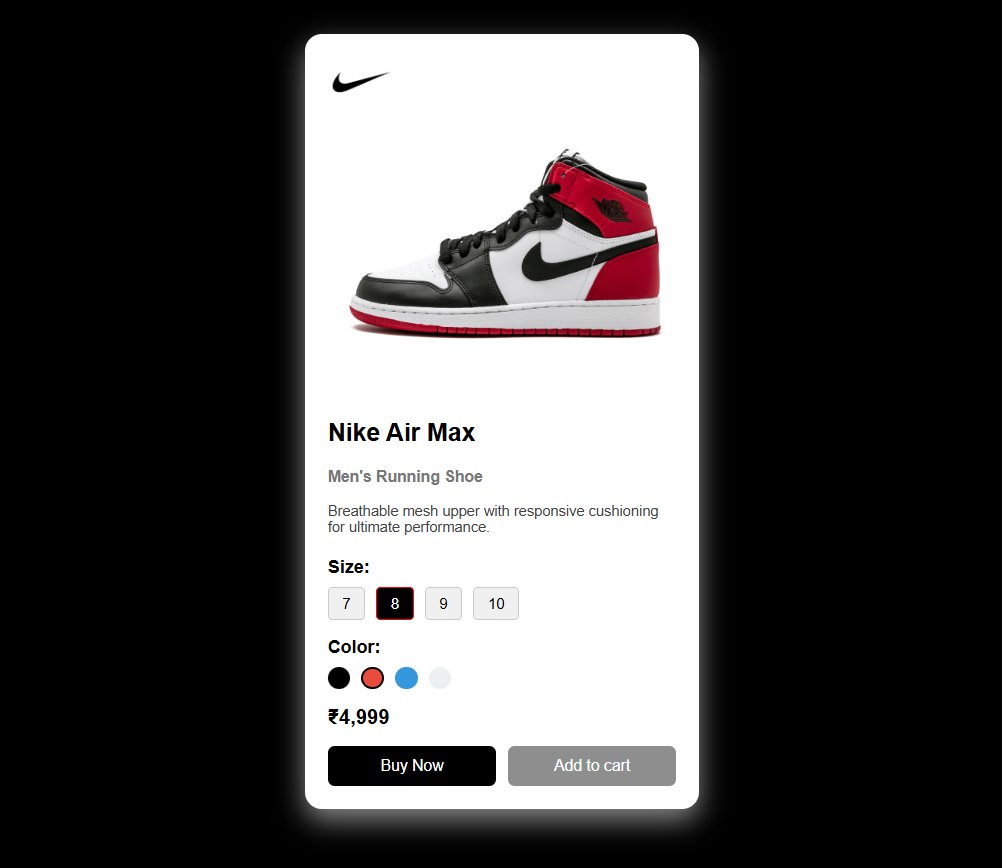
✨Day 27 of #100DaysOfCode .🛒Built a detailed product card layout using HTML & CSS!.👟Includes logo, product info, size/color selectors & action buttons. 📦Practicing UI details that matter in real-world e-commerce. Thoughts? Black or White?.#buildinpublic #CSS #Frontend #Web3
0
0
3
Built a Dynamic Background Color Changer!. > Built with #HTML, #CSS, and just a bit of JavaScript. > Learned about DOM manipulation and working with input[type="color"]. 💬 Feedback is always welcome!.#FrontendDev #100DaysOfCode #JavaScript #buildinpublic #UIDesign
1
0
8
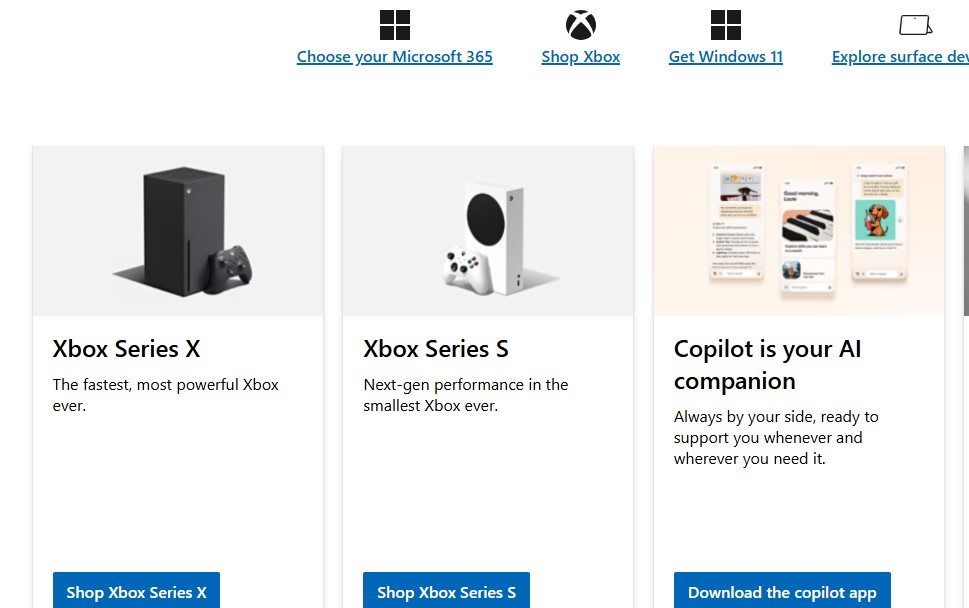
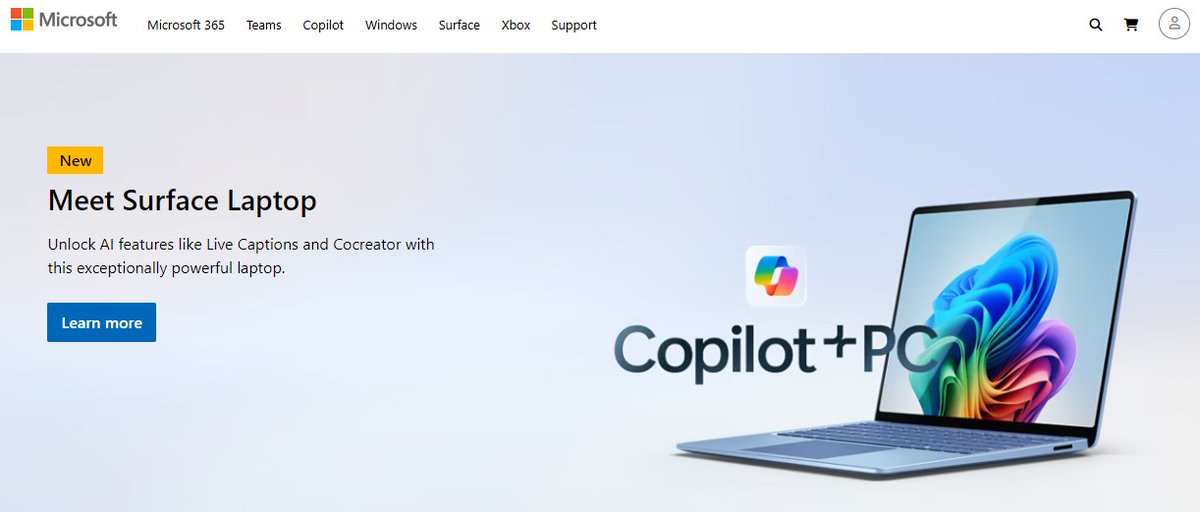
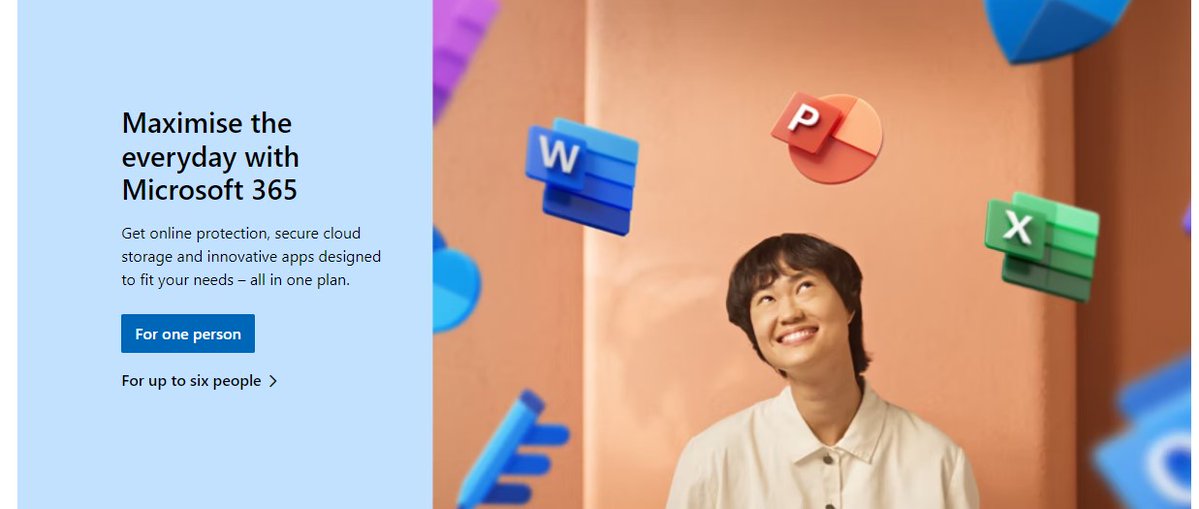
Day 15 of #100DaysOfCode ✅Completed my Microsoft website clone today! 🖥️✨ It looks almost like the official one—super proud of how it turned out! Learned a lot through this project 💪#WebDev #CodingJourney #HTML #CSS #Frontend
0
1
16
Day 32. Finished my HTML & CSS project 🔥.No bugs, just vibes. Looks clean, feels even better. Learned a lot — every line taught me something. Also touched JS today — loops, strings, and damn….that syntax? Fell in love 💻❤️.Confidence building. #100DaysOfCode #WebDev
0
0
5
Front-End Website Design - HTML5, CSS3, JavaScript. I decided to give the menu some transparency and add copyright to the footer. Gradually tweaking the design 👌. #HTML #CSS #JavaScript #WebDesign #WebDev #UIUXDesigner #Coding #CodingLife #CodingCommunity #Fadahunsi #Deji
0
3
3