Rajdeep Dey ✨
@Observer_x70
Followers
47
Following
348
Media
28
Statuses
159
https://t.co/9AVa6VFDtT AI&DS | Aspiring Data Scientist | Python | ML | Exploring the world of data | #100DaysOfCode
India
Joined May 2025
✨Day 29 of #100DaysOfCode .🚀 Deployed my fashion e-commerce project!.Learned so much about layout, styling, responsiveness & hover effects while building it from scratch. Live here: #buildinpublic #CONNECT #HTML #CSS #WebDev #Frontend #fashion
1
0
3
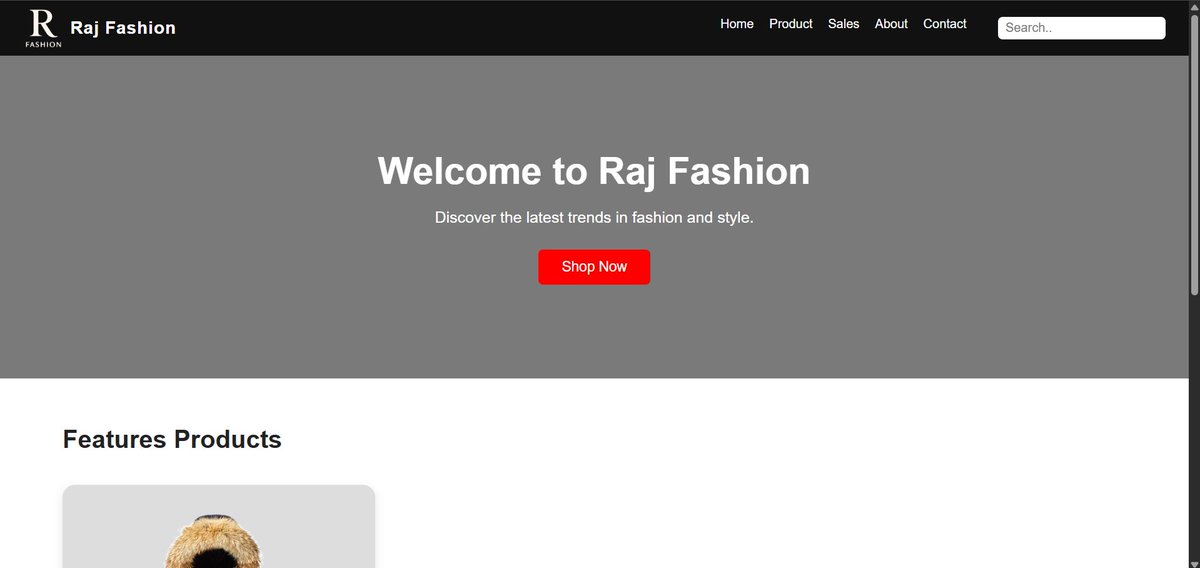
✨Day 28 of #100DaysOfCode .🚀Built the hero section for a fashion e-commerce site!.🧑🎨Added a bold heading, subtext & styled “Shop Now” button using just HTML & CSS. Minimal, clean, and responsive. Will add more products tomorrow! .#buildinpublic #CONNECT #HTML #CSS #WebDev
0
0
3
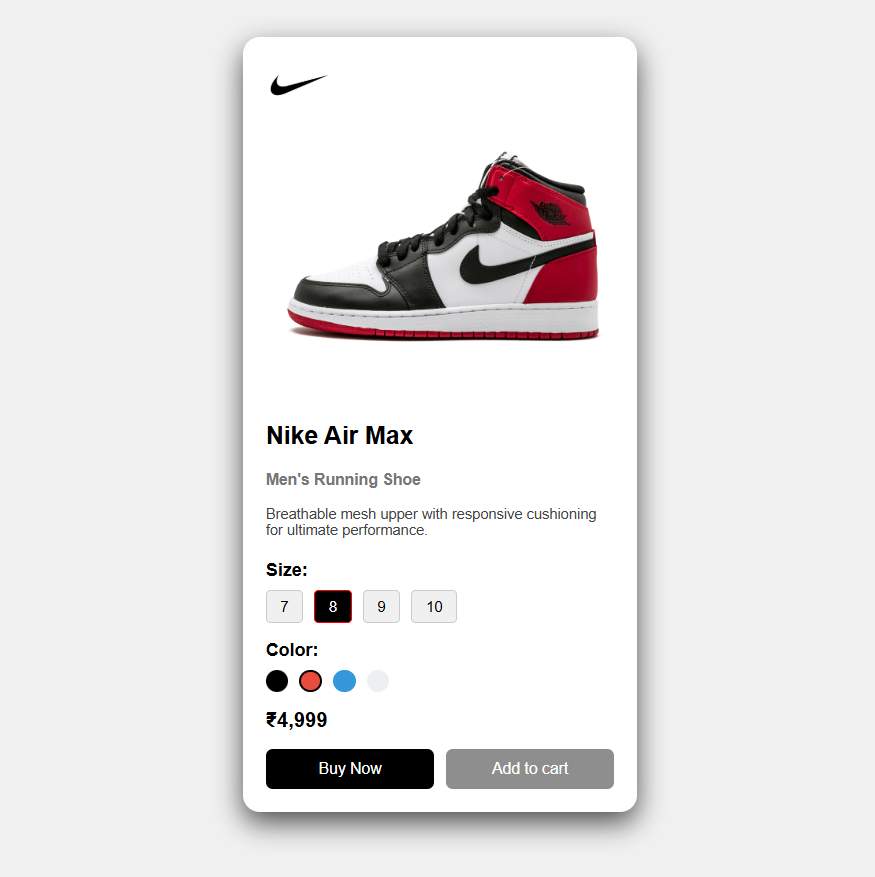
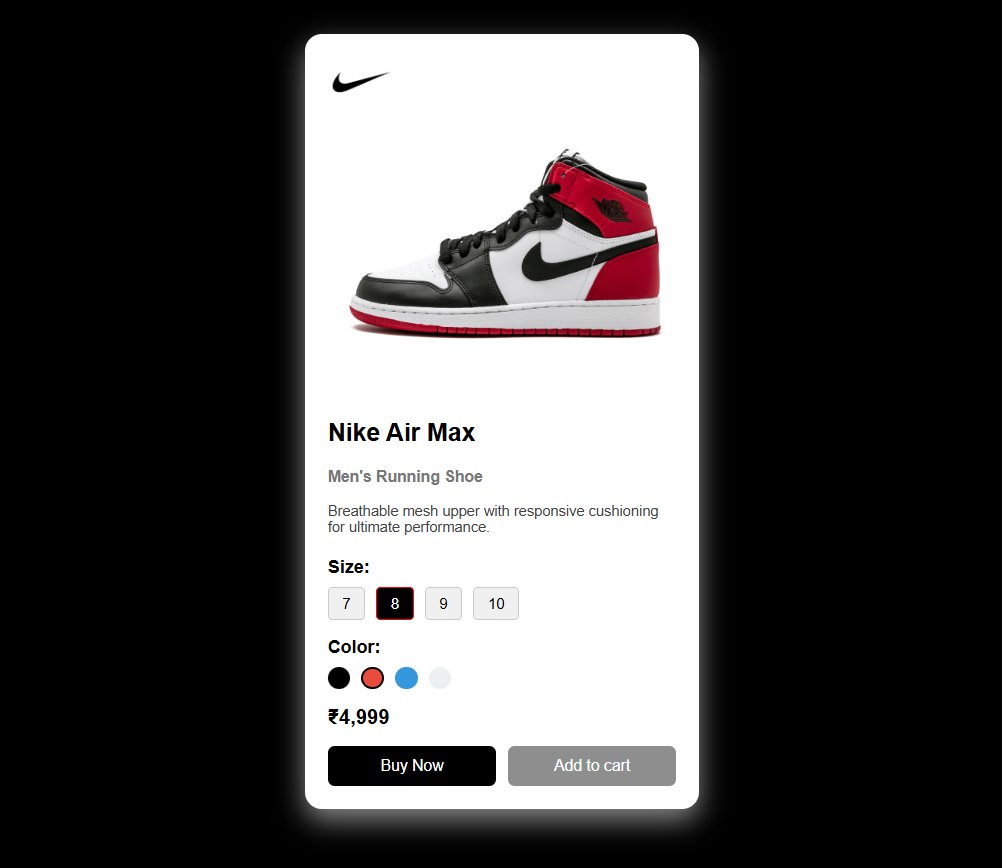
✨Day 27 of #100DaysOfCode .🛒Built a detailed product card layout using HTML & CSS!.👟Includes logo, product info, size/color selectors & action buttons. 📦Practicing UI details that matter in real-world e-commerce. Thoughts? Black or White?.#buildinpublic #CSS #Frontend #Web3
0
0
3
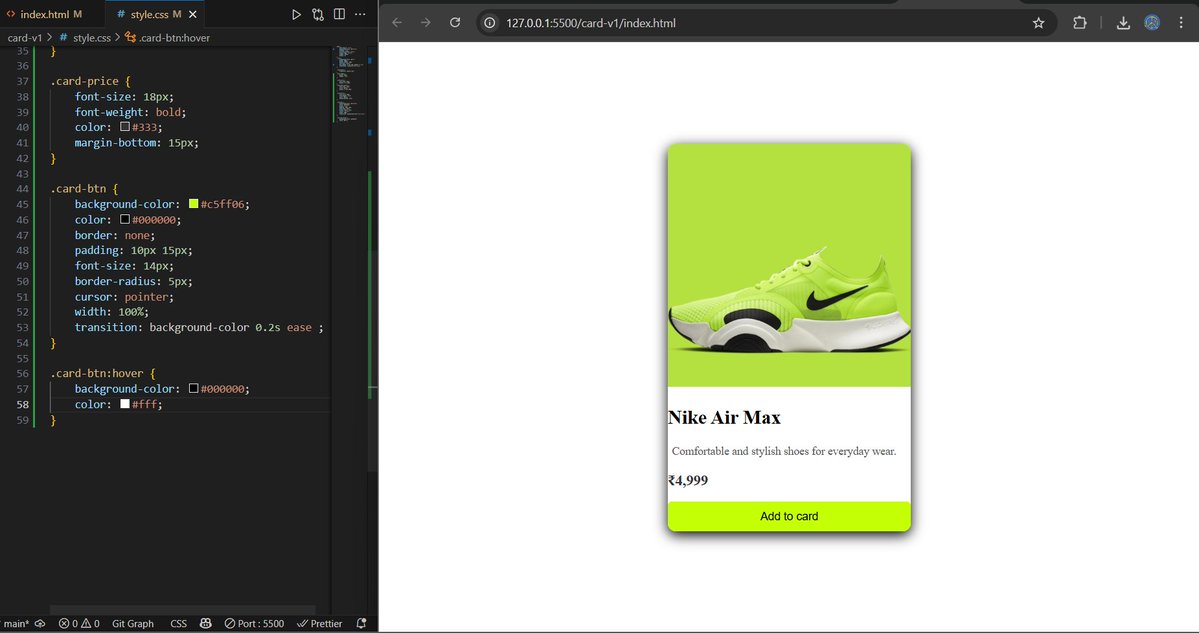
✨Day 26 of #100DaysOfCode .🎨 Built a sleek product card UI using HTML & CSS!.➕ Added hover effects, button transitions & polished layout. 🛍️ Practicing real-world UI components step by step. What UI should I try next? @SuperGrok .#buildinpublic #Connect #CSS #Frontend
2
0
6
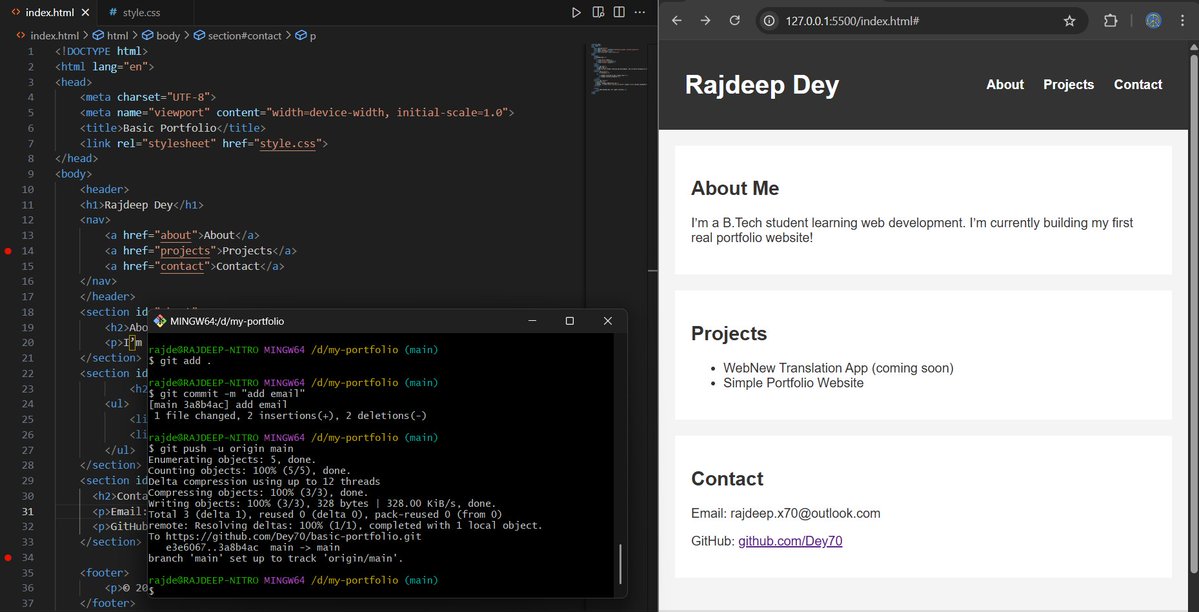
✨Day 25 of #100DaysOfCode .✅Built a basic portfolio.🔁Re-learned core HTML/CSS.💭 After learning Tailwind CSS made me realize how much I still need to grasp.Feeling confused, but I know this is growth in disguise.Still showing up. Still coding.#CONNECT #buildinpublic #WebDev
0
0
4
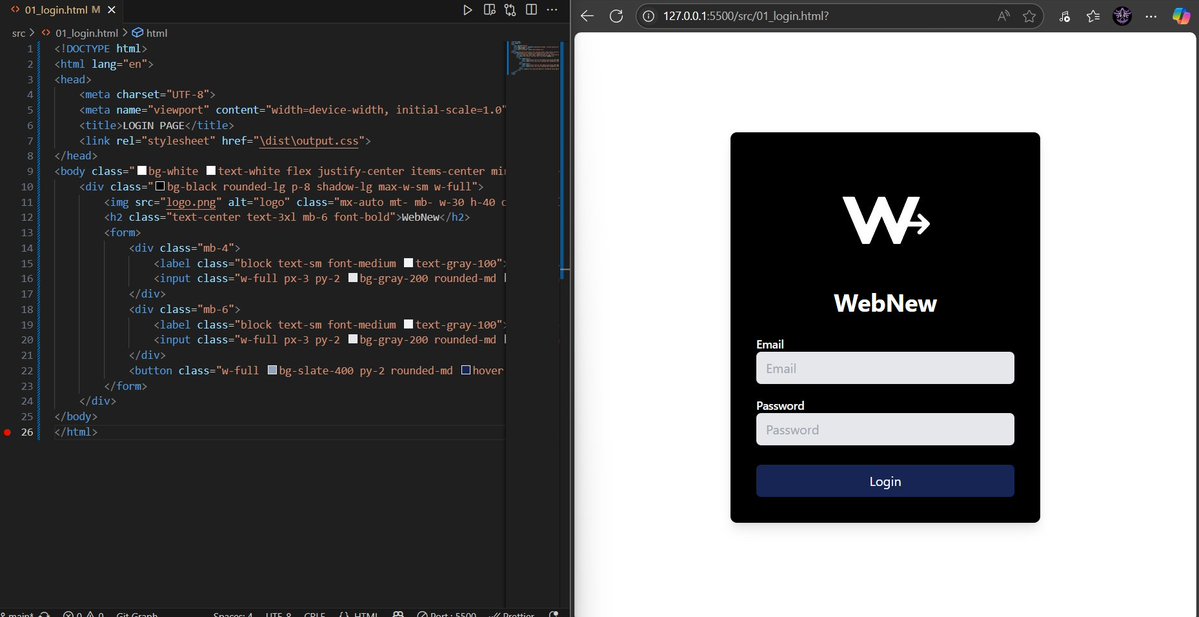
✨Day 24 of #100DaysOfCode .Tackled Tailwind CSS by building a login page. The struggle was REAL—class names felt like 🗝️📦, but progress! 🎯.✅ Fixed broken markup.✅ Styled inputs (after 10 tries).🚧 Still not "Tailwind fluent".#WebDev #CONNECT #buildinpublic #Frontend #CSS
0
0
2
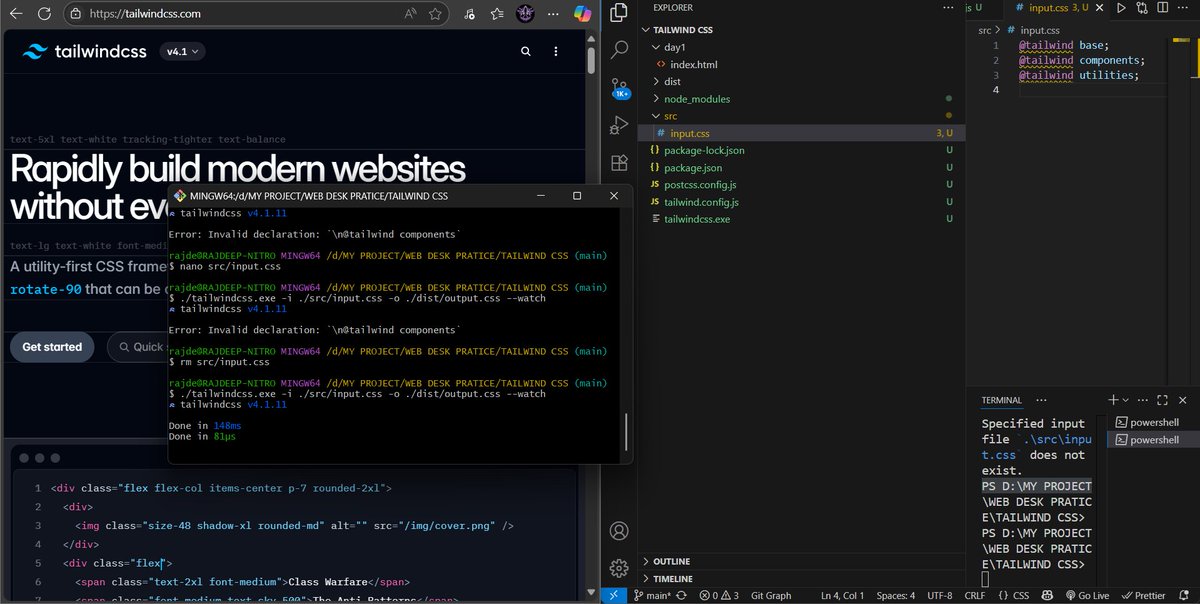
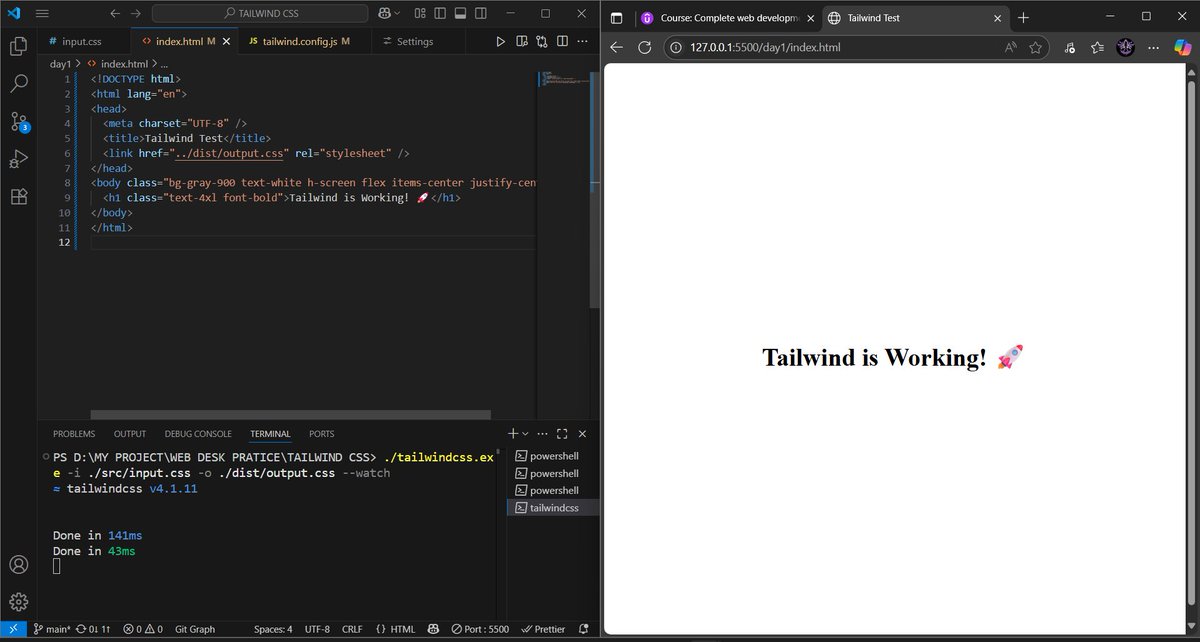
✨Day 23 #100DaysOfCode .CDN felt like cheating. Today's CLI battle:.🔥 7 install fails.🧹 3 cache cleans.VICTORY! Now I own Tailwind's workflow. The struggle sticks better than shortcuts. (CDN = training wheels 😉).#BuildInPublic #thestruggleisreal #tailwindcss.
0
0
5
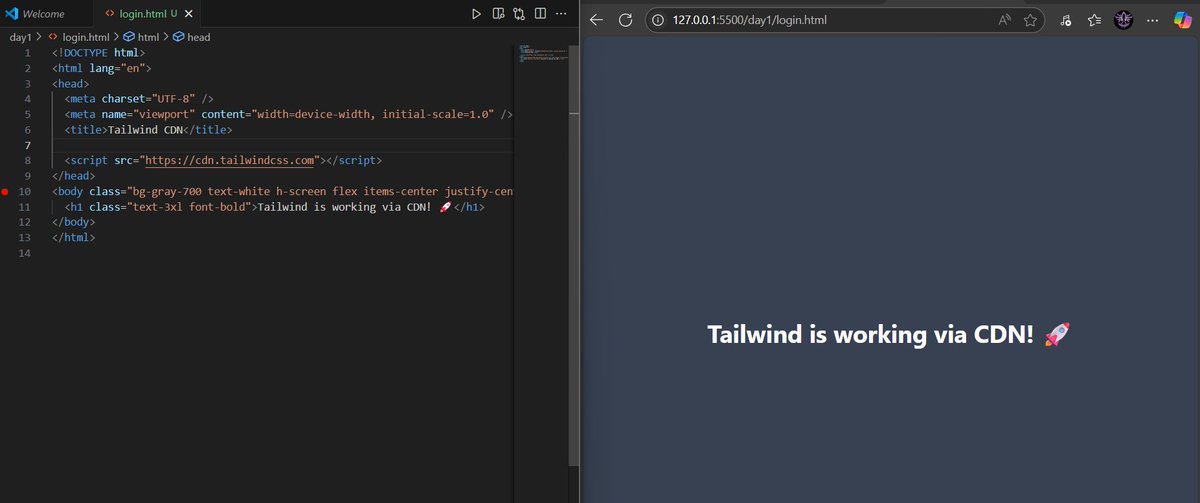
✨Day 22 of #100DaysOfCode .Spent hours debugging Tailwind setup with CLI… nothing worked 😩.Switched to CDN and boom—instant success! 🎉.Sometimes simpler is better. Anyone else had a similar struggle setting up Tailwind? 😅.#buildinpublic #CONNECT #webdev #tailwindcss
0
0
4
✨Day 21 of #100DaysOfCode .Took me hours to set up Tailwind CSS locally 😤.❌ npx failed.❌ CLI missing.🛠 Had to download the .exe manually.✅ Finally got output.css building with --watch.Setup hell is real 😮💨.Ever struggled this much for one tool? @X .#buildinpublic #CONNECT
1
0
4
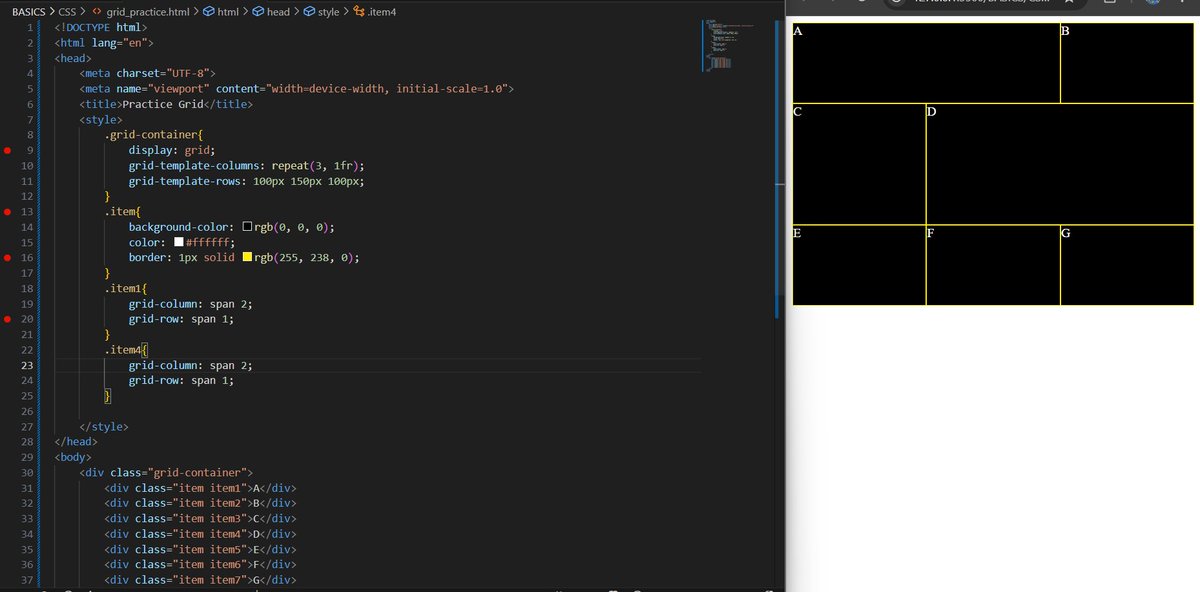
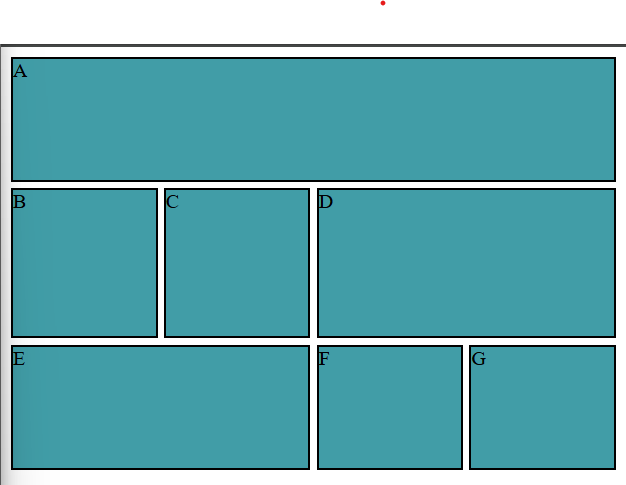
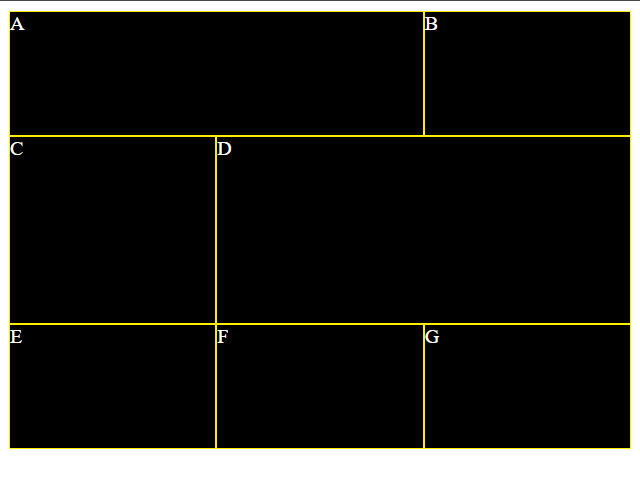
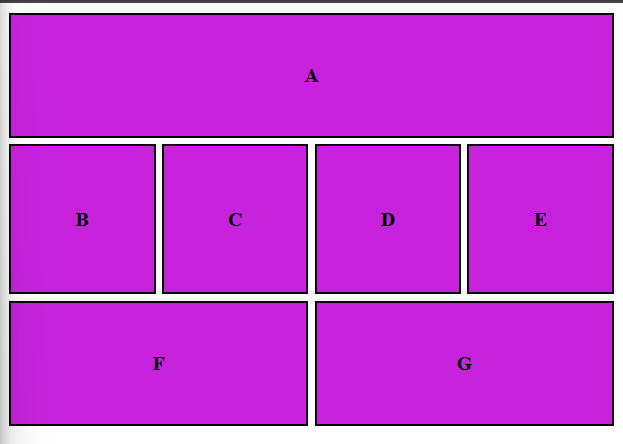
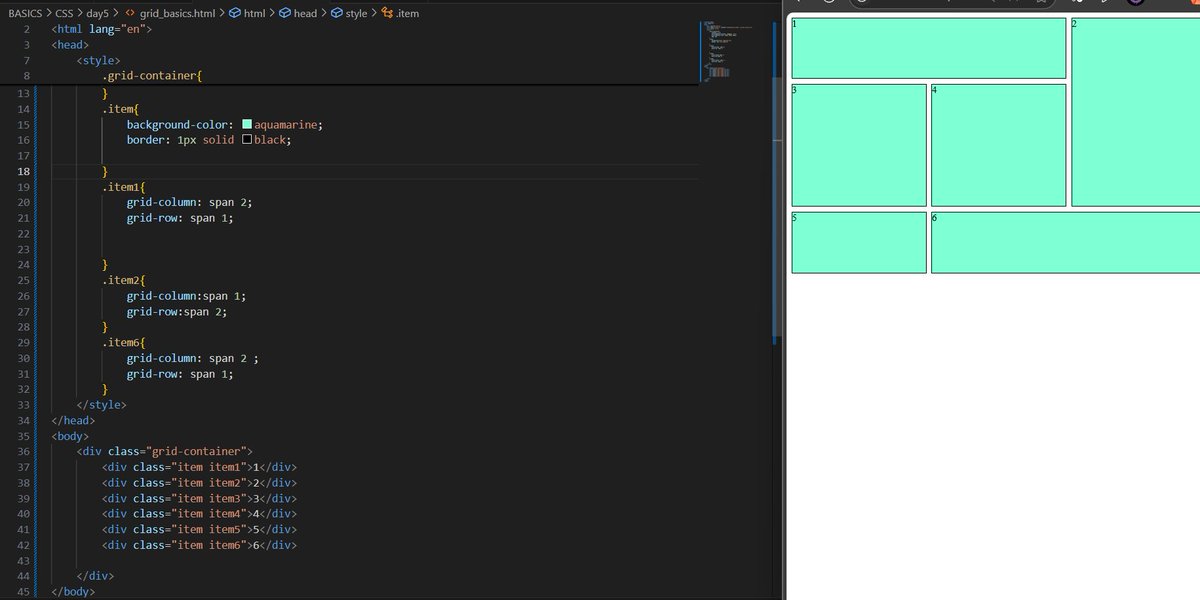
✨Day 20 of #100DaysOfCode .Spent today practicing more CSS Grid layouts!.Tried different grid-column & grid-row spans to reinforce positioning logic.Feeling more confident aligning complex layouts.What layout challenge should I try next?.#buildinpublic #Connect #CSS #Frontend
1
0
3
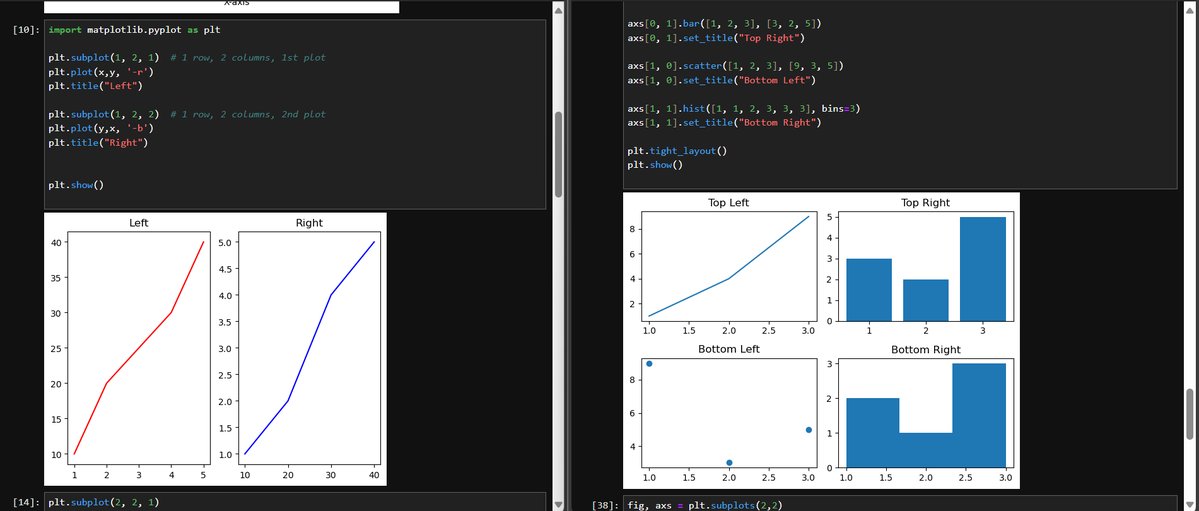
✨Day 19 of #100DaysOfCode .📊Started learning Matplotlib!.Tried subplot() & subplots() for layout, and played with line, bar, scatter & hist plots. Python just got visual—loving it!.Any beginner tips? @X .#buildinpublic #CONNECT #Python #dataviz #Matplotlib
0
0
2
✨Day 18 of #100DaysOfCode .Created a grid-based image gallery using CSS Grid 🖼️.🎯Practiced row/column spans.🧪Added hover blur with backdrop-filter.Smooth layout + subtle effects =🔥.How do you spice up image UIs?.#buildinpublic #Connect #csslingorm #WebDesign
1
0
3
✨Day 17 of #100DaysOfCode .Practiced CSS Grid today!🧩.🔸Used grid-column & grid-row to span items across layout.🔸Created a custom tile-like structure.Grid is such a powerful tool-next up: responsive design. What’s your fav CSS layout trick?🤔.#buildinpublic #CONNECT #CSS
0
0
6
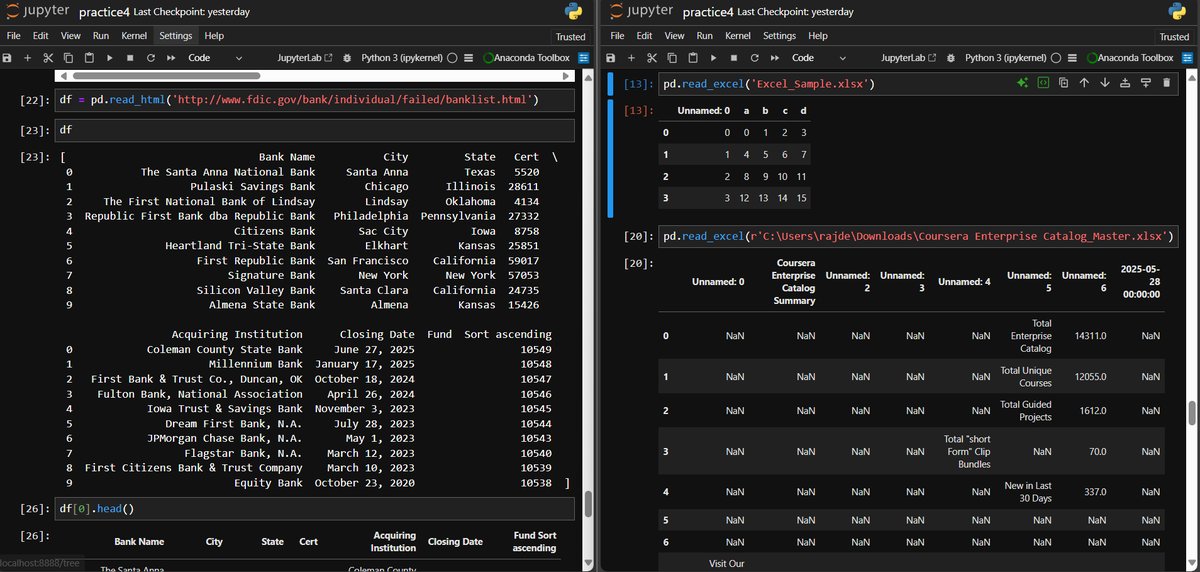
✨Day 16 of #100DaysOfCode .Dived deep into Pandas operations today:.Arithmetic & statistical ops 🧮.Conditional filtering & .apply() tricks.Input/output with CSV, Excel & SQL via SQLAlchemy.What’s your go-to SQL + Python stack?.#buildinpublic #Connect #Python #DataScientist
1
0
7
🎉 I just unlocked Self Starter badge on @hashnode. Learn more and participate here 👉 .
hashnode.com
0
0
0
👋 Just launched my About the Blog page!. I’m documenting my #100DaysOfCode journey — learning web dev, data science & AI in public 🚀. Check it out on @hashnode:.🔗 Let’s connect 👇 @Observer_x70.#buildinpublic #CodeNewbies #devjourney #CONNECT.
1
0
2
👋 Just launched my About the Blog page!. I’m documenting my #100DaysOfCode journey — learning web dev, data science & AI in public 🚀. Check it out on @hashnode:.🔗 Let’s connect 👇 @Observer_x70.#buildinpublic #CodeNewbies #devjourney #connect.
0
0
1
✨Day 15 of #100DaysOfCode .Designed a clean “Coming Soon”landing page!.🎨Used SVG waves for a modern background.🖼️Styled layout with Flexbox & gradients.🚀Pushed everything to GitHub.What’s your go-to technique for styling hero sections? @grok .#WebDev #CONNECT #buildinpublic
0
0
3
🧠 Day 14 of #100DaysOfCode.Practiced Pandas today:.✅ Created random DataFrames with randn().✅ Used .iloc[] & .loc[] for indexing.✅ Built DataFrame from a Python dict.What’s one Pandas method you use the most? .#Python #DataScience #buildinpublic #connect
0
0
4