Chidera (Di Maria) Humphrey
@ChideraCode
Followers
206
Following
1K
Media
89
Statuses
2K
React/Next.js | Technical Writer | Building Fast, Scalable Frontends. Scaling my dev & writing career from $200/mo - $2k/mo. Email me: [email protected]
Joined May 2022
Just launched my website:. Hire me for your web development and technical content writing needs. #buildinpublic #webdevelopment.
chiderahumphrey.com
Freelance web developer and technical writer specializing in Next.js, React, and modern JAMstack solutions.
0
0
1
If you’re a SaaS team struggling to turn dev features into engaging tutorials. I can help. DM me “tutorial” and we’ll discuss how we’d approach your product. #technicalwriting #saas #devrel #contentstrategy.
0
0
0
RT @freeCodeCamp: Scope, closures, and hoisting are key concepts in JavaScript. They play a critical role in the way variables and functio….
0
20
0
Performance optimization. Optimizing your headless CMS Next.js performance isn't just for users; Google loves fast sites too. Focus on: .- pre-rendering and SSG.- optimized API calls.- image optimization. #buildinpublic #nextjs.
thebcms.com
Improve headless CMS performance in your Next.js app with smart techniques like ISR, caching, and image optimization. Faster sites, better UX.
1
0
3
progress on my recent project: coffee shop website:. #buildinpublic #nextjs #webdevelopment #frontenddevelopment
0
0
1
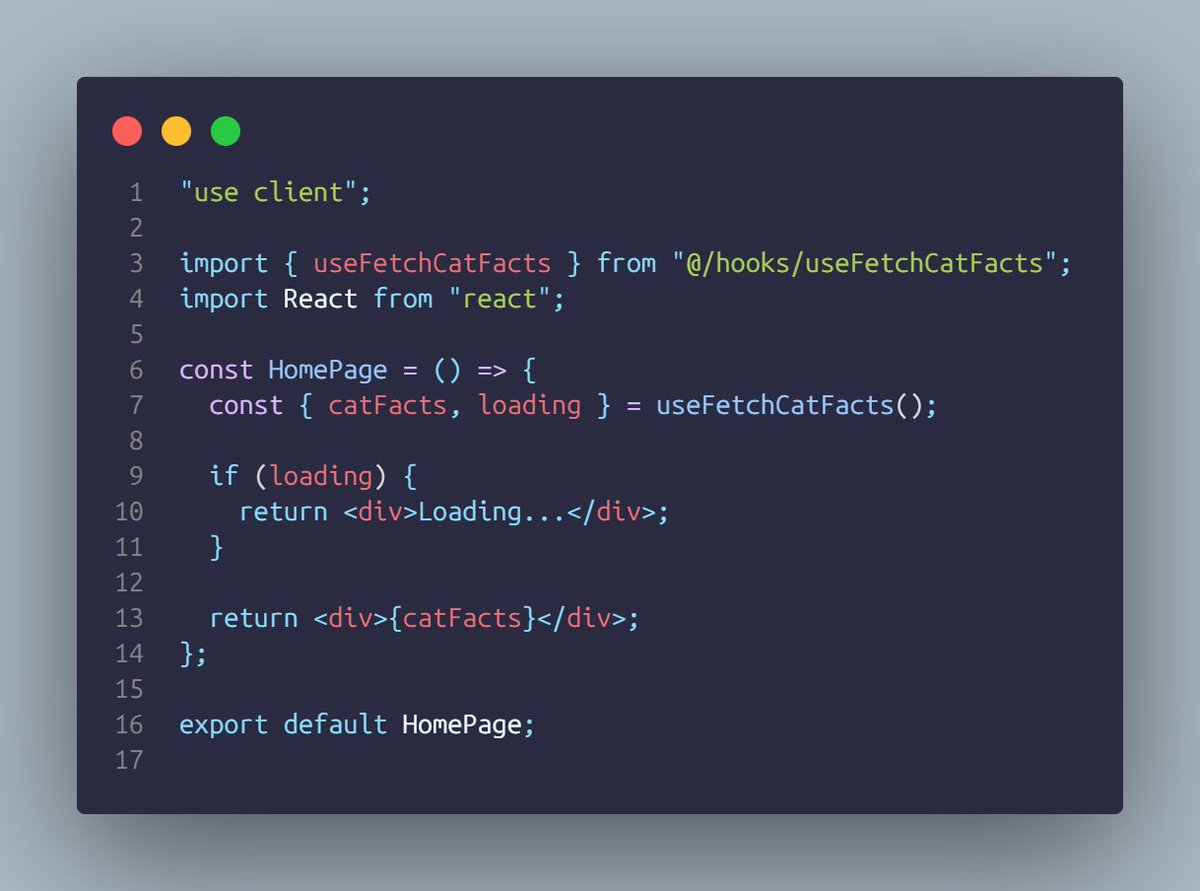
Have you repeated a Modal component across your codebase?. You know how error-prone it can be. Creating reusable Modal keeps your UI consistent and codebase clean. #buildinpublic #react
1
0
1
Working with Appwrite functions? . You can’t directly get a user's email with the Client SDK—but here’s a hack:. - Use the `Users` class from node-appwrite .- Extract `x-appwrite-user-id` from `req.headers` .- Use `get()` to get the user details (email, ID,). #buildinpublic
0
0
2
Here are two things that helped me level up my frontend skills:. - writing articles.- working with backend technologies (Appwrite, Strapi, Firebase). Exploring (within sane limit) can help improve your web development skills. #buildinpublic #frontenddevelopment.
0
0
1
RT @freeCodeCamp: Many websites use forms to collect user information - so you'll need to know how to work with them. And @chideracode wro….
0
16
0
RT @freeCodeCamp: If your website's users have to wait a few seconds for a page to load, having something to focus on helps. This is where….
0
23
0
RT @freeCodeCamp: Redux can be notoriously tricky - but luckily, Redux Toolkit was created to make working with Redux easier. And here, @c….
0
27
0
Ready to Crush Futures Trading Like a Pro? . Learn winning strategies and trade smarter with insights from the experts and have a chance to partake in our 3months $1000 trading marathon onchain!. 🔗 Register Here: #Trading #web3 Trump EFCC.
docs.google.com
This trading program comprises of three (3) weeks intensive trading classes from beginner level to advanced level and a 3 month trading marathon designed to equip participants with skills that'll...
0
0
1