Explore tweets tagged as #foreach_and_map_javascript
I mad a video that explains the difference between #map and #foreach in #javascript. 🚀 #codinglife #techcommunity #learntocode #devlife #webdev #webdevelopment #code #programming #video
0
0
3
Thread time 🧵 . Topic : Struggling with loops in JavaScript? .Map and forEach can save the day! Let's dive in. 👇 #javascript . Retweet to help a dev out!🔥. Ex: Items (Array elements) on conveyor belt (forEach). Transformation station (map) creates new items (modified array)
1
1
1
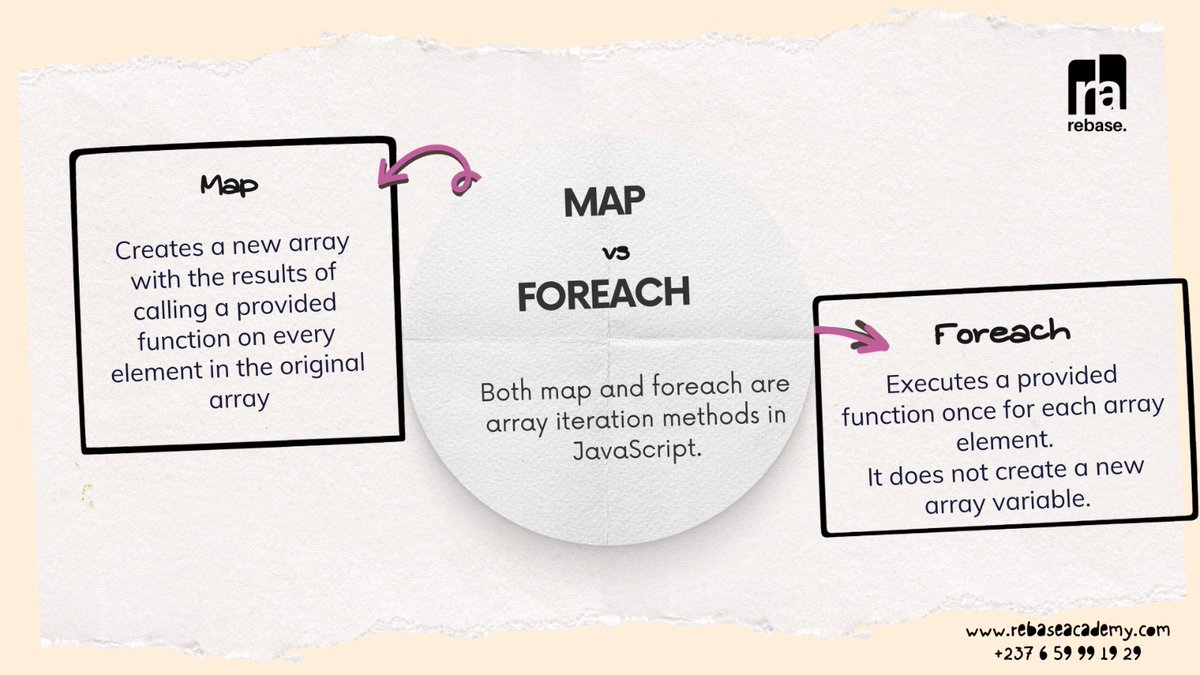
Did you know that JavaScript offers two powerful methods for iterating through arrays? 🤔 Meet 'map' and 'forEach'!. #RebaseAcademy #programming #javascript #JavascriptLearning #javadeveloper #coding #techtips
0
1
3
One key difference between map and forEach array methods. #javascript .#frontenddevelopment .#buildinpublic
0
0
0
Just spent some time studying and practicing with forEach and map in JavaScript. These methods are super useful for working with arrays! 💻🚀 #JavaScript #coding
2
0
13
Day 13 of #100DaysOfCode. 💊 Encapsulation.🗓️ 13-May-2024. Productivity Rating: ⭐⭐⭐⭐. 💻 Development.- Method overriding.- Static keyword in #javascript .- Encapsulation.- var, let and const.- Hoisting.- Arrays.- push, pop, shift, unshift.- filter, map, reduce.- forEach loop
0
0
18
1/5.Are you confused about the difference between the map() and forEach() functions in Javascript? Here's a thread to clear things up. #javascript
1
0
0
#day11 #100DaysOfCode .-today discovered a lot about array methods (Map,filter,reduce,find) and used it in the real world project.-Learnt difference between forEach() and Map. -did challenges on arrays and its methods.-building Bankist app using javascript.#javascript .#Code
0
1
21
Day 13 of learning #JavaScript:. Learnt about callbacks and array methods: .forEach() & .map()!. Learnt how callbacks handle async tasks like file reading etc, . And also how .forEach() applies functions to each element, while .map() creates new arrays!. #100DaysOfCode #threejs
0
1
4
It's all making sense and understanding. learnt about looping arrays,map and set using forEach method #javascript
2
0
5
JAVASCRIPT: Difference between .map() and .forEach() function. 1) .map() function. This is a JavaScript array method and built-in Higher-Order Function that creates a new array with return value of 👇. #javascript #codinglife.#CodingJourney #coding
1
0
0
Day 52 : Today I discovered forEach array method and map , filter & reduce in JavaScript.🎉.Can't wait to explore more!✨. #100daysofcode #letsconnect #codenewbie #buildinpublic #WebDev
2
0
3
Here's a list of essential #JavaScript array methods that every developer should know in 2023:. 1. forEach(): Iterates over each element in the array and executes a provided function. 2. map(): Creates a new array by applying a function to each element in the original array. 3.
1
2
4
Swipe through to learn about the differences between forEach() and map() #JavaScript array methods ➡️ and check out the full post here: #coding #learntocode #codingtip
0
0
4
DAY 39 of #100DaysOfCode, ending the week by implementing most of things I learnt about some essential string and array methods like the find(), forEach(), map(), and join() in building a music player app. #freecodecamp #100daysofcodechallenge #javascript #LearnInPublic
2
0
12
Day 60/365. 8 hrs Coding: Built a dynamic listing project using JavaScript's forEach, filter, and map!. ❌ Workout missed.✅ Reading done. #CodingJourney #365DaysOfCode #100DaysOfCode #WebDevelopment
0
0
16