Explore tweets tagged as #TypeScriptComingOnDhiWise
Using optional props:. You can make props optional by using the ? operator. #TypeScriptComingOnDhiWise ⏳
0
0
6
Using children props:. Use React.ReactNode type to define the type of children props. #TypeScriptComingOnDhiWise ⏳
0
0
5
Using default props:. You can set default values for props using the defaultProps object. #TypeScriptComingOnDhiWise ⏳
0
0
9
Using function props:. You can define the type of a function prop using a function interface. #TypeScriptComingOnDhiWise ⏳
0
0
11
Use Enums for representing Constants ✅. In TypeScript, enums are used to define a group of named constants. #TypeScriptComingOnDhiWise ⏳
0
1
10
React.FC is used for functional components in React app. React.FC is shorthand for React.FunctionComponent. #TypeScriptComingOnDhiWise ⏳
1
0
14
The interface is used to define the shape of data. What is the use of question marks?.Comment below 👇. #TypeScriptComingOnDhiWise ⏳
3
0
14
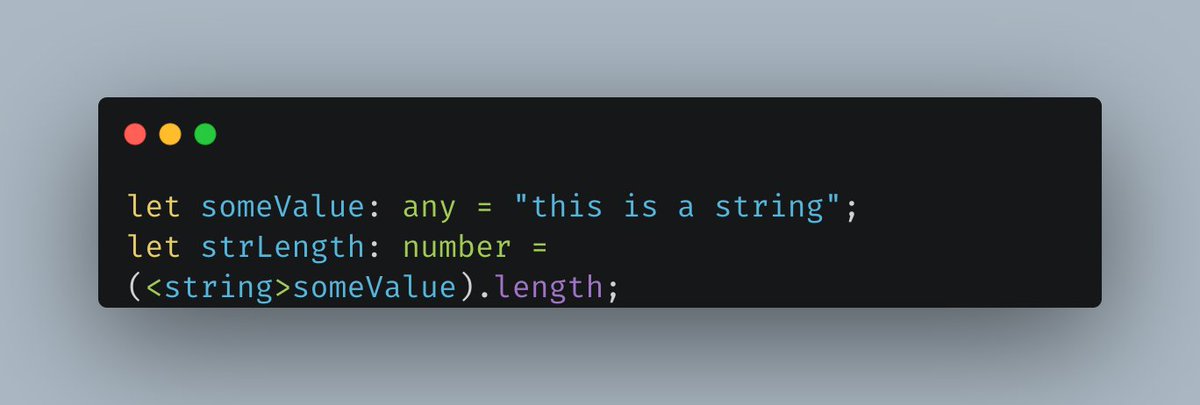
Use Type Assertion to Override the Type System. Using type assertion tells the #TypeScript compiler that you know the type better than it does. 💡: It is useful while dealing with existing #JavaScript libraries that don't provide type information. #TypeScriptComingOnDhiWise ⏳
0
1
15
💡#TypeScript compiles to any version of JavaScript. Select the version of JavaScript via the --target compiler option, starting from the ECMAScript 3 standard. Choose ESNext for the latest proposed language features from @TC39 . #TypeScriptComingOnDhiWise ⏳
0
1
10
TypeScript provides type-checking to write and maintain large projects better. #TypeScriptComingOnDhiWise ⏳.
0
1
14
In @StackOverflow’s Developer Survey 2022, #TypeScript is:. 1. #4 Most loved programming language.2. #5 Most popular technology. #TypeScriptComingOnDhiWise ⏳.
0
2
11