Explore tweets tagged as #ReactDev
Essa é a página oficial do criador do Perl. Perl é a linguagem de script mais veloz inventada até hoje. O ReactDev deve vomitar ao ver isso =)
2
3
70
𝐑𝐞𝐚𝐜𝐭𝐉𝐒 - 𝐋𝐚𝐲𝐨𝐮𝐭 𝐢𝐧 𝐂𝐨𝐦𝐩𝐨𝐧𝐞𝐧𝐭🚀 . ------.#ReactJS #ReactComponents #ReactJSLayout.#WebDevelopment #FrontendDevelopment.#JavaScript #LearnReact #ReactTutorial.#ReactForBeginners #ResponsiveDesign.#ReactJSUI #ReactTips #ReactDev.#CodeWithReact
22
4
26
Staying ahead of the game: Essential tips for keeping your React skills current and relevant. #TeQMavens #LearnwithTeQMavens #ReactJS #ReactNative #JavaScript #WebDevelopment #UI #FrontEndDevelopment #ReactDeveloper #ReactDev #ReactCommunity #ReactTrends
0
4
3
Just added AI to my developer portfolio @Google @GeminiApp 🤖⚡. You can now ask my site anything about my skills, projects, tech stack & more. 📡 Live here → Web meets AI. Clean. Fast. Smart. #BuildInPublic #GoogleGemini #NextJS #ReactDev
2
0
8
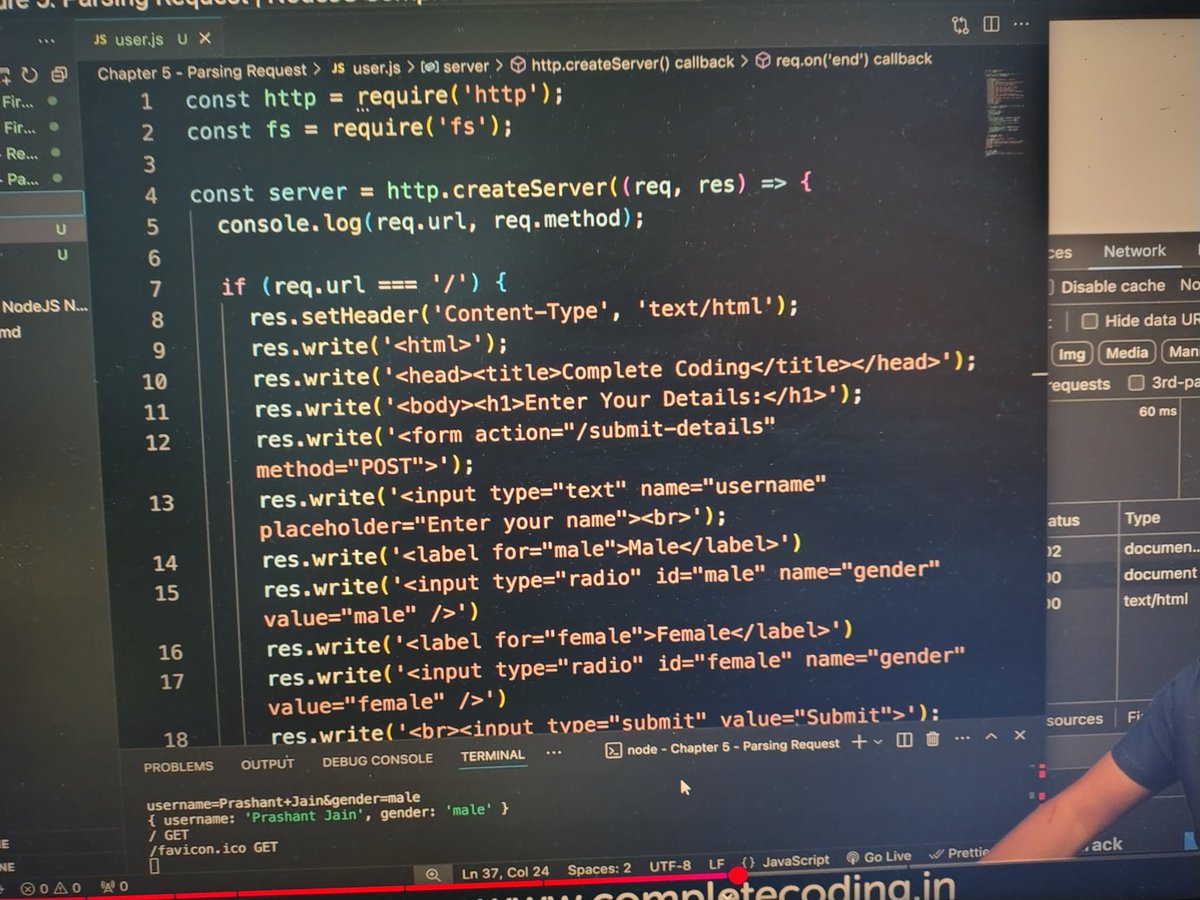
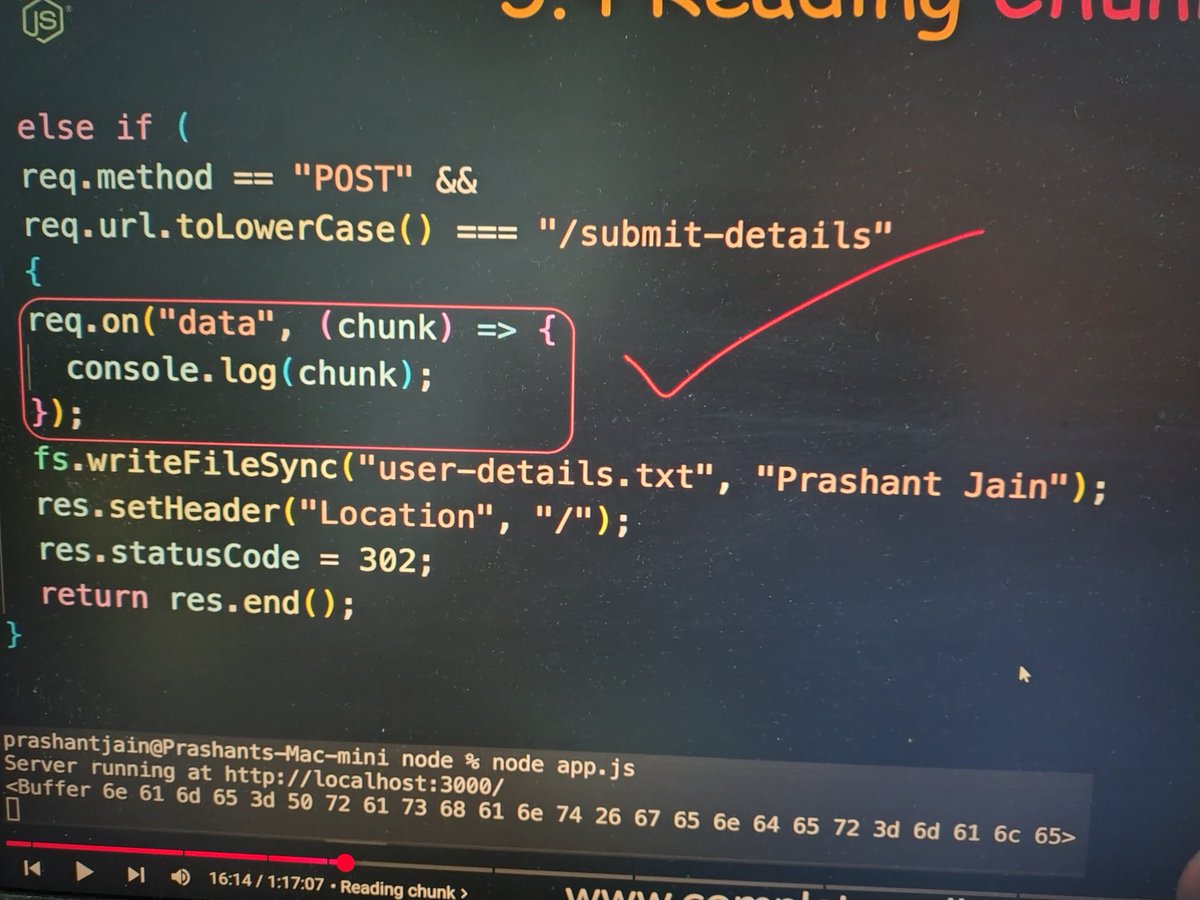
React devs: How are you handling forms these days?.#reactdev.
1
0
2
#day14 of building my syntide app so today I'm optimising my backend by learning some concepts of expressjs. This things looks hard and frankly speaking it kinda is also😂 but another day another grind #100DaysOfCode #buildinpublic #reactdev
2
0
18
useEffect Blunders You Don’t Want to Make in #ReactJS 🚫⚛️ feat @shloksri . Full Podcast Video - #ReactDev #FrontendTips #CodingFails #useEffect
0
0
2
I've wrapped up the frontend of my movie booking project and started building out the backend. I've connected the project to a database and integrated the TMDB API to fetch the latest movies for display. Stay tuned, It's getting pretty exciting!🧘🧘 #learnbybuilding #reactdev
5
4
30
High-calibre mentor confirmed! 💪 . Kaio Rodrigo (React, React Native, Laravel) at The Chaincademy AI Hackathon! . Sign up! Link in bio. #AIHackathon #Chaincademy #ReactDev #Laravel #AI
0
0
0
I have finally implemented the Homepage✅.Added a Dynamic Modal to To Create Project or Task✅. Challenge Faced? 😒Handling The Modal visibility from two different buttons. But I succeeded😁.Next: Feedback .Task Management(Todays Tasks + Task).#buildinpublic #ReactDev #uiux
0
0
3
React routine: Sometimes I put too much in one file. Not good 🥸 #reactjs #reactdev #frontenddev #webdev #typescript #airon #tark
0
0
0
Hello #ReactDev, .⚡ Boosting ReactJS Performance Tips! ⚛️.- Lazy Loading.- Memoization.- Code Splitting.- Virtualization.- Profiler.- Minify & Compress.- Use Web Workers. Share your #ReactJS performance hacks! Let's make the web faster! 💻⚡ #WebDev #CodingTips #JavaScript
0
0
0
React? Java? Kubernetes?.We bring your stack to life—fast and clean. 🛠️ Try us: #ReactDev #JavaExperts #Cloud.
0
0
0
Get a dedicated team fluent in your stack: React, Java, Flutter, AWS. 🚀 Scale fast with top Latam developers. ➡️ Explore services: #ReactDev #JavaDev #CloudNative.
1
0
2
Shipped new achievements for my app, Las Chispas! 🏆 Venue Mastery & 🔥 Streak Milestones are live. It's a React/Firebase app for learning to flirt in Spanish. See the progress:. #BuildInPublic #ReactDev #Firebase #IndieHacker.
1
0
2
Thank you @ReactBangalore @ReactNexus for the giveaway. Super excited to be at @ReactNexus ❤️. #reactdev #react
0
0
8
Implementing auth with TanStack Query has been 🔥. Curious how you handle user state across your app. Context? Zustand? Just cache it?.What’s your go-to approach?.#BuildInPublic #ReactDev.
0
0
1