Explore tweets tagged as #Reactjsdevelopers
Everyday as a developer 🥲.#webdevelopment #webdeveloper.#frontenddevelopment #nextjs #reactjs #reactjsdevelopment #mernstack #reactjsdevelopers #htmlcss #tailwindcss #tailwind #netlify
0
1
1
🎣React Custom Hooks Series: useGeolocation🎣. 🌍📍 The useGeolocation hook uses the navigator API to fetch the user's location. #ReactJS #CustomHooks #CodingTips #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev #useGeolocation
0
0
1
Pov :- Employees' motivation to work. Comment your motivation 😂 . #corporatelife #infosys #wipro #startup #softwarecompany #reactjsdevelopers #reactnativedevelopers #corporatememes #corporatejokes #itjobs #career #work #comment #like #motivation #success
0
0
0
Quality Team, #Dedicated Developers, Quick Response, Fluent Communication, Report Sharing. @himanksolutions. Let's Join . #react #reactjs #reactjsdevelopers #reactjsjobs #reactjshiring #reactjsdeveloper #hiringalert #staffing #staffingsolutions #resourcesharing #nodejs #tech
0
1
1
Check the new skeleton of online shoe store -. #frontenddevelopment #nextjs #reactjs #reactjsdevelopment #mernstack #reactjsdevelopers #htmlcss #tailwindcss #tailwind #netlify
0
0
2
Europe's #reactjs scene is more vibrant than ever. If you're a big fan of React, you won't want to miss out on these four upcoming European conferences. Mark your calendars! 📅. Are there any other #React conferences on your radar this year? Let us know!👇. #reactjsdevelopers
0
0
3
🍛 Currying in React.js 🚀. Currying is all about transforming functions to make your code more efficient and reusable. #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #Reactjs #reactnative #javascript #webdev #Currying
2
1
8
React JS Training Program. 91 70127 16483.info@galtechlearning.com. #trainingcenter #programminglanguages #programinternship #reactjsdevelopers #itcourse #itcourses #professionaltraining #internship #internships #internshipprogram #internshipopportunity
0
0
0
We at @devstreeau create a robust, fast, and flexible user interface for your web and mobile applications with our unmatched #ReactJS development services. For more details:.✉️: info@devstree.com.au.🌐: #reactjsdevelopers #reactjs #devstreeau #australia
0
0
1
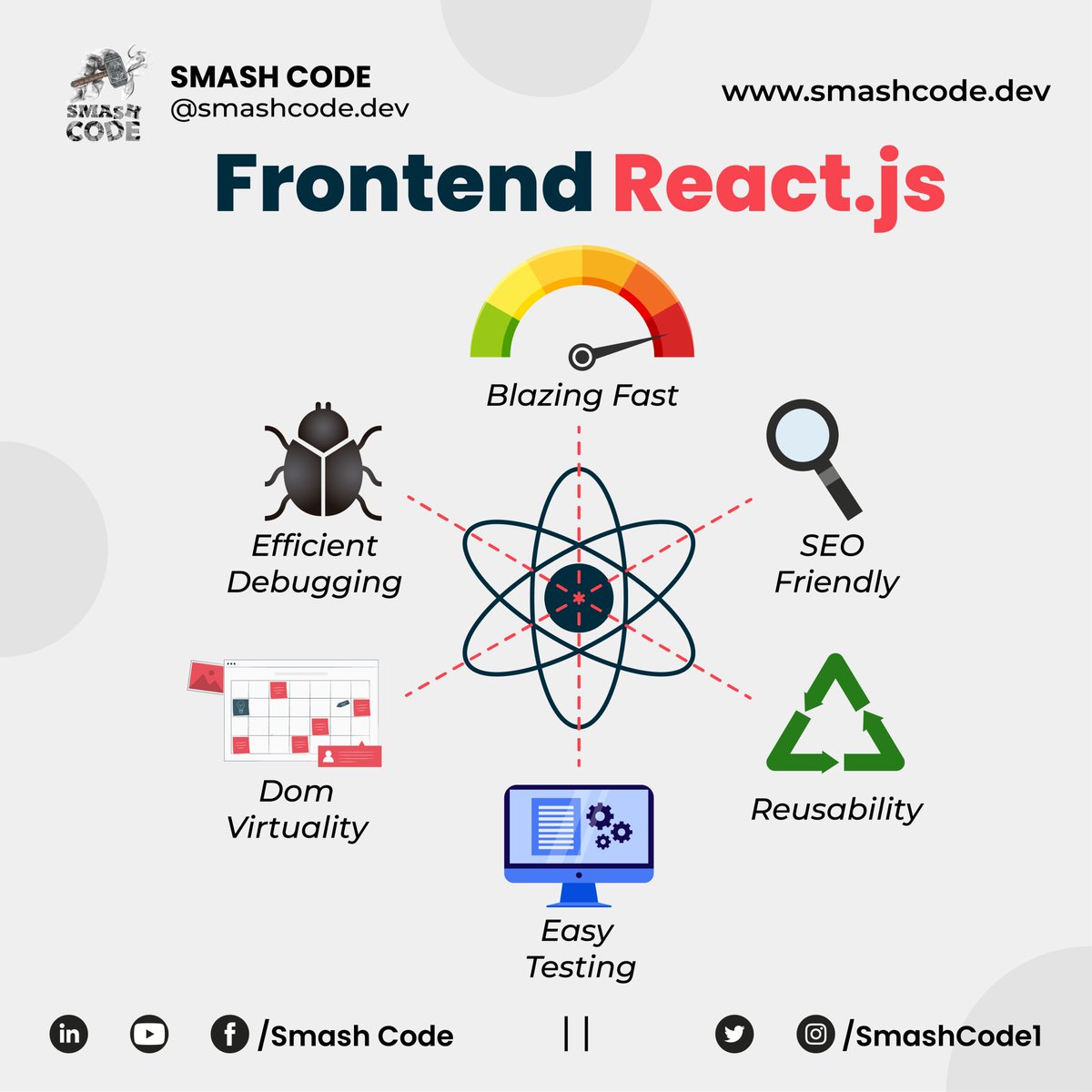
" Frontend React.js ".Web link in the first comment. #smashcode #letsconnect #React #reactjs #reactjscourse #reactjsdeveloper #reactjsdevelopment #reactjsjobs #react #reactjsbootcamp #reactnative #reactjsdevelopmentcompany #reactjsacademy #ReactJS #reactjsdevelopers #webdev
1
2
2
Unlock the power of #ReactJS with #orionesolutions!. From dynamic #webapps to cross-platform #mobileapps, ReactJS offers endless possibilities. Explore ReactJS versatility and elevate your projects!. Email us at sales@orionesolutions.com to hire #ReactJSdevelopers. #hirereactjs
0
0
2
🎣 React Custom Hooks Series: usePageLeave 🎣. The usePageLeave custom hook tracks when a user navigates away from a webpage. #ReactJS #CustomHooks #CodingTips #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev.#ProductivityHacks
🎣 React Custom Hooks Series: useHover 🎣. 🔍 This hook allows you to easily track the mouse's position and actions within your components. #ReactJS #CustomHooks #CodingTips #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev #useMouse
2
0
6
Experience the excellence with the professional team of React.js developers from SynapseIndia. Let's create scalable and robust applications together to make your business reach new heights. Contact us today and get the right #Reactjsdevelopers hired for your next project need.
0
0
0
0
0
0
"Most Popular Javascript Libraries".Web link in the first comment. #smashcode #letsconnect #React #reactjs #reactjscourse #reactjsdeveloper #reactjsdevelopment #react #reactjsbootcamp #reactnative #reactjsdevelopmentcompany #reactjsacademy #ReactJS #reactjsdevelopers #jquery
1
2
2
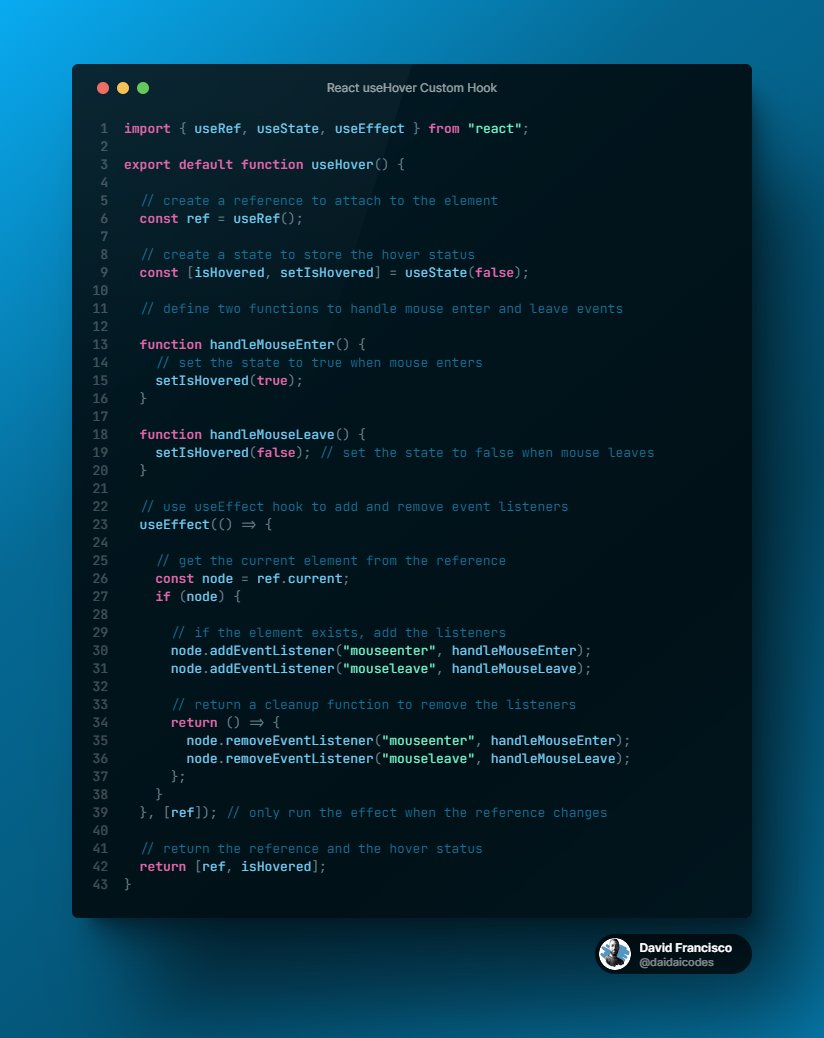
🎣 React Custom Hooks Series: useHover 🎣. The useHover custom hook is a fantastic way to track whether an element is being hovered over or not. 🖱️. #ReactJS #CustomHooks #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev #useHover
🎣 React Custom Hooks Series: useMeasure🎣. 📐The useMeasure custom hook allows you to effortlessly obtain the size of a component and automatically update it when changes occur. #ReactJS #CustomHooks #CodingTips #juniordev #100DaysOfCode #javascript #webdev #useMeasure
1
0
2
📚 Mastering React.js: StrictMode Component 📚. 👮♂️ A StrictMode component is a special component that helps you write better and safer React code. #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #Reactjs #reactnative #javascript #webdev
📚 Mastering React.js: Progress Component 📚. 🔋 A progress component is a UI element that shows the progress of an operation or task, such as loading, uploading, downloading, or processing data. #juniordev #reactjsdevelopers #100DaysOfCode #Reactjs #javascript #webdev
1
0
7
🎣React Custom Hooks Series: useList 🎣. 🔧 The useList custom hook is a powerful tool for managing and manipulating lists in a React component. #ReactJS #CustomHooks #CodingTips #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev
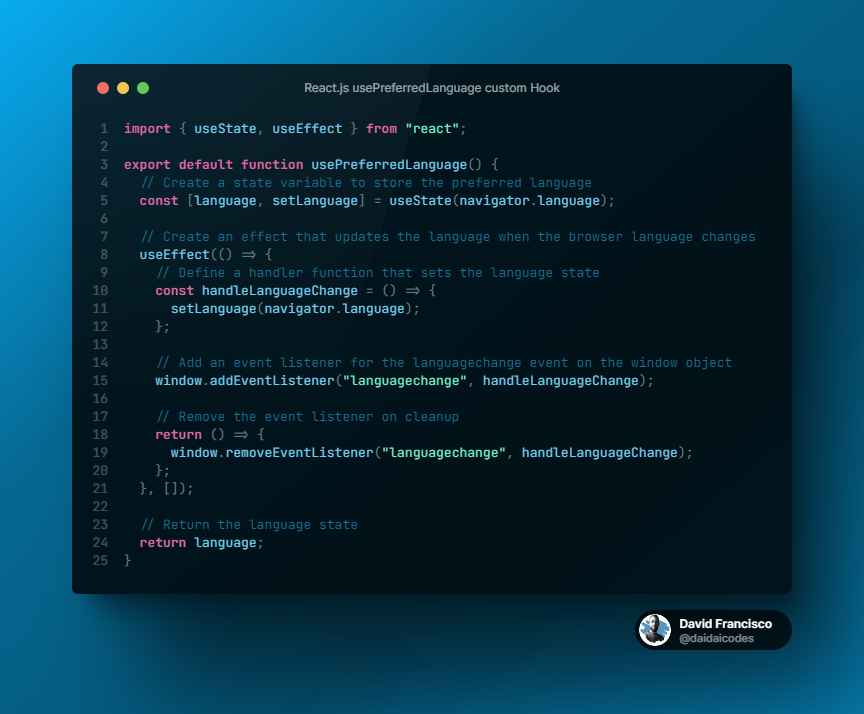
🎣React Custom Hooks Series: usePreferredLanguage 🎣. This hook is a powerful tool that seamlessly adapts to users' preferred language settings in their browsers. #ReactJS #CustomHooks #juniordeveloper #juniordev #reactjsdevelopers #100DaysOfCode #reactnative #javascript #webdev
2
1
7