Explore tweets tagged as #SigmaWebDevelopment
🐦 Twitter Post (Day 4):.🎯 Day 4 of #100DaysOfCode.Today I explored how to add 🎥 video, 🎵 audio, and 🧠 semantic tags in HTML!.Loving the journey on the Sigma Web Express 🚆.#WebDevelopment #SigmaWebDevelopment #HTML5
0
0
0
🎯 Day 6 of #100DaysOfCode.✅ Completed HTML section on Scrimba.🧠 Learned with interactive coding – feeling more confident with HTML tags, forms, and structure!.On to CSS next! 💪.#WebDevelopment #HTML #Scrimba #SigmaWebDevelopment
0
0
3
🎯 Day 3 of #100DaysOfCode.Dived deep into the core HTML building blocks today!.✅ Learned about:. ✅ID & Classes. ✅Inline vs Block elements. ✅Forms & Input tags. The journey with #SigmaWebDevelopment is getting exciting!.🚀 Let’s keep coding! 💻🔥
1
0
6
🧠 Day 5 of #100DaysOfCode.Rough day, but didn’t give up. 🔁 Revised everything I’ve learned in HTML5 so far — from basic tags to forms, media, and semantics. Consistency > perfection. #WebDev #SigmaWebDevelopment #CodingJourney 💻🔥
1
0
5
✅Just wrapped up the Sigma Web Development Course by @codewithharry! .💻Built projects, learned full-stack development from scratch and gained a solid foundation in web development. Super grateful for this amazing resource. 🚀My Work: #SigmaWebDevelopment
0
0
1
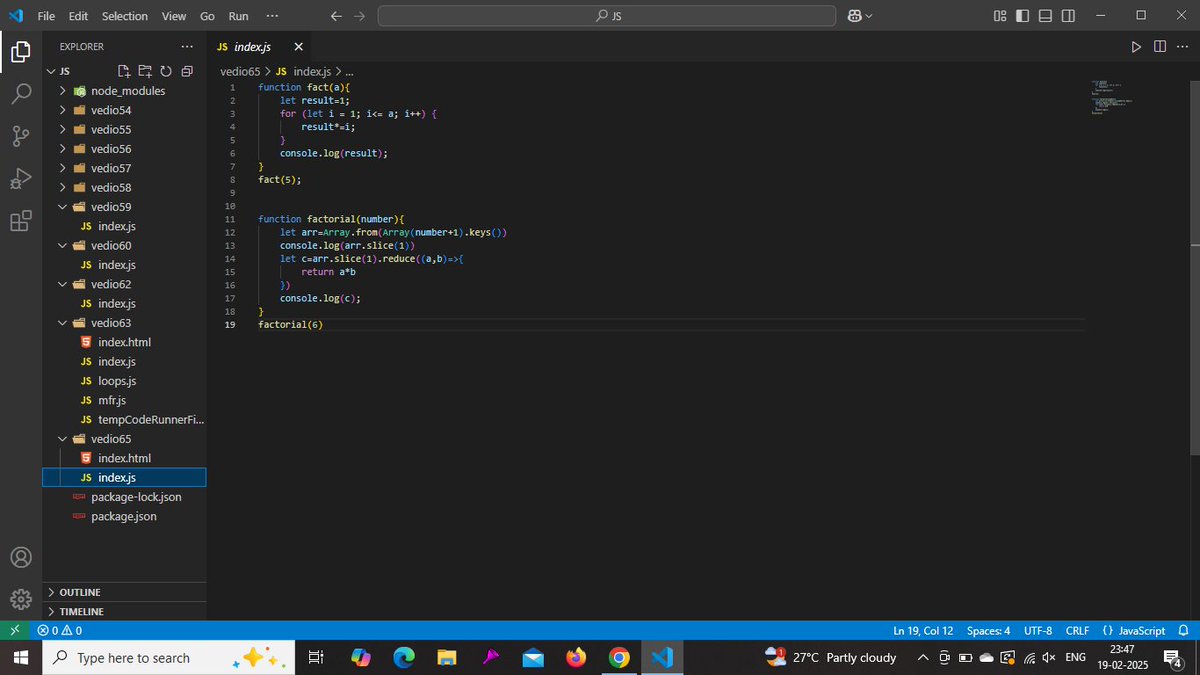
#100DaysOfCode. Day -7. Today I learn to create a game by using javascript loop &conditional statements . #sigmawebdevelopment
0
0
2
Completed Lecture 1/139 of the Sigma Web Dev Course by @CodeWithHarry! 🚀. Installed & set up VS Code. Learned how websites work. Wrote my first HTML page. Loving the journey already! Excited for more. 🎉. #WebDevelopment #HTML #CodeWithHarry #VSCode #SigmaWebDevelopment
1
0
11
🚀 Day 14 triumphantly conquered in the #100DaysLearningChallenge! 🌟 Explored the CSS overflow property and elevated list styling techniques. 📜 Overflowing with creativity and list styling finesse! Share your newfound CSS prowess! 💫 #sigmawebdevelopment #LearningJourney
0
0
1
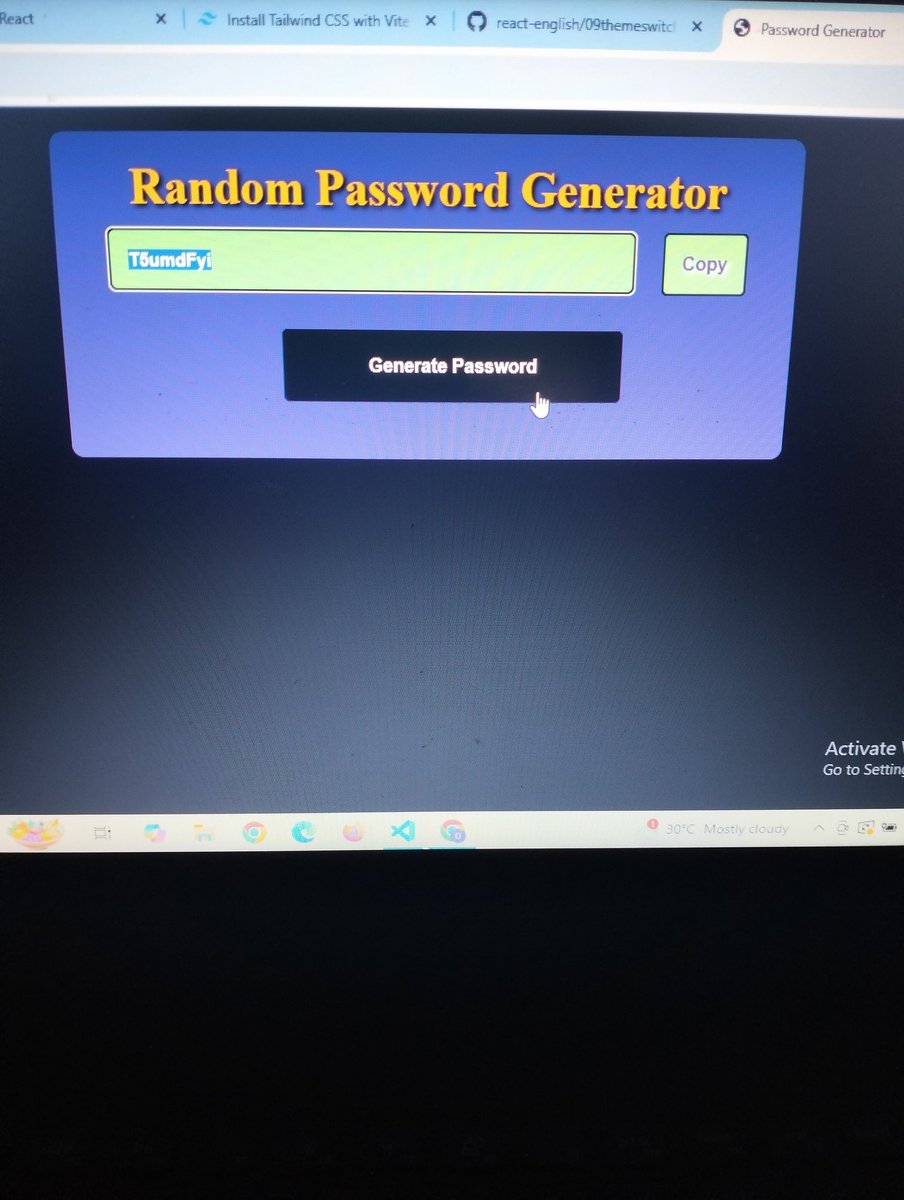
"Just finished building a Random Password Generator using HTML, CSS, and JavaScript!. It was a fun project that really helped me improve my JS skills. #sigmawebdevelopment #coding
0
0
2
🚀 Day 1 of 4th Semester!. Started the #SigmaWebDevelopment course & continuing my DSA journey with @ShradhaKhapra_ Ma'am's series! 💻.✅ #DSA L24: Sorting .✅ Revised Arrays & solve LeetCode 169.✅ #WebDev Tutorials 1 & 2 (#HTML). #100DaysDSA #100DaysWebDev #Day1 #CodingJourney
2
0
20
🌟 High five for completing Day 5 of the 100 Days Learning Challenge! 🚀 You're building a solid foundation for success.💡 . #LearningJourney #Day5 #100dayschallenge #codewithharry #sigmawebdevelopment
0
0
1
🎉 Day 6 conquered in the 100 Days Learning Challenge! 🚀 Your commitment to growth is inspiring. Keep the momentum going! 💪 #LearningProgress #Day6 #100daysChallenge #KeepLearning #codewithharry #sigmawebdevelopment
0
0
1
Day 3. ->Woke up at 7AM.->College-9AM to 4PM😮💨.->Completed Tutorial #8 and #9 .->Learnt about Inline and Block Elements and ID and Classes in HTML.->Did Chest Workout in GYM.#connect #sigmawebdevelopment @codewithharry
0
0
0
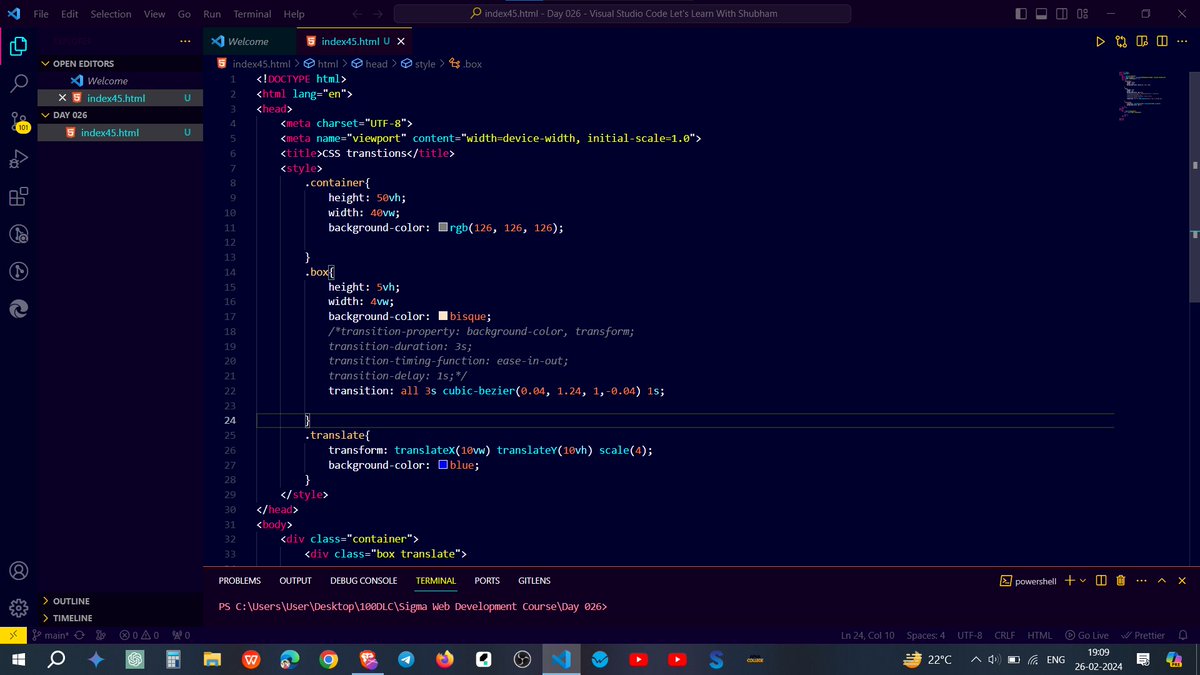
"Day 26: Delved deep into CSS transitions! 🎨 Smooth animations bring web designs to life. Excited to level up my projects! 💻 #100DaysOfLearning #CSS #sigmawebdevelopment
0
0
1
Day 30: Dived into CSS filters! 🎨 From blurring to color manipulation, unlocking new ways to enhance visuals and creativity in web design. 🔍💡 #100DaysOfLearning #CSS #webdeveloper #100DaysLearningChallenge #sigmawebdevelopment #keeplearning #staymotivated
0
0
1
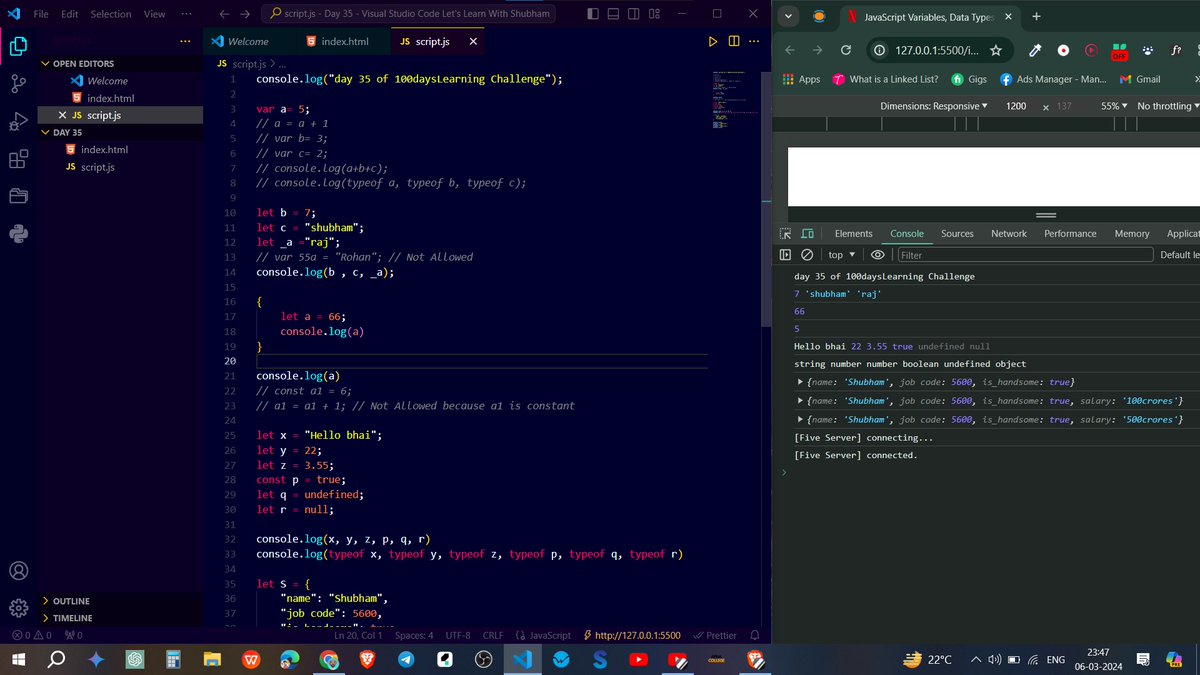
"Day 35: Explored JavaScript Variables, Data Types & Objects! 🧮📊 Building a strong foundation in JavaScript essentials for powerful web applications. 💻🔍 #100DaysOfLearning #JavaScript #webdevelopment #sigmawebdevelopment
0
0
2
🌟 Day 16 of the #100DaysChallenge in the books! 💪 Nailed Exercise 3 - Design this card! 🎨 Flexing those design muscles and crafting eye-catching visuals. Share your card creations, and let's inspire each other! 💡 #LearningJourney #100DaysChallenge #sigmawebdevelopment
0
0
1
🌟 Congratulations on completing Day 7 of the 100 Days Learning Challenge! 🚀 You're hitting your stride and making steady progress. Reflect on your achievements and keep the learning flame burning bright! 💡 #LearningJourney #Day7 #100DaysChallenge #sigmawebdevelopment
0
0
1