Explore tweets tagged as #githubdesign
We had an amazing evening hosting the #Config2024 Dev Community Event at our GitHub SF office! 🎉 Huge thanks to everyone who attended and asked insightful questions. Stay tuned for the session recordings dropping soon to YouTube! 💻🔧 #Figma #GitHub
3
8
38
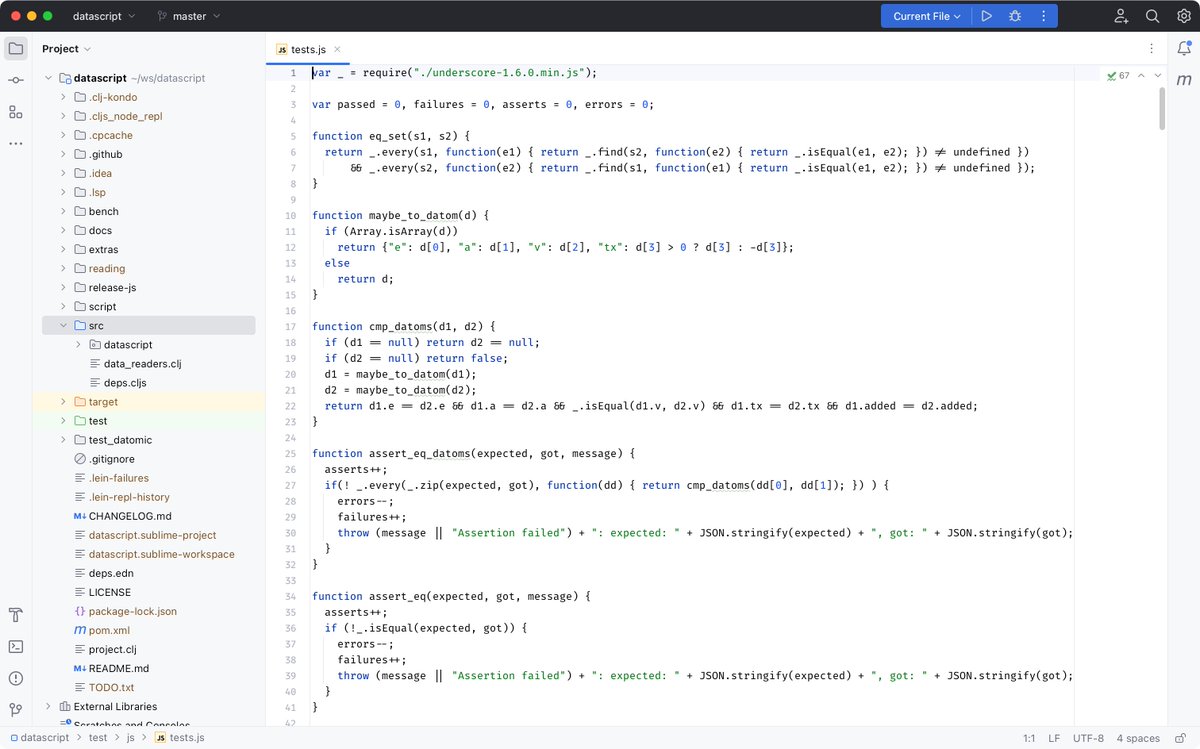
We’re at the point in our timeline where IntelliJ IDEA (full-blown IDE) looks more lightweight than Github code browser. Yes, seriously. Good job, @jetbrains! @githubdesign, take note
8
11
69
A couple of pics to remember this fantastic @BilboStack edition!.Last year I've had pleasure to see @glorialangreo there and this year I went to talk about "What’s new in accessibility? WCAG 2.2 at glance." . Thanking @githubdesign and my manager @adrianmg.for continuous support!
1
6
22
We're excited to be hosting an event with @Figma before #Config2024 🥳. You’ll hear from @GitHub designers, developers, and researchers, about their work on design systems, accessibility, brand, and AI. Learn more and register:
1
21
128
I would love to see @githubdesign pay a bit more attention to how their site works on mobile. It seems like every new feature comes with a new glitch on Mobile these days. I did file issues but the search bar has been super hard to use for months. I can't image nobody knows?
3
0
5
Huge thanks to @Figma for partnering with us to host a Dev Meetup as part of #GitHubUniverse! 🙌 It was an awesome opportunity to meet developers using both @GitHub and @Figma as part of their workflows and share a bit of GitHub Copilot magic 🪄🧙.
1
7
45
Very sweet shout out to @broccolini's talk from former @githubdesign taryn before she introduces the duolingo team 🥹❤️
2
0
4
📣 Hot off the press! Check out the YouTube playlist from our recent Dev Community Event with #figma! On-stage content was centered around innovation and collaboration in design and development via 3x lightning talks and a panel discussion. ⚡️🎤.
1
5
22
hi @githubdesign i know there's probably a good reason why projects looks the way it does but PLEASE consider changing the topbar to be the same color as the navbar. it just. looks horrible with the normal color i think
1
0
0
@broccolini Our @githubdesign group tried our best to make @tooaverage's talk but it was already full when we got to the door.
2
0
8
First half of our internal LGTM 👍🏽 Design Conference @githubdesign is a fact! This gorg sketch captures allll the things that happened 😍Thank you @ddddarby ❤️
0
0
1