Explore tweets tagged as #futurewebdeveloper
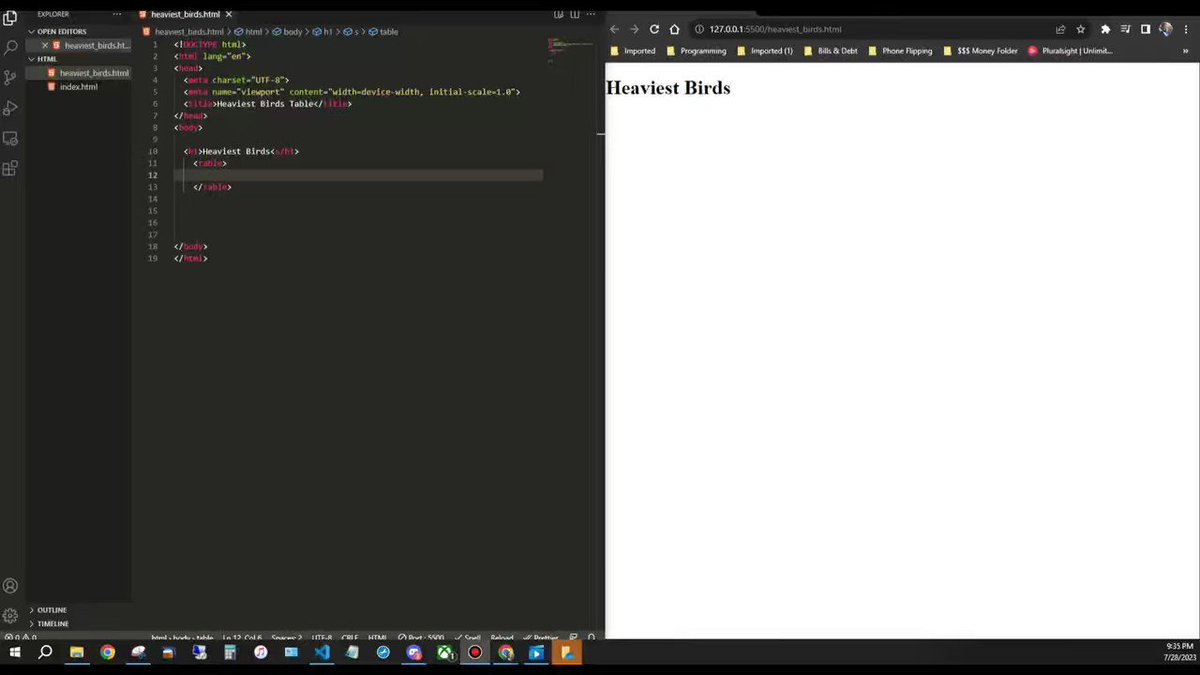
Day 6 of my #100DaysOfCode challenge. Starting to get more in depth learning about tables. Adding rows, headings & data. Just the HTML portion with no styling yet. #FutureWebDeveloper
0
0
2
Look like a bad bitch after wisdom teeth removal 🤣🙌🏾😩 #futurewebdeveloper #collegebound #blackgirlsincode
0
0
1
So ayun Tuloy ang Pag-aaral 💻📒😴 . #FutureProgrammer .#FutureWebDeveloper .#FutureGameDeveloper . Pero I HATE CODES paden HAHAHAHAHAHAHA
1
0
3
Just remember HTML . #loyaltythameem #webdevelopment #futurewebdeveloper #html #htmlbasic.@loyalty_thameem #Loyalty_Thameem
0
1
3
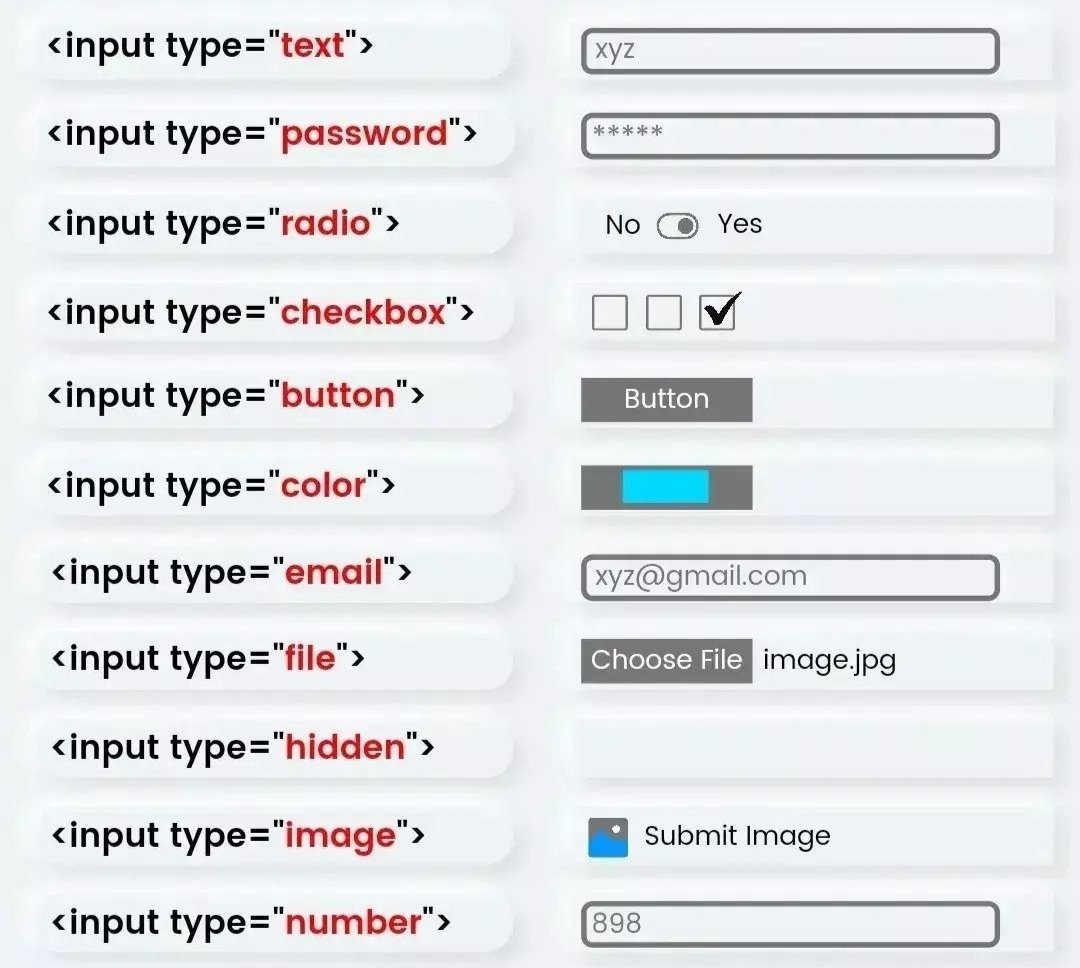
INPUT TYPES IN HTML. Just remember HTML . #loyaltythameem #webdevelopment #futurewebdeveloper #html #htmlbasic.@loyalty_thameem #Loyalty_Thameem
0
0
1
Day 3 of my #100DaysOfCode challenge. I learned HTML elements that use hyperlinks to navigate to a website & the image element to add images into your page. I’m thankful I can go at my own pace and start over as much as I like to learn the basics! #FutureWebDeveloper
0
0
5
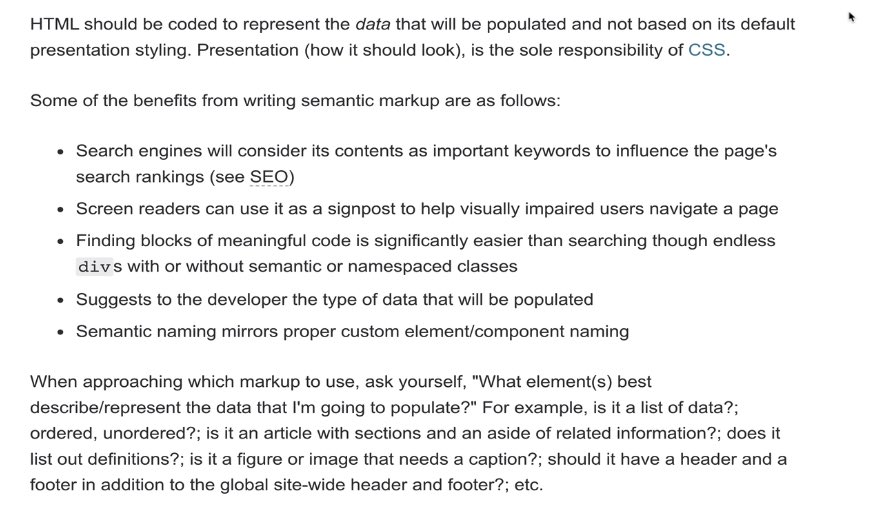
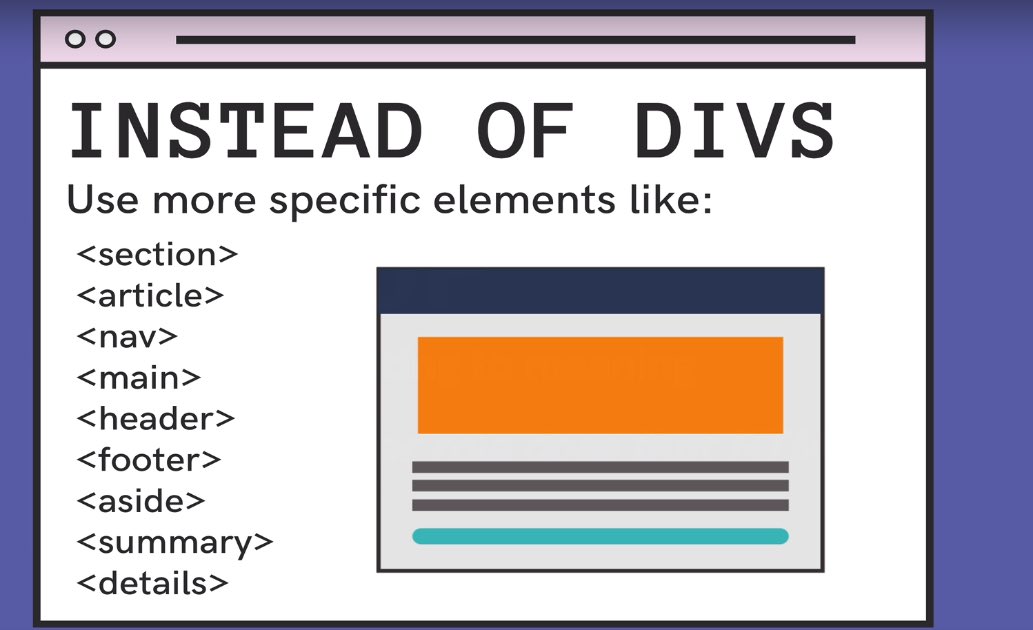
Day 5 of my #100DaysOfCode challenge. Another day learning basics. Learning about HTML Semantics & giving your code meaning. Your code can be easier to navigate. Also learned that using the semantic elements will fare better than using a lot of DIV elements. #FutureWebDeveloper
0
0
3
#100daysofcode (Day 18 of 100) 3 day hiatus now over. Spent 3 days with no WiFi but best believe when I got to the airport I got in some work 💪🏾 #webdevelopment #futurewebdeveloper #webdeveloperphilly
0
3
7
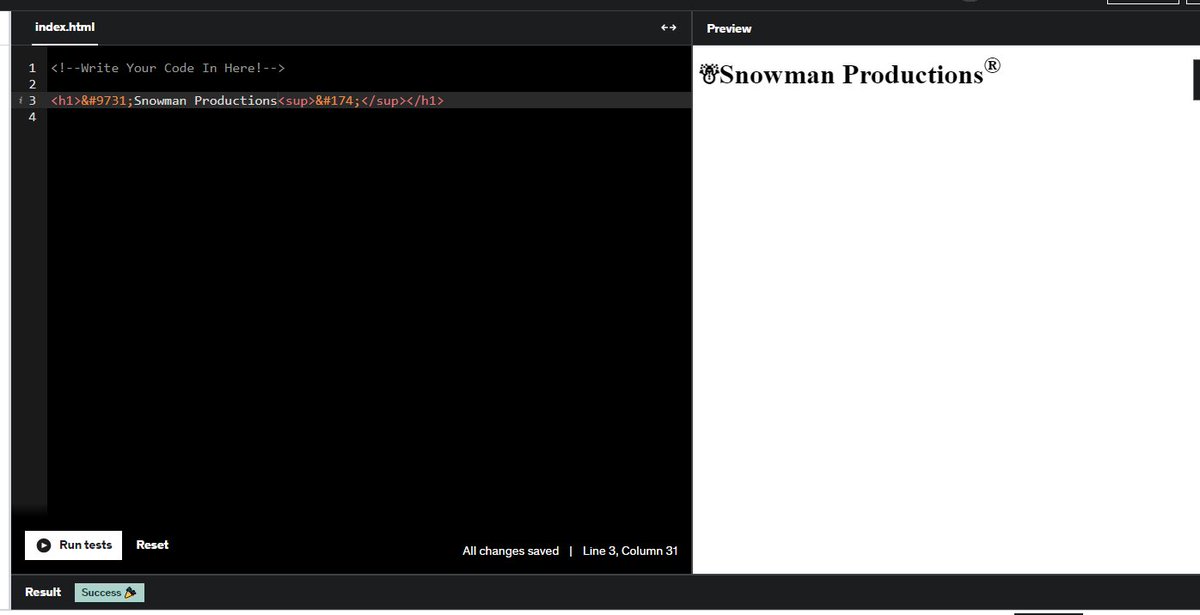
Day 4 of my #100DaysOfCode challenge. Learned about “HTML Entity Codes” also learned about using subscript & superscript elements. #BackToBasics #FutureWebDeveloper
0
0
2
How can we even concentrate when this adorable guy from @HansensPool is in the house?! #futurewebdeveloper
1
0
1
#loyaltythameem #webdevelopment #futurewebdeveloper #html #htmlbasic @Google.@YouTube @100DaysOf2020.Web developer vs Web designer
0
0
2
My daughter had her 2nd session w/Girls Code Club @lancscifactory She's so excited to make her website! #futurewebdeveloper #GirlsWhoCode
0
1
5
Day 18 of my #100DaysOfCode journey. Learning about responsive website design using “MEDIA QUERIES”. Media Queries gives us the ability to style a webpage to be responsive on all devices. Such as PCs, Phones & Tablets. #TechLife #FutureWebDeveloper
0
0
0