Explore tweets tagged as #csshtml
another update grrrr its coming along. I need opinions though and I'm having a bit of trouble with the overflow. csshtml pisses me off so bad!!!
OK pls go check it out :3 I'm happy so far, but I have more stuff to add tomorrow . the only hyperlink that works rn is the last one (whats out there?) also I don't think it works on mobile !! pls lmk what u think I worked so hard gggrrr
0
0
2
Take a break from JavaScript🥱 & see what's possible with just HTML & CSS. Check out my latest creation - an animated website built solely using these technologies! And if you want to see how it's done, the source code is available on GitHub. Link in bio. #Webdevelopment #CssHtml
2
0
7
Learn CSS in One Day and Learn It Well: CSS for Beginners with Hands-on Project. Includes HTML5. (Learn Coding Fast with Hands-On Project Book 2) by Jamie Chan (Author) @shroffpub Buy from computer bookshop using this link: #html #csshtml #webapp #book
0
2
4
✏️ #デイトラ #Web制作 中級最終課題.swiper 矢印実装時.✖️display:noneを指定したが消えない.⭕️同一要素にdisplay:flexを指定していた為、flexが優先されて消えない→wrapperで囲んでnoneを指定.!importantの指定でも解決できますが、管理が難しそうなので控えました😅.
0
0
4
Hover Book Flip Effect. #htmlcss #html5 #htmlcoding #htmlcode #html #coding #codingmemes #code #codinglife #css #csstricks #codingacademy #letscode #hover #flipbook #angular #css_html #csshtml
0
1
6
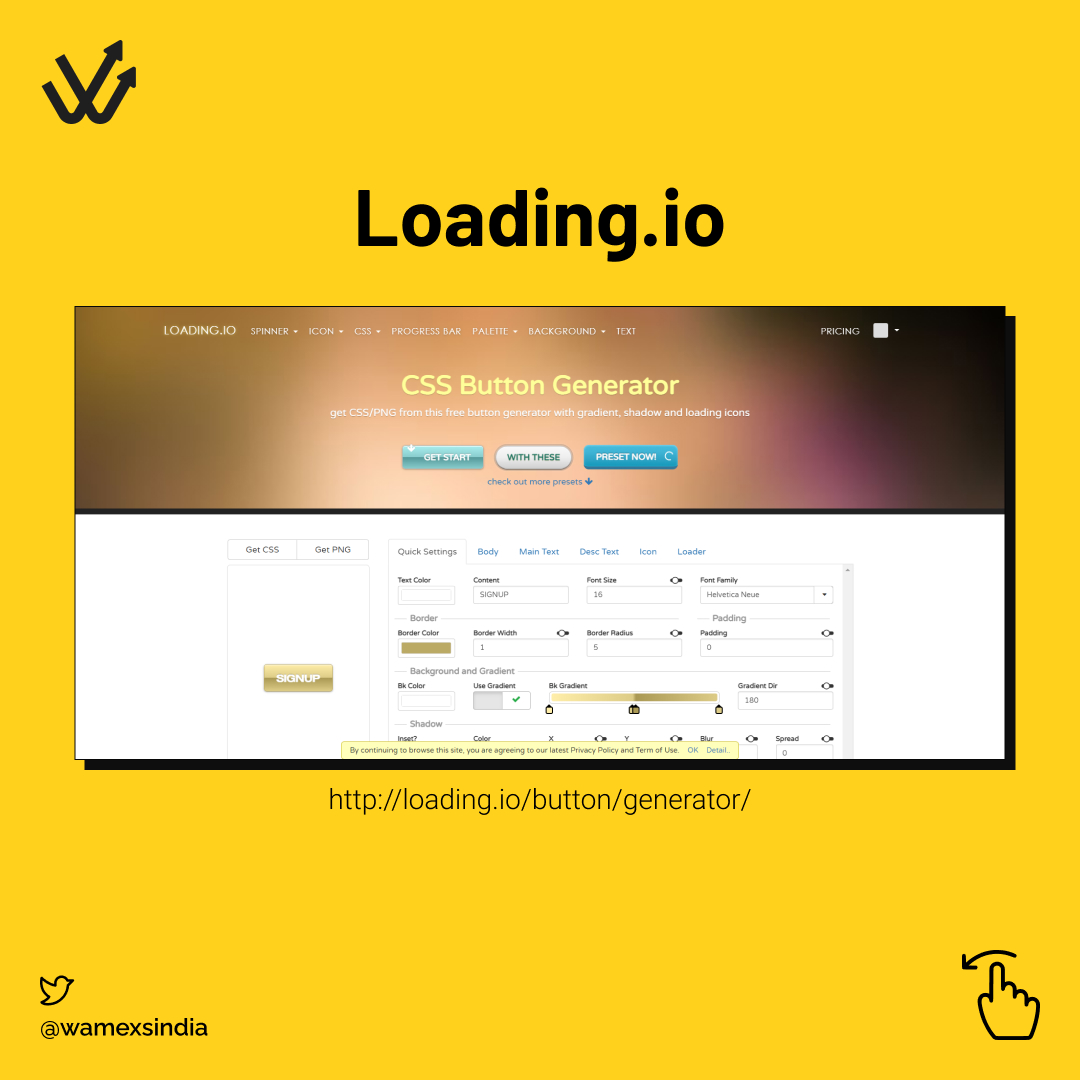
"Design Made Simple - Create Beautiful Buttons for Your Project with these Free CSS Button Generator".Follow for more👆👆.#css #css2023 #CSS3 #cssbutton #buttons #CTA #loadingio #bestcss #clickmind #buttonart #csshtml #html #htmlcss #csscode #coding #ui #develop #development
0
0
0
#Web制作 学習124日目.コーディングもしっかりと勉強しないと.という出来事があったので、久しぶりに. ボタンを作成しました。.STUDIOでもコーディングでも.どちらでも提案できるように頑張ります!.参考URL:#デイトラ
0
0
24
#デイトラ #Web制作 中級最終課題.✏️ 横並び要素の高さ実装時.✖️height:100%で高さが揃わず.⭕️ align-items:centerの指定をalign-items:stretchへ変更.高さが揃わずに四苦八苦でした。。。.flex-boxはまだまだ勉強するところがたくさんあります🔥.#今日の積み上げ
1
0
15
I made this beautiful landing page using HTML CSS & and TAILWIND CSS.live Demo Link: React js version is also available. #react.js #HTML5 #CSShtml #webdesign #webdevelopment #frontend.#reactfrontend.#htmlandcss
0
0
0
Just as CSS enhances the appearance of a webpage, you enhance my life every day! #css #html #csshtml #CoupleGoals
0
0
0
#デイトラ #Web制作 中級 余裕ある人向け課題.conceptほぼ終了!残すはズレがないか確認. 学習時間2hr(中級累計94hr). spは簡単、見た目からtab追加、pcは苦戦w. flex時の左右の幅を均等にするflex:1;を復習. space-betweenが効かないでググったけどよくわからなかったw
0
0
7
今日の積み上げ #デイトラ #Web制作.中級編最終課題51日目.prizes CSS修正 1h23m. CSSでネガティブマージン���用&z-indexで重なりを指定する場合は.position:relative;も忘れずに!.参考:
0
0
12