Explore tweets tagged as #GitHubDockyard
え!.VS Code の MCP サーバ追加、.もう settings.json いじらなくていいの?!. 拡張機能としてインストールできるんだ.#GitHubDockyard #VSCodeJP
3
201
2K
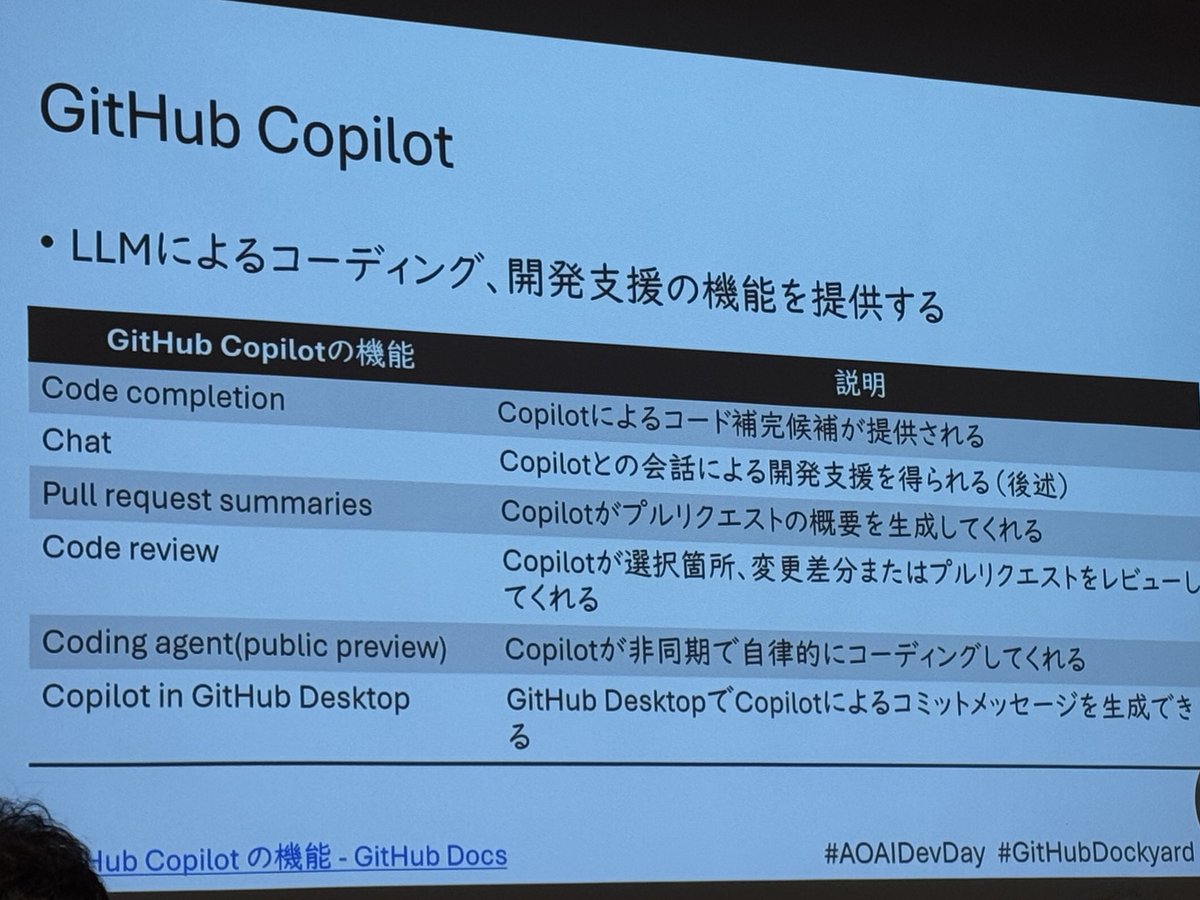
【 #AOAIDevDay 2025 スピーカー紹介】Track4.7番手は #GitHubDockyard 主催でGitHub Starでもある大平かづみさん @dz_ です.毎月GitHubの更新をチェックする配信をしているかづみさんから、GitHubのAI関連推し機能をご紹介いただきます!.
1
11
16
今日は #GitHubDockyard #VSCodeJP 合同勉強会、ありがとうございました!!. VS Code や GitHub の最新アップデート、.GitHub Copilot Agent modeを使ったライブ Vibe コーディングデモを楽しめたり.素敵な LT も連続していて.大変楽しかったです!. 写真はMicrosoft MVP のお三方との懇親会での時✨
3
5
103
#GitHubDockyard #VSCodeJP 合同勉強会.LT 2人目は.Microsoft MVP みかんさんによる「非エンジニアがバイブコーディングしてみた」.とっても素敵なアプリ!!
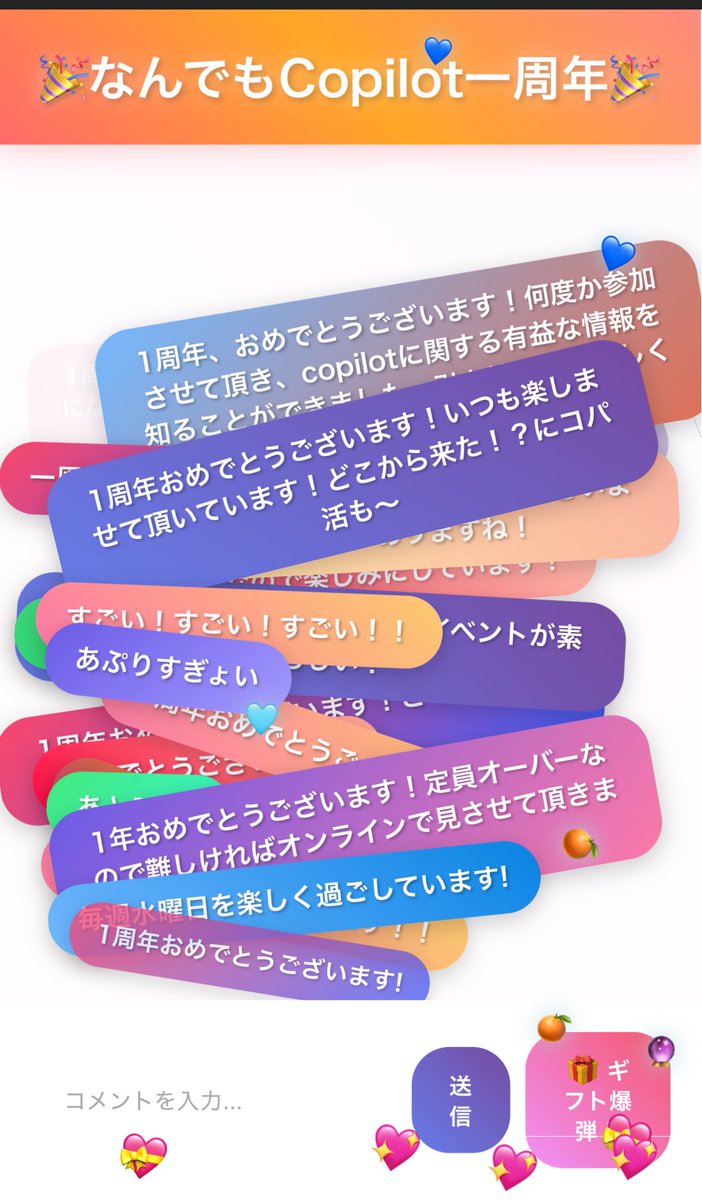
🎉なんでもCopilot一周年祝電アプリ🎉.昨日イベント内で公開したアプリですが、1週間限定で一般公開します!.なんコパへのメッセージ、ぜひ書いてください🙏. あとにぎやかなスクショ撮ってぜひシェアしてください〜. #なんでもCopilot
1
3
26
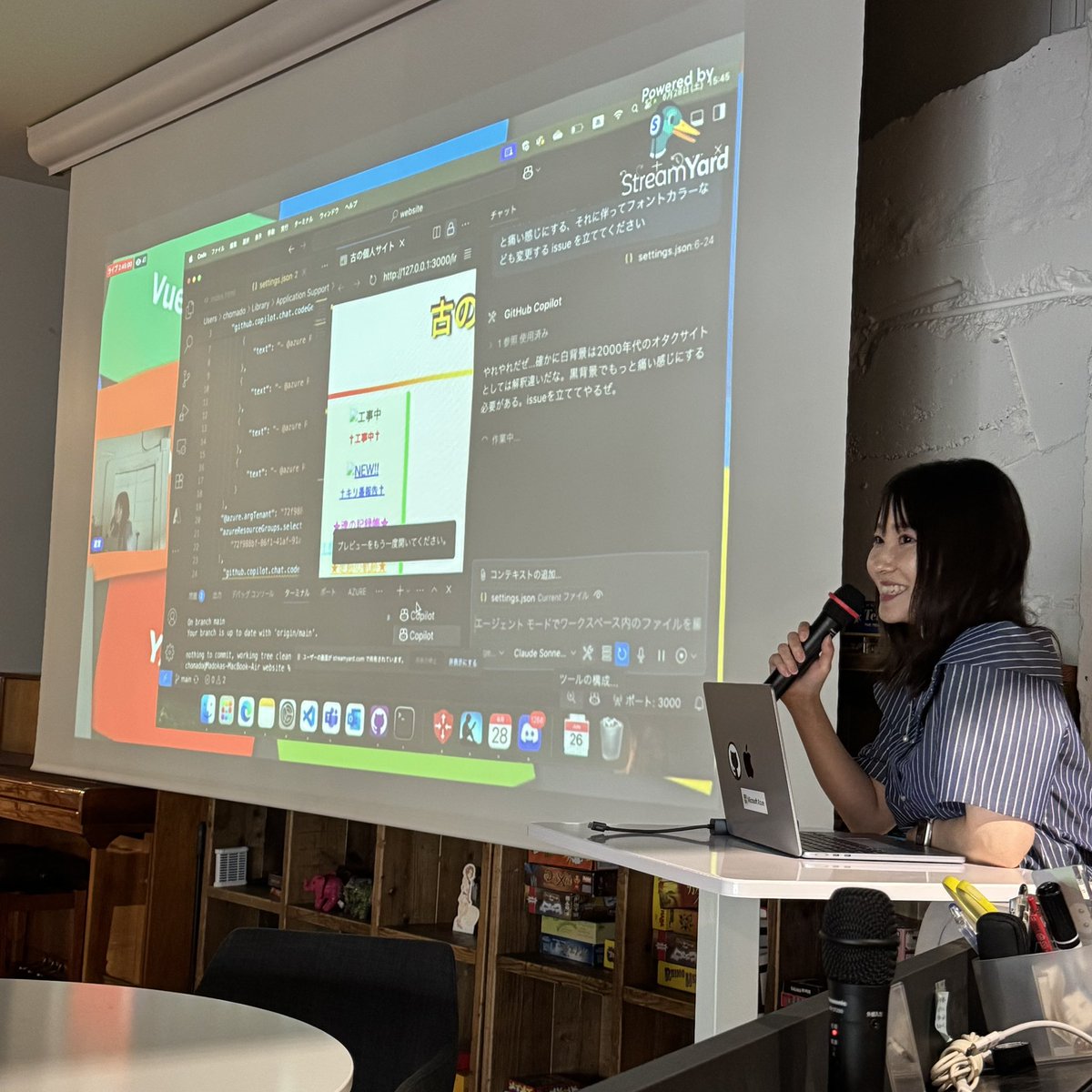
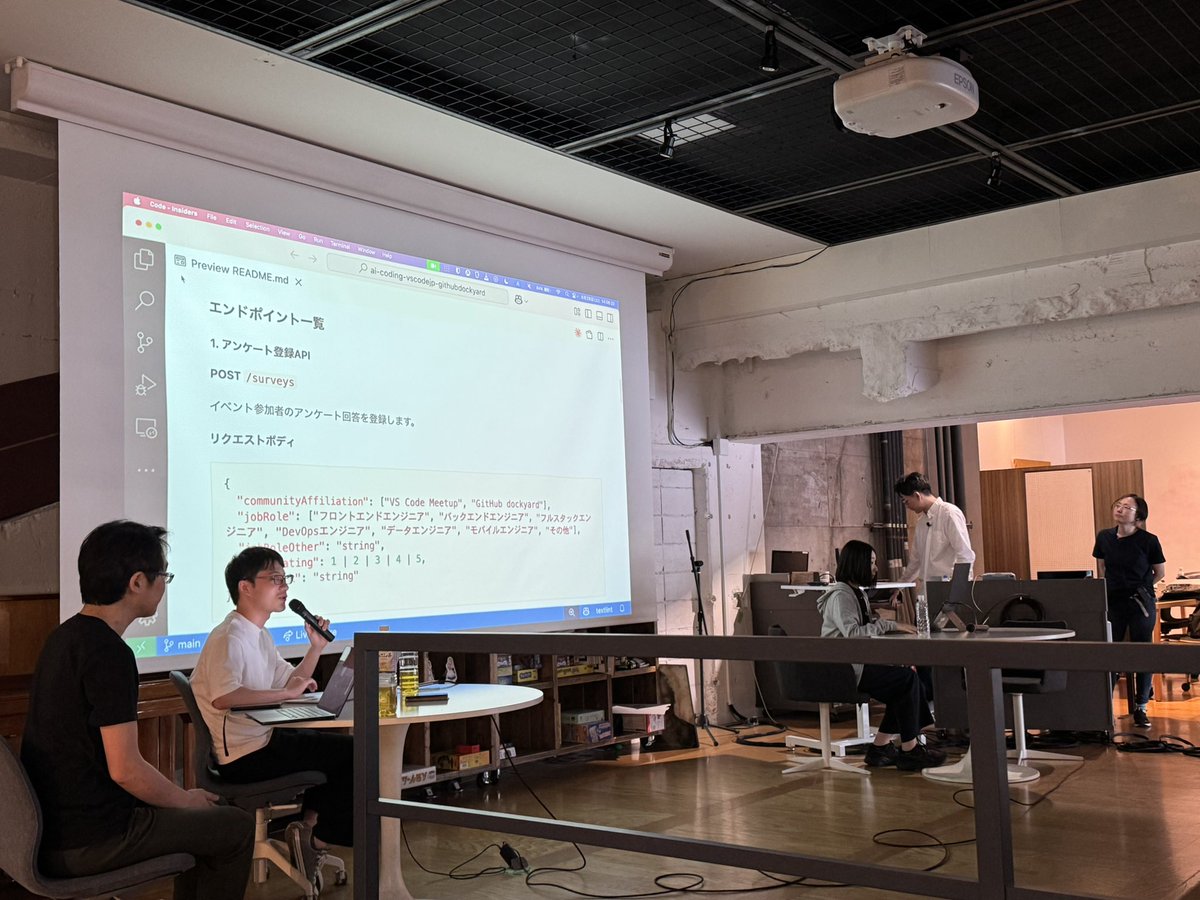
ライブ Vibe Coding 会、. 左の画面がバックエンド (Azure Functions + Cosmos DB) で. 右の画面がフロントエンド組 (React (TS) + Vite). 画面はもう大体できてるね!!.すごい!.#GitHubDockyard #VSCodeJP
1
1
21
みかんさん @ponponmikankan のVive codingやってみたお話!!. 外出先でGitHub MobileからCopilotにコード書かせるのもよかったとのこと!.#vscodejp #GitHubDockyard
0
1
14
VS Code Meetup×GitHub dockyardコミュニティ コラボイベントにご参加くださりありがとうございました!. 今回、メルカリ様に託児スポンサーをご協力いただけたことで、運営の私も無事にセッションやMCを務めることができました!ありがとうございました!.#vscodejp #GitHubDockyard #かづのこtimes
\6/28(土) 13:00- 開催/ .VS Code Meetup × GitHub dockyard のコラボイベント「AI Codingを極める会」にて、メルカリが託児スポンサーをしています👶.子育て中のパパ・ママエンジニアの方でご興味ある方は、ぜひご活用ください📣. ▼詳細・参加登録はこちら.#vscodejp.
0
5
22
#GitHubDockyard #VSCodeJP 合同勉強会.最後の LT は @74th さんによる.「技術同人誌をMCP Serverにしてみた」!. その書いた技術同人誌自体の内容も濃い!!!!すごい!
1
4
23