Explore tweets tagged as #flutterfordesktop
Playing around with #flutterfordesktop on #macos . I built a Tic-tac-toe game (X/O) in less than an hour. #Flutter is awsome . #FlutterInteract .#flutterdev .#Fluttering
1
3
15
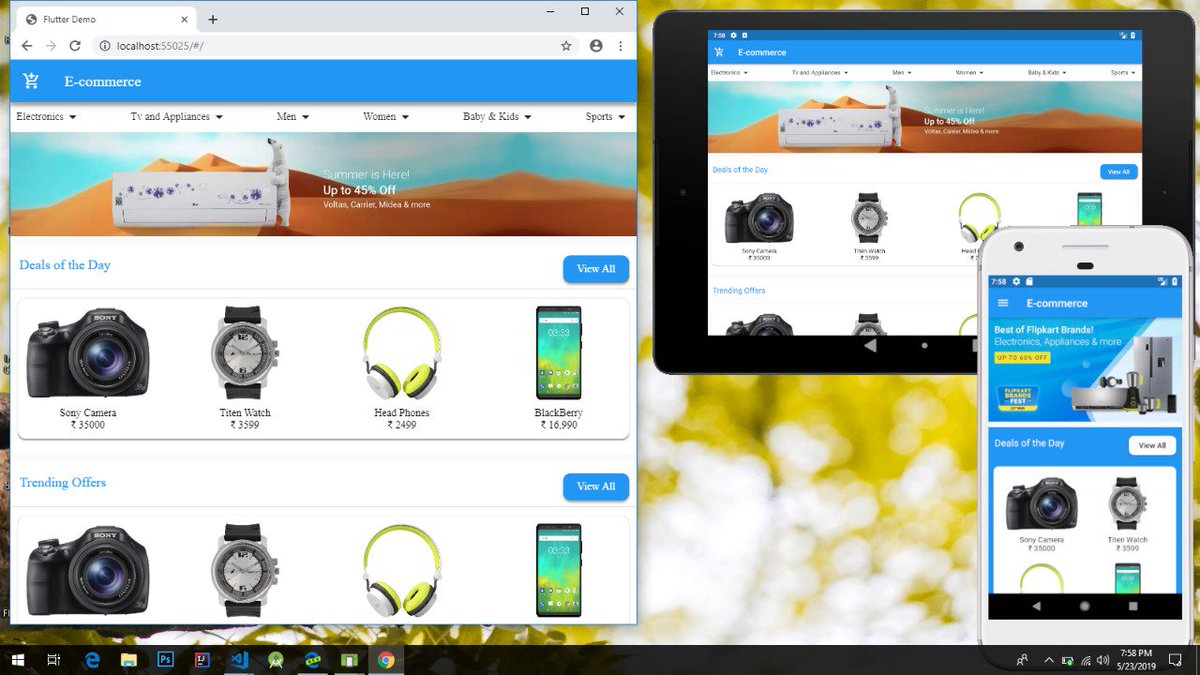
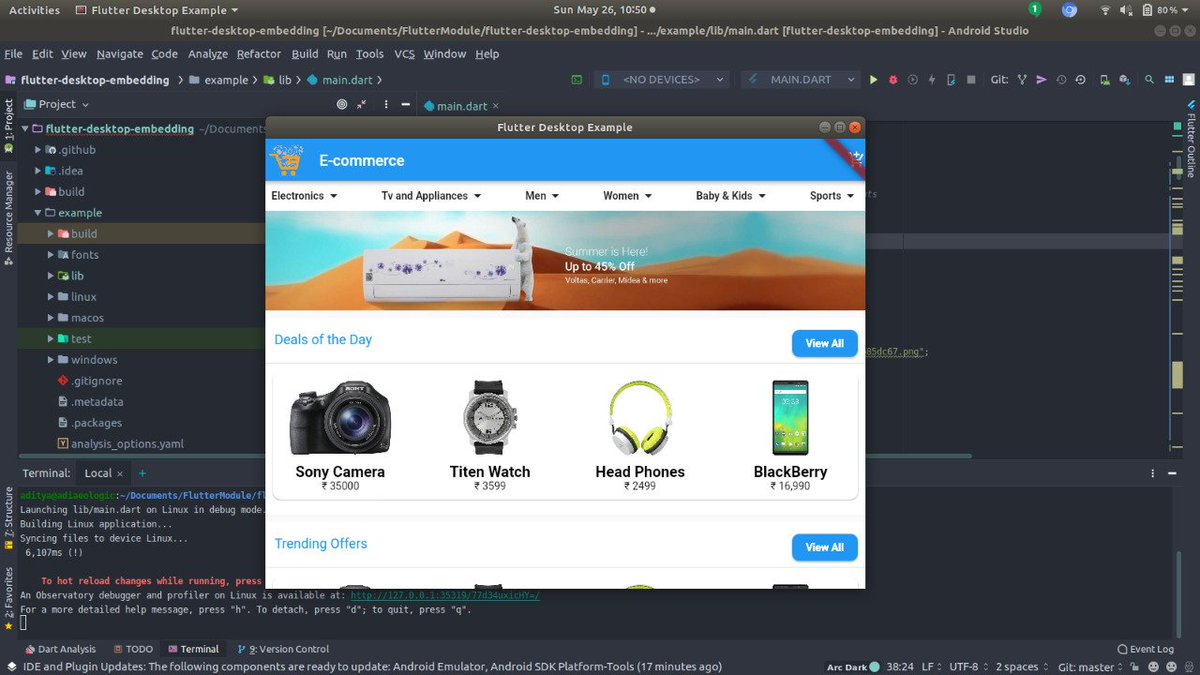
Flutter is awesome ❤️.I built an application running on Mobile, Web, and Desktop with single codebase at Google IO Extended New Delhi. @flutter @r_FlutterDev @nlycskn @TheFlutterDevs @imthepk .#flutter #flutterforweb #flutterfordesktop
8
5
93
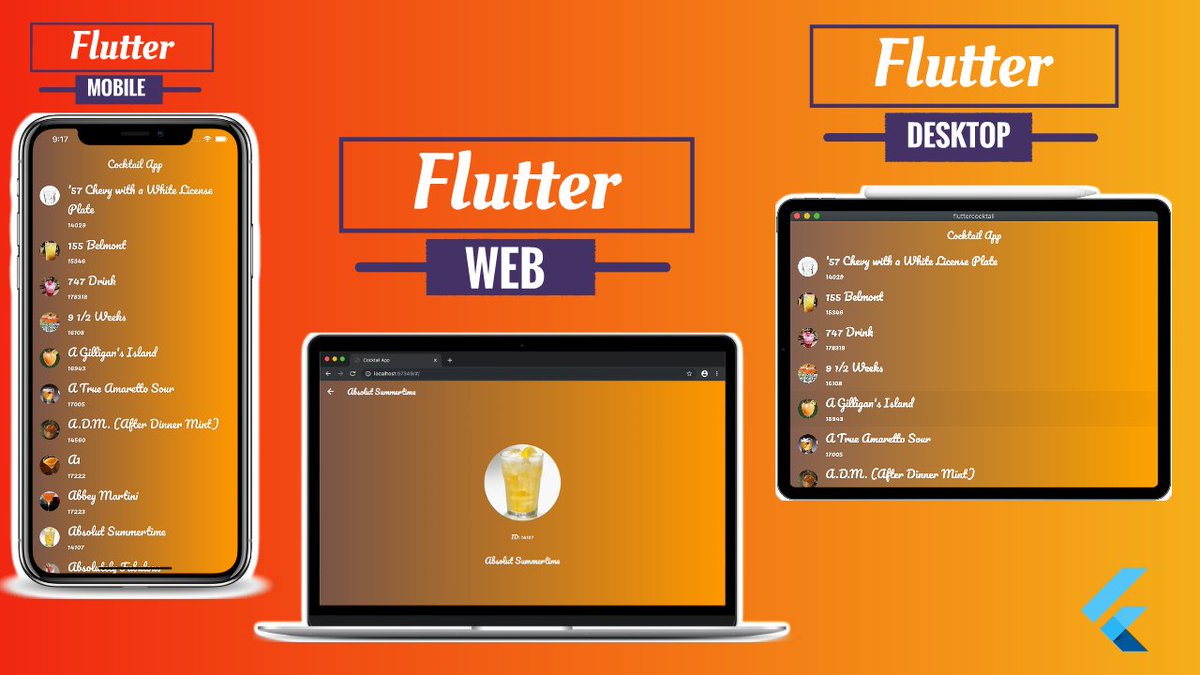
Flutter For Web, Desktop Released | Getting Started Cocktail App . . #Flutter #FlutterForWeb #FlutterForDesktop #FlutterForMobile
2
15
104
8/8 The takeaway? #FlutterForDesktop is great for non-complex cases and still evolving. If you’re considering a cross-platform desktop app, #Flutter is worth recommending. 💡For more info on Flutter Pros & Cons go here:
0
0
3
Something interesting about #Flutter to keep an eye on. #FlutterForDesktop
Could #Flutter become the first UI programming language to rule them all? It's in good shape to become a dominant player on mobile and projects like flutter-desktop-embedding are making great progress with macOS and Linux (with Windows to come. ) .
0
0
2
6/n When is #FlutterForDesktop is an especially good choice?.✅ You want to cover both mobile and desktop.✅ You have in mind a cross-platform application.✅ You need a highly customizable design.✅ Your desktop app also needs to work offline.✅ You build a media or entertainment.
1
0
2