Explore tweets tagged as #TextFormField
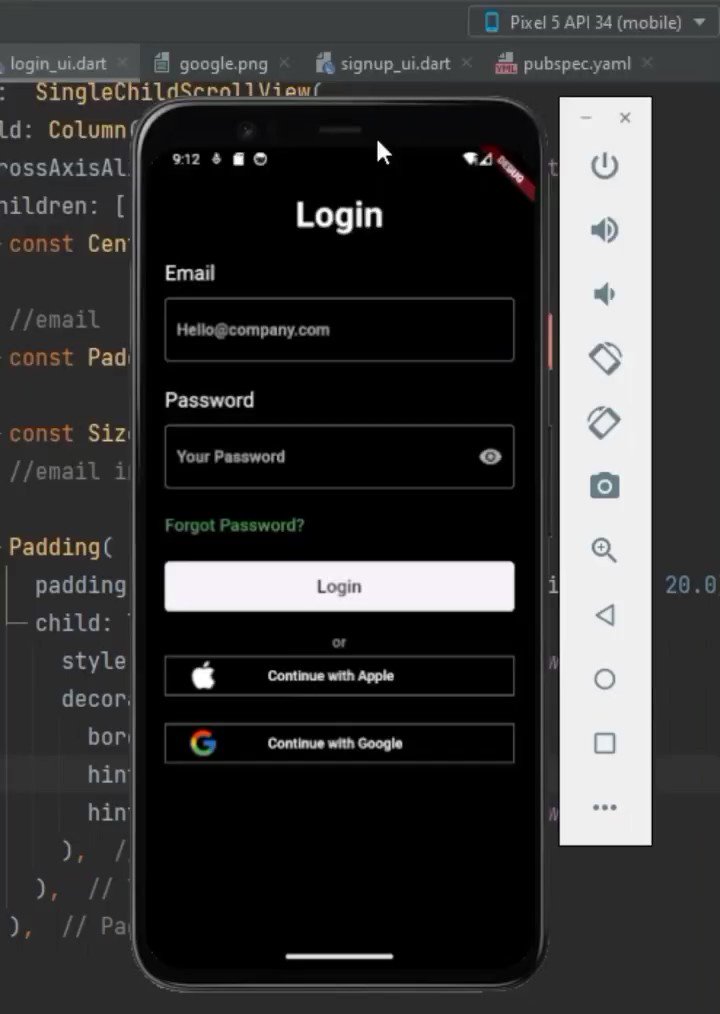
Day 2 out of #100DaysOfCode challenge in #flutter . I built a simple minimalist Login UI using flutter 👨💻, I learnt and played with Form,TextFormfield and Elevated button. #flutterdev #buildinpublic #indiehacker #100daysofcodechallenge . Source code :
2
0
5
Así de fácil se hace el input en #flutter. Se usa el Widget llamado TextFormField, ya viene con esa propiedad que se llama ‘validator’ donde puedes meter las validaciones.
1
2
1
Flutter'da, TextField/TextFormField gibi input alanlarının dışına bastığında/tıkladığında, otomatik olarak klavyeyi kapatmak için. #FlutterTricks
0
0
8
💡 Day 11 of Flutter Learning. Today I learned how to use Form in Flutter!.🧩 Explored TextFormField, validator, onSaved, and managing form state with GlobalKey<FormState>. One step closer to building real-world apps! 🔥.#Flutter #Dart #100DaysOfCode #BuildInPublic #FlutterDev
0
0
4
#Flutter のTextFormFieldを線で囲むと、文字周辺の空白が広くて気になった。TextFormField.decorationでisDense: trueにして、contentPaddingを使用すると大分整った
0
0
3
In Flutter class at @CodeToInspire we used TextFormField insted of TextField and By using CodeRefactoring in #Flash_Chat application we reduced the extra codes. @CodeToInspire .#Flutter
0
2
14
If you use maxLines in TextFormField, you may want to know about another field alignLabelWithHint. #flutterdev .
0
0
30
Flutter devs be like: .“I’ll start building when I learn more.”. Bro, you’re stuck in tutorial hell. You don’t need another course. You need: . • Scaffold .• TextFormField .• ElevatedButton .• A deadline. That’s it. Build something. Now. #FlutterDev #Wiqology #BuildInPublic.
0
0
2
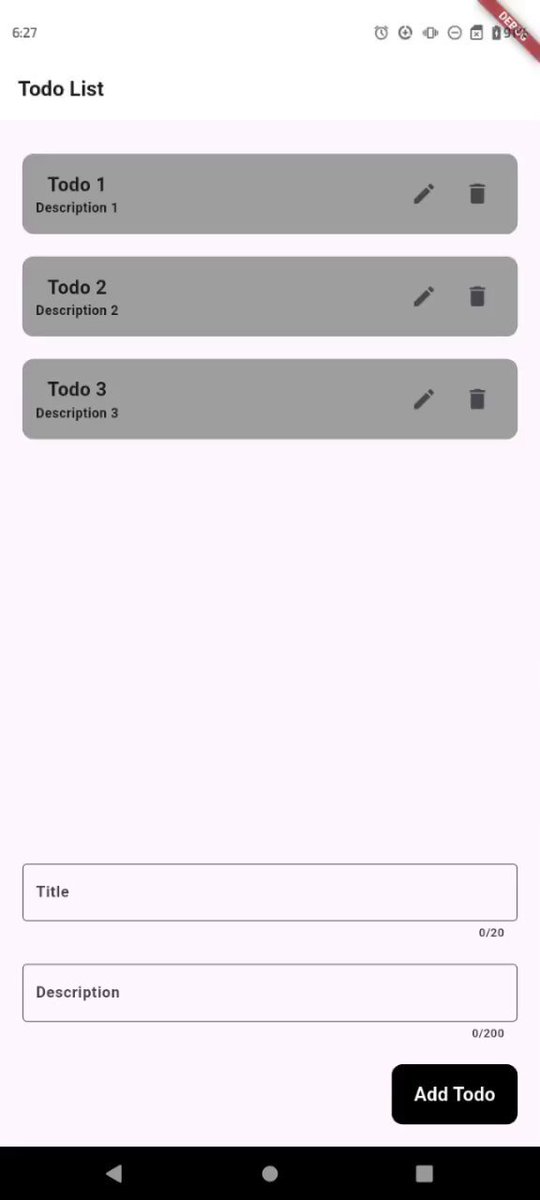
For those that are interested on how I did the validation in my textformfield, this is what I did. You can play around with it on your projects. Check the thread for tutorial🧵:. #flutter #flutterdev
4
7
15
#Flutter でデザイン的に問題ないつもりの TextFormField を作成した。Formと絡めて、通常、検証失敗、フォーカス、入力不可で枠線が変わるようにした。.TextFormField とFormが流用できます.
0
0
3